Class WebGLMap
Hierarchy (View Summary)
- Map
- WebGLMap
Index
Constructors
Accessors
Methods
Events
Constructors
constructor
Creates a new WebGL map.
Parameters
- node: string | HTMLElement
either the DOM node in the web-page which will hold the map or that node's id. The container for a map is typically a DIV-element.
Optionaloptions: WebGLMapConstructorOptionsthe map configuration
Returns WebGLMap
- node: string | HTMLElement
Accessors
adjust
- get adjustDepthRange(): boolean
Returns boolean
- set adjustDepthRange(value: boolean): void
A boolean indicating whether the near and far planes of this map's camera should automatically adjust when the camera or terrain gets updated. By default, this is true to avoid rendering artifacts while keeping objects on the earth's surface visible. Setting this to false removes this safeguard but allows you to have more fine-grained control of the near and far planes, for example when you want to be able to navigate close to objects that are far away from the earth. On maps with a 3D cartesian world reference, with likely application-specific near and far settings, the default is false.
Parameters
- value: boolean
Returns void
auto
- get autoAdjustDisplayScale(): boolean
Determines whether the map automatically adjusts Map.displayScale.
If you enable this setting, the map automatically adjusts Map.displayScale so that it always matches window.devicePixelRatio. It will update Map.displayScale when the display scale changes on the monitor, when users zoom on the web page, or drag the browser window to a monitor with a different devicePixelRatio.
This setting only works on WebGLMap. On non-WebGLMap, this value is forced to
false.The default value is
false.Returns boolean
- set autoAdjustDisplayScale(val: boolean): void
Parameters
- val: boolean
Returns void
camera
The camera that is used by this map.
For now, you can only set a PerspectiveCamera instance on a map if the map has a geocentric reference (
EPSG:4978) or a 3D cartesian reference (e.g.LUCIAD:XYZ, and you can only set a OrthographicCamera on the map if the map does NOT have a geocentric reference (ie. it's a projected (grid) or cartesian reference).Returns OrthographicCamera | PerspectiveCamera
Parameters
- newCamera: OrthographicCamera | PerspectiveCamera
Returns void
camera
- get cameraAnimationKey(): string
The key used to animate the camera on the map.
Returns string
controller
Returns null | Controller
The currently active controller of the map.
A controller defines how user input is interpreted. If Map.controller is
nullor didn't handle the user input event, the event is passed to defaultController.Map.controller typically remains
nullthe majority of the time, and is only set when a special user interaction is required. For example:- CreateController: create a new Feature
- EditController: edit an existing Feature
- SwipeController: Compare layers by swiping
- FlickerController: Compare layers by flickering
- A measurement controller
null.By contrast, defaultController is typically non-null for the lifetime of the Map and handles navigation, hovering and selection.
See the Implementing custom user interaction guide and the Managing user input with LuciadRIA controllers tutorial for more information.
map.controller = new BasicCreateController(ShapeType.POINT);Parameters
- controller: null | Controller
Returns void
cursor
The map's CursorManager. Use this to change the mouse cursor on the map's DOM node.
See the Implementing custom user interaction guide for more information on working with cursors on the map.
Returns CursorManager
default
Returns null | Controller
The currently active default controller of the map.
This controller handles user input, if no Map.controller is active on the map or the Map.controller didn't handle the user input. As opposed to Map.controller, Map.defaultController typically is set to controllers that handle navigation, hovering and selection. For example:
- DefaultController: implements the default LuciadRIA map behavior. You can customize parts of this, like just zooming or rotation.
- ContextMenuController: implements context menu actions on the map
- A custom navigation controller
If Map.defaultController is
nullor didn't handle the user input, the DOM event is forwarded back to the browser. If Map.defaultController did handle the user input, propagation of the DOM event is stopped.By default, this field is initialized with a DefaultController. If both Map.controller and Map.defaultController are
null, map interactions are completely disabled.See the Implementing custom user interaction guide and the Managing user input with LuciadRIA controllers tutorial for more information.
Parameters
- controller: null | Controller
Returns void
display
- get displayScale(): number
The Map.displayScale to use on the map.
The display scale is the ratio of the resolution in physical pixels to the resolution in CSS pixels for the current display device. A value of 1 indicates a classic 96 DPI display, while a value of 2 (or even 4) is preferable for HiDPI/Retina displays.
This setting scales the pixel density of the map. For example:
- displayScale = 1: the map renders at the classic 96 DPI.
- displayScale = 2: the map renders at double the pixel density.
- displayScale = 0.5: the map renders at half the pixel density.
Increasing the display scale results in sharper images and crisper text, but it might have a negative impact on performance.
If you enable Map.autoAdjustDisplayScale, the Map's display scale automatically adjusts to match the display scale of the browser or operating system.
This setting only works on WebGLMap. On non-WebGLMap, this value is forced to 1.
The default value is 1.
Whenever this value changes, a "DisplayScaleChanged" event is emitted.
Returns number
- set displayScale(val: number): void
Parameters
- val: number
Returns void
dom
The DOM node in which the map is contained. This is the same node which was passed by ID at map construction.
Returns HTMLElement
dots
- get dotsPerCentimeter(): number
The number of virtual pixels ("dots") on the screen per centimeter, as determined by the
Map. This value usually varies depending on the device, OS-settings and browser.Returns number
dots
- get dotsPerInch(): number
The number of virtual pixels ("dots") on the screen per inch, as determined by the
Map. This value usually varies depending on the device, OS-settings and browser.Returns number
effects
The graphics effects that are applied on this map. Have a look at GraphicsEffects for a list of effects that are available.
You should directly assign properties of the effects fields.
Any effect that has complex parameters (using an object literal) can be disabled by setting its value to null. For simple effects that have boolean toggles, you can turn the effect off by setting the boolean value to false.:
map.effects.light = null;
map.effects.atmosphere = false;Returns GraphicsEffects
globe
- get globeColor(): null | string
A CSS color string to indicate the desired color of the globe if no imagery layers are present.
map.globeColor = "#aabbcc"; // or "rgba(110, 120, 130, 1.0)"The default color for the globe is light-grey ("rgba(204, 204, 204, 1.0)")
This only has an effect on 3D maps. On 2D maps, there is no globe. There are three distinct values that you can use, each with their specific behaviour.-
rgba(red, green, blue, alpha), where alpha is non-zero or #RRGGBB
the globe is painted fully opaque with the given color in the absence of raster layers. -
rgba(red, green, blue, 0)
the globe is painted fully transparent in the absence of raster layers.
The value of red, green and blue is ignored, "rgba(0,0,0,0)" has the same effect as "rgba(255,255,255,0)". The globe still allows you to drape 2D shapes and images on top of it. -
null
no globe is painted.
This also disables 2D vector and raster painting. Only data that does not need draping will be rendered on the map.
Returns null | string
-
rgba(red, green, blue, alpha), where alpha is non-zero or #RRGGBB
- set globeColor(globeColor: null | string): void
Parameters
- globeColor: null | string
Returns void
hovered
The set of objects which are currently displayed as "hovered" (i.e. a cursor is hovering over them).
Returns HoveredObjectInfo[]
layer
The layer tree that contains all of the layers in this map. This property is immutable.
Returns LayerTree
map
Returns the current bounds of the map as a rectangle in the map's reference.
Returns Bounds
Deprecated
Please use getMapBounds instead.
map
The map's MapNavigator. Use this to manipulate the area which is shown in the map.
Returns MapNavigator
map
- get mapScale(): [number, number]
Returns the scale values of this map view as an array of two Numbers (scale along the X-axes and the Y-axes, in that order). This is a read-only property.
In the case when the unit of measure is a length (like distance, altitude, easting,....), the scale is the ratio between the distance, as it is measured on the screen of the device, to the distance in the real world. This corresponds with paper map scales. For instance to obtain a 1:10000 map display the scale should be set to
1 / 10000.In the case when the unit of measure is of a different type (for example, time or temperature), the scale is the ratio of 1cm on the screen per units of measure. For example, such a scale might express something like 1cm equals 5 hours.
Note that since web browsers do not provide unambiguous information on the correct screen resolution (which is commonly expressed in dpi (dots per inch)), the distance of 1cm on a device's display is an approximation. To retrieve the conversion factor used by LuciadRIA, you can use the dotsPerCentimeter property of the
Map.Returns [number, number]
map
The transformation that can be used to transform coordinates specified in the Map's reference to view coordinates (pixels). See viewToMapTransformation for the inverse transformation.
In a 3D map, this transformation will throw OutOfBoundsError when the world coordinate is not visible in the current view. This happens when the world coordinate is obscured by terrain or on the back-facing side of the globe.
In a 2D map that has Map.wrapAroundWorld set to true, this transformation will return a pixel in view if it exists. If this point is visible on multiple maps, the pixel corresponding to the center most map will be returned.
For more information, check Things to consider when using wrapAroundWorld.Returns Transformation
max
- get maxMapScale(): number | [number, number]
The maximum scale value of the map. A user cannot zoom in further than this value. The value is an array of 2 positive numbers: the first for the scale along the horizontal axis, the second for the scale along the vertical axis. These values may also be set with a single number value for convenience.
The default value of the horizontal and vertical components is
Infinity, meaning there is no upper scale limit in both dimensions.An error will be thrown when attempting to set an invalid value (e.g. the maxMapScale is smaller than the minMapScale).
Note that this value may conflict with the minimum scale which is implied by the bounds constraint (Map.restrictNavigationToBounds). When this value is smaller than that minimum-scale (which depends on the width/height of those bounds as well as the width/height of the view), the scale of the bounds-restriction will have precedence over this one.
This value may conflict with the scale implied by the navigation restriction Map.getBoundsNavigationRestriction. Because the map will be zoomed in so no data outside the restriction is shown, that scale value may be larger than this value. If that is the case, the scale value of the restriction will take precedence. Note that in such a case, it is impossible to zoom the map.
Returns number | [number, number]
Deprecated
See constraints to configure scale constraints.
- set maxMapScale(maxScale: number | [number, number]): void
Parameters
- maxScale: number | [number, number]
Returns void
max
A hint about the memory consumption allowed by this application.
These hints only apply to internal data managed by the WebGLMap, not to any user data present in the application. This can help preventing the browser tab from crashing. If you experience such behavior, try reducing both CPU and GPU memory from the default values. Alternatively, if memory is not a problem and browser is stable enough, pushing those values higher can improve caching efficiency. Notes:- The values are expressed in megabytes.
- The memory will be distributed over the layers in your map.
- The distribution happens automatically and continuously.
- The distribution can be un-even, so you can have large layers and small layers.
- Each layer implementation will attempt to restrict its memory usage to its allocation portion.
- Typically they will scrap cached data to reach the limit.
- Some layers will reduce quality or amount of data loaded. If so, they will log this clearly.
- If a layer still needs more memory than allocated, it will log warnings, but otherwise keep using the memory.
- Your browser's process memory usage may be much larger than these limits. Next to the data in the layers, your application needs memory also. Additionally, the browser typically keeps copies of GPU data, and needs other data structures to drive its Javascript engine and DOM.
map.maxMemoryUsageHint = {
cpuMB: 500,
gpuMB: 1200
}Returns WebGLMapMemoryUsageHint
Parameters
- hint: WebGLMapMemoryUsageHint
Returns void
min
- get minMapScale(): number | [number, number]
The minimum scale value of the map. A user cannot zoom out further than this value. The value is an array of 2 positive numbers: the first for the scale along the horizontal axis, the second for the scale along the vertical axis. These values may also be set with a single number value for convenience.
The default value of the horizontal and vertical components is
0, meaning there is no lower scale limit in both dimensions.An error will be thrown when attempting to set an invalid value (e.g. the minMapScale is larger than the maxMapScale).
map.minMapScale = 1/200000;
map.maxMapScale = 1/50000;Returns number | [number, number]
Deprecated
See constraints to configure scale constraints.
- set minMapScale(minScale: number | [number, number]): void
Parameters
- minScale: number | [number, number]
Returns void
reference
The current world reference of the map.
Returns CoordinateReference
The current world reference of the map.
When switching the map's reference, parts of the map are destroyed and recreated, which has the following effects:
- The visible layers can unload and quickly reload.
- After switching reference, map.controller is set to null and map.defaultController is set to a new DefaultController.
- Map creation options that are not supported in the new reference, will be lost. For example, when switching
from a map that has
wrapAroundWorld: trueto a 3D reference and then back to a 2D reference,wrapAroundWorldwill be false.
The camera state is also saved before switching and restored after switching if possible.
You can not switch from or to a non-geospatial projection, even between LUCIAD:XY and LUCIAD:XYZ.
Parameters
- reference: CoordinateReference
Returns void
selected
The selected objects of the map. This is an array of
Objects where eachObjectcontains the layer and the selected objects as properties. The name of those properties islayerandselectedrespectively.Performing an action on each selected object of a certain layer can for example be achieved as shown below.
var map = ...;
var selection = map.selectedObjects;
var i, j;
var layer, selectedObjects,selectedObject;
for ( i = 0; i < selection.length; i++ ){
layer = selection[i].layer;
if ( isSearchedLayer( layer ) ){
selectedObjects = selection[i].selected;//array of the selected objects for layer
for ( j = 0; j < selectedObjects.length; j++ ){
selectedObject = selectedObjects[j];
//do something with the selected object
}
}
}Returns SelectedObjectInfo[]
total
- get totalSize(): [number, number]
The size of the view - including the border - as an array with two Numbers, representing the width and height in pixels.
Returns [number, number]
view
- get viewSize(): [number, number]
The size of the view - excluding the border - as an array with two Numbers, representing the width and height in pixels. This is the size of the area where the data (not the axes) is rendered.
Returns [number, number]
view
The transformation that can be used to transform coordinates specified in view coordinates (pixels) to the map reference. See mapToViewTransformation for the inverse transformation.
In a 3D map, this transformation will return a world point on the terrain at the input view coordinate. If the view coordinate does not hit the terrain, the transformation will throw OutOfBoundsError.
In a 2D map, the world point will never contain elevation.
This is a shorthand for Map#getViewToMapTransformation(LocationMode.TERRAIN)
If you are working with a Map.wrapAroundWorld map, and you're transforming the map point to a model reference afterward, make sure you enable CreateTransformationOptions.normalizeWrapAround on the map to model transformation you will create.
Returns Transformation
webGLContext
The WebGL context of the map.
Note that you should avoid modifying this GL context. LuciadRIA assumes the GL state of the context remains unchanged. If you want to render additional content in this context, do so in a "PostRender" hook.
You can access this context to listen for WebGL context loss events, or read pixels from the webGL context. For example, to listen for WebGL context loss events, you can use the following code:
const map = new WebGLMap("map");
const handleContextLoss = () => {
// reboot immediately, or show a "reboot" button in an overlay, so the end user can decide when to reboot the map
map.reboot();
}
let currentWebGLContext: WebGL2RenderingContext | null = map.webGLContext;
currentWebGLContext?.canvas.addEventListener("webglcontextlost", handleContextLoss);
const updateWebGLContextListeners = () => {
currentWebGLContext?.canvas.removeEventListener("webglcontextlost", handleContextLoss);
currentWebGLContext = map.webGLContext;
currentWebGLContext?.canvas.addEventListener("webglcontextlost", handleContextLoss);
}
map.on("WebGLContextChanged", updateWebGLContextListeners);The WebGL context can be lost for several reasons, like driver crashes, switching displays or too many resources being used on the GPU. When the context is lost, it means that the GPU has stopped rendering and the map is no longer visible. While the context is lost, you can still use the map and its associated objects (like the layerTree, the controller or the mapNavigator), but you won't see anything on screen.
When the WebGL context is lost, LuciadRIA interrupts all ongoing animations. There might be some errors reported on the console, for example when LuciadRIA does WebGL calls before the 'webglcontextlost' event is fired by the browser. You can ignore these errors for a lost WebGL context, rebooting the map will re-initialize all rendering state.
You can respond to WebGL context losses by listening to the WebGLContextChanged event and calling reboot to let LuciadRIA create a new WebGL context. For example, when the WebGL context is lost, you can show an overlay on the map that informs the user that the context was lost. The user can try to reboot the map with a button in the overlay.
Note that calling reboot changes this webGLContext. If you're listening to
webglcontextlostevents, you need to make sure that you attach your listeners to the new context.For more information on dealing with WebGL context losses in LuciadRIA, check out the Dealing with WebGL context losses article.
Returns null | WebGL2RenderingContext
wrap
- get wrapAroundWorld(): boolean
Whether the map should wrap around the projection boundary.
This is forced to
falseif the map has a reference that does not use a cylindrical projection.Returns boolean
- set wrapAroundWorld(value: boolean): void
Whether the map should wrap around the projection boundary.
This is forced to
falseif the map has a reference that does not use a cylindrical projection.Because wrapAroundWorld influences various aspects of the map, changing this setting requires reinitializing many parts.
Parameters
- value: boolean
Returns void
x
The configuration of the X-axis on the map. The getter returns the current configuration. Modifying the returned object does not affect the rendered axis. To apply changes, assign the updated configuration through the setter.
Setting this property to
nullhides the X-axis from the map.Returns null | AxisConfiguration
Parameters
- xAxis: null | AxisConfiguration
Returns void
y
The configuration of the Y-axis on the map. The getter returns the current configuration. Modifying the returned object does not affect the rendered axis. To apply changes, assign the updated configuration through the setter.
Setting this property to
nullhides the Y-axis from the map.Returns null | AxisConfiguration
Parameters
- yAxis: null | AxisConfiguration
Returns void
Methods
clear
Clear the current set of hovered objects. See hoverObjects for more information.
Returns void
clear
Clear the current selection.
Returns void
destroy
This method must be called if the map is to be removed from the web page. This method cleans up the DOM and unregisters DOM event handlers.
Returns void
emit
Parameters
- event: string
- ...args: any[]
Returns void
get
Retrieve the bounds to which the navigation is restricted. You should not modify this object while it is set on the map.
Returns null | Bounds
the navigation restriction bounds.
get
Returns all bounds of the map in the reference of your choosing
- if wrapAroundWorld is false this will always return a list with a single bounds element.
- if wrapAroundWorld is true and the map visualizes the world across the dateline, this will return a bounds left of that dateline and a bounds right of the dateline.
Parameters
Optionaloptions: MapBoundsOptionsthe options for these bounds MapBoundsOptions
Returns Bounds[]
get
- getViewToMapTransformation(
locationMode?: LocationMode,
options?: EllipsoidTransformationOptions,
): TransformationCreates a Transformation object that is used to transform a view position to a corresponding world (map) position in 3D scenes, based on a mechanism that is defined by LocationMode parameter.
In 3D space there are multiple interpretations possible for a given view point expressed in pixel coordinates. Possible options are:
- LocationMode.CLOSEST_SURFACE - This transformation yields a world point position corresponding to the visible object at the view location closest to the viewer (camera eye point). The closest 3D object can be represented by 3D meshes, point clouds, extruded shapes, 3D icons or the terrain.
- LocationMode.TERRAIN - This transformation yields a world point position on the terrain.
- LocationMode.ELLIPSOID - This transformation yields a world point position on the ellipsoid.
For 3D cartesian world references, the z = 0 plane takes on the role of terrain and ellipsoid. So for the corresponding location modes, the transformation yields a world point position on the z = 0 plane.
Note: In 2D space the LocationMode parameter is disregarded and the returned Transformation object is same as the one obtained by viewToMapTransformation.
If the view coordinate does not represent a point on an object or terrain, then OutOfBoundsError will be thrown.


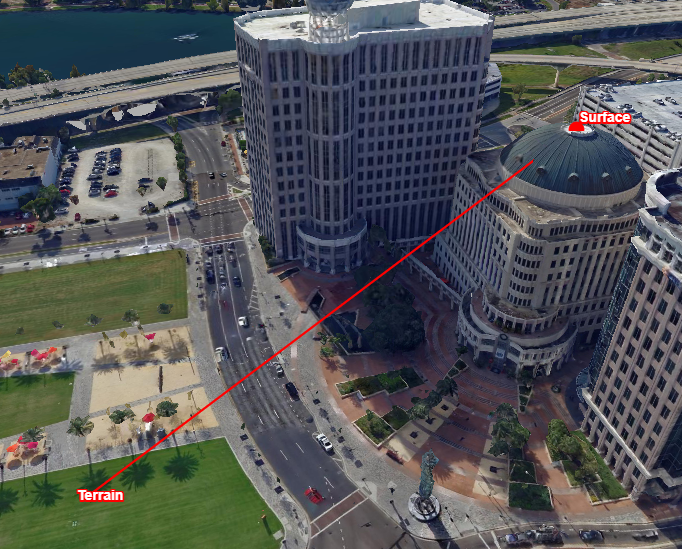
The first image shows the view point that was used for the transformations. The second image shows from a different perspective the transformation results, points that were created by the Transformation object with different locationMode properties.Parameters
OptionallocationMode: LocationModethe location mode the returned Transformation object will use. Default value is the LocationMode.TERRAIN mode.
Optionaloptions: EllipsoidTransformationOptionsOptional object literal with location mode specific options.
Returns Transformation
hide
Hides the currently shown balloon, if any.
Returns void
hover
Updates the set of objects which are displayed as "hovered" (i.e. a cursor is hovering over them). Note that this method probably should not be called except from a custom Controller which is reacting to a cursor. If you try to hover an object that is not available in the layer, a ProgrammingError will be thrown. Objects that do not pass the layer's filter (if any) will not be hovered.
Parameters
- hovered: PickInfo[]
a list of objects organized by layer
Returns void
- hovered: PickInfo[]
invalidate
is
Determine whether a particular object on a layer is displayed as "hovered" (i.e. a cursor is hovering over it).
Parameters
- layer: Layer
The layer on which the object is sitting
- object: WithIdentifier
The object whose hover status is to be determined
Returns boolean
true if the object is hovered
- layer: Layer
is
Determines whether a view coordinate is inside one of the map borders or not. See the Map constructor to define a border.
Parameters
- border: Border
the border for which you want to verify the given coordinate
- x: number
the x coordinate
- y: number
the y coordinate
Returns boolean
true if the coordinate is located in the map's border, false otherwise
- border: Border
is
Determine whether a particular object on a layer is selected.
Parameters
- layer: Layer
The layer on which the object is sitting
- object: WithIdentifier
The object whose selection status is to be determined
Returns boolean
true if the object is selected
- layer: Layer
on
Override this when you wish to respond to click events on the map
Parameters
- event: GestureEvent
the click event on the map
Returns boolean
- event: GestureEvent
on
Override this method to add view-wide content to the map's context menu.
Parameters
- contextMenu: ContextMenu
the context menu
OptionalcontextMenuInfo: anyThe context menu info object. This object may contain arbitrary data. The default implementation expects a pickInfo object which will be passed to the appropriate onCreateContextMenu method.
Returns void
- contextMenu: ContextMenu
on
Override this method to display a populated context menu. Implementations of this method should provide the required glue code to display the context menu using UI toolkit dependent code.
Parameters
- position: number[]
the page position at which to show the context menu. The position already compensates for the current scrolling offset of the document
- contextMenu: ContextMenu
the context menu
Returns void
- position: number[]
pick
- pickAt(
x: number,
y: number,
aSensitivity: number,
paintRepresentations?: PaintRepresentation[],
): PickInfo[]Retrieves all touched
Featuresin an array of PickInfo objects. The type of the underlying layer determines the content of the array:- For
FeatureLayer, the method returns the touched Features directly from the model - For
TileSet3DLayer, the method returns an array of proxy features with metadata about the touched 3D geometry. For more information and edge cases, consult the developer guide.
A pick info object is a JavaScript object with two properties: the
objectsthat were touched, and thelayerthese objects reside in. One pickinfo object for each layer with a touched object will be added to the result.For TileSet3DLayer containing points clouds, the pick info object will contain a
Featurewith:- the identifier set as "unknown"
- a
Pointrepresenting the point location in the map's reference frame asFeature.Shape - all the properties defined for this point
- an extra property called
pointLocation, indicating the point's location as it appears in the original data
Parameters
- x: number
an x location (view space, in pixels)
- y: number
an y location (view coordinates, in pixels)
- aSensitivity: number
the maximum distance (in pixels) between a touched object and [x,y].
OptionalpaintRepresentations: PaintRepresentation[]an array of PaintRepresentation that indicates by what paint representation features can be picked: by their bodies (BODY), and/or by their labels (LABEL). When omitted features are picked by their bodies only.
Returns PickInfo[]
a list of pick info objects. Layers without touched objects are not in the list.
- For
pick
- pickAtRectangle(
x: number,
y: number,
width: number,
height: number,
paintRepresentations?: PaintRepresentation[],
): PickInfo[]Retrieves all touched
Featuresin an array of pick info objects: a pick info object is a JavaScript object with two properties: theobjectsthat were touched, and thelayerthese objects reside in. One pickinfo object for each layer with a touched object will be added to the result.Parameters
- x: number
a x location (view-space, in pixels, the x-coordinate of the center of the rectangle)
- y: number
a y location (view-space, in pixels, the y-coordinate of the center of the rectangle)
- width: number
the width of the rectangle in which the objects must lie (in pixels)
widthwill be clamped to 1 if it's smaller than 1. - height: number
the height of the rectangle in which the objects must lie (in pixels)
heightwill be clamped to 1 if it's smaller than 1. OptionalpaintRepresentations: PaintRepresentation[]an array of PaintRepresentation that indicates by what paint representation features can be picked: by their bodies (BODY), and/or by their labels (LABEL). When omitted features are picked by their bodies only.
Returns PickInfo[]
a list of pick info objects. Layers without touched objects are not in the list.
- x: number
pick
- pickClosestObject(
x: number,
y: number,
sensitivity: number,
paintRepresentations?: PaintRepresentation[],
): null | PickInfoRetrieves the first touched
Feature. The return value of the result is null if no object is touched, or a PickInfo object, with two properties: theobjectsthat were touched (in this case it will be an array with a single element), and thelayerthat object resides in.The closest object is picked by checking distances between the input location and feature shapes, or their labels if the
paintRepresentationsparameter includes the LABEL.Parameters
- x: number
an x location (view space, in pixels)
- y: number
an y location (view space, in pixels)
- sensitivity: number
the maximum distance (in pixels) between a touched object and
[x,y]. OptionalpaintRepresentations: PaintRepresentation[]an array of PaintRepresentation that indicates by what paint representation features can be picked: by their bodies (BODY), and/or by their labels (LABEL). When omitted features are picked by their bodies only.
Returns null | PickInfo
a pick info object containing the first touched object, or
null. - x: number
pick
- pickClosestObjectRectangle(
x: number,
y: number,
width: number,
height: number,
paintRepresentations?: PaintRepresentation[],
): null | PickInfoRetrieves the first touched
Feature. The return value of the result is null if no object is touched, or a PickInfo object, with two properties: theobjectsthat were touched (in this case it will be an array with a single element), and thelayerthat object resides in.The closest object is picked by checking distances between the input location and feature shapes, or their labels if the
paintRepresentationsparameter includes the LABEL.Parameters
- x: number
an x location (view space, in pixels, the x-coordinate of the center of the rectangle)
- y: number
an y location (view space, in pixels, the y-coordinate of the center of the rectangle)
- width: number
the width of the rectangle in which the first touched object must lie (in pixels)
widthwill be clamped to 1 if it's smaller than 1. - height: number
the height of the rectangle in which the first touched object must lie (in pixels)
heightwill be clamped to 1 if it's smaller than 1. OptionalpaintRepresentations: PaintRepresentation[]an array of PaintRepresentation that indicates by what paint representation features can be picked: by their bodies (BODY), and/or by their labels (LABEL). When omitted features are picked by their bodies only.
Returns null | PickInfo
a pick info object containing the first touched object, or
null. - x: number
reboot
This method reboots the WebGL context of the map. This can be useful when the context has been lost and the map has to re-create GPU resources.
Typically, you call this some time after a
"webglcontextlost"event. For example, when the WebGL context is lost, you can show an overlay on the map that informs the user that the context was lost. The user can try to reboot the map with a button in the overlay.If you call this while the existing webGLContext is lost, the map creates a new WebGL context for rendering. This changes the value of webGLContext. If the context was not lost, calling this function has no effect.
Because LuciadRIA interrupts any animations when the webGLContext is lost, you might have to restart an animation after rebooting.
For more information on dealing with WebGL context losses in LuciadRIA, check out the Dealing with WebGL context losses article.
Returns void
resize
This method can be called when the size of the map's container has changed. The map will automatically refit itself to the size of the Map container at that time.
The map listens by default to window resize events to resize automatically. However, if the map container is resized by JavaScript, for example by a JavaScript SplitContainer component that divides the web page in two parts that can be resized, there is no way to detect this resizing of the map container automatically. In that case this method can be called by the application developer
Returns void
restore
Restores the state of the map based on a state object that has been returned by the saveState method.
It is possible to restore the state of a map with a reference that's different from this map's reference. Note that this is only true if a matching camera position can be found.
For example, it is not possible to restore a map state that's looking at Australia if this map has a Polar Stereographic North reference (because the southern hemisphere is not defined in that projection). In that case, an Error is thrown.
Parameters
- state: any
A map state
Optionaloptions: RestoreStateOptionsOptions to restore the map state
Returns Promise<void>
A promise that will be resolved after the restoreState operation has finished.
- state: any
restrict
Specify a bounds which identifies the area beyond which the map cannot zoom or pan. When set, a user will not be able to zoom or pan to an area that falls outside this bounds. The default value is
null.While the bounds can be specified in any spatial reference, the constraints will be evaluated on a bounds in the spatial reference of the map. For example, if the map's reference is in a Mercator grid reference, but the bounds constraint is specified in a geodetic reference, this bounds will be first converted to a bounds in a Mercator grid reference.
In general, this transformation of the bounds to the map's reference may make the bounds larger. For example, a rectangle in longitude-latitude, will not be a rectangle in a reference with a Polar projection, so the area needs to be distorted somewhat. For high accuracy, it is thus best to use specify the bounds in the reference of the Map.
See also Transformation for more information about transforming coordinates between reference systems.Visual feedback will be shown when the user hits the edges of the constraint during panning. Note that the style of this feedback cannot be modified.
When calling this method and the center of the view is not inside this bounds, the map will fit on this bounds.
To cancel the constraint, call this method with
null.On a 3D map, the constraint is ignored.
On a 2D map, rotation is not possible when there is a constraint.
Parameters
- bounds: Bounds
the bounding box restriction.
Optionaloptions: RestrictNavigationToBoundsOptionsadditional options
Returns void
Deprecated
See constraints to configure bounds constraints.
- bounds: Bounds
save
Returns the current state of the map, so that it can be restored at a later time. Currently this state encompasses a snapshot of the mapToViewTransformation configuration. The returned state object does not have a fixed layout, so accessing properties of the state is not allowed.
The state of the map does not include the state of the individual layers, nor any of the the navigation or scale restrictions.
If you're using a custom map reference, this reference needs to have an identifier when saving the map state. When restoring the saved state, ensure the reference can be retrieved from the ReferenceProvider, using the reference identifier.
Returns unknown
the current map state
select
Selects a number of objects, passed to this method as an array of PickInfo objects. A PickInfo object is a JavaScript object with two properties: the
objectsproperty is an array of the objects that must be selected, thelayerproperty indicates what the layer is these objects are supposed to be in. If you try to select an object that is not available in the layer, a ProgrammingError will be thrown.
Note: You can select features only on a layer that is marked asselectable. Also, objects that do not pass the layer's filter will not be selected either.Parameters
- selection: PickInfo[]
an array of PickInfo objects
Optionaloptions: SelectObjectOptionsan object hash containing selection parameters. the objects in selection that were not previously selected will be added to the current selection and the objects that were will be removed. If editSelection is NEW (the default value), the current selection will be replaced by the selection parameter. If editSelection is set to ADD or REMOVE, selectObjects will respectively add or remove objects to and from the current selection.
Returns void
- selection: PickInfo[]
show
Places a balloon on the map. All parameters are optional, but at least ShowBalloonOptions.feature or ShowBalloonOptions.anchor must be provided. If the ShowBalloonOptions.contentProvider option is present it will be used to generate the balloon content. If not, the
balloonContentProviderof the layer will be used to generate the balloon content, provided the layer is configured with one. In all other cases, a string representation of the object will be used as the balloon's content.The balloon can be styled using the following CSS selectors:
.luciad .lcdBalloon: The balloon's container element. This element is absolutely positioned by LuciadRIA..luciad .lcdBalloon .lcdFrame: A container that wraps the header and the content..luciad .lcdBalloon .lcdHeader: The header of the balloon. Contains the close button..luciad .lcdBalloon .lcdClose: The close button of the balloon..luciad .lcdBalloon .lcdContent: The main content of the balloon.
See @luciad/samples-common-ui/sample-common-style.css for an example usage of these selectors.
Only one balloon instance can be shown at the same time. Consider using labels if you want to show balloons for multiple objects at the same time. Labels support HTML, so they can show the same contents as a balloon. An additional benefit is that labels can be decluttered.
Parameters
- options: ShowBalloonOptions
An options object literal.
//show balloon on the 1st selected object when the selection changes on the map.
map.on("SelectionChanged", (event: SelectionChangeEvent) => {
for (let i = 0; i < event.selectionChanges.length; i++) {
const selectionChange = event.selectionChanges[i];
if (selectionChange.selected.length > 0) {
map.showBalloon({
panTo: true,
layer: selectionChange.layer as FeatureLayer,
feature: selectionChange.selected[0],
contentProvider: (f: Feature) => `You've selected object with id: ${f.id}`
} as ShowBalloonOptions);
return;
}
}
map.hideBalloon();
});
Returns void
show
Call this method to show a context menu at the given position.
Parameters
- position: number[]
the page position at which to show the context menu. The passed position should compensate for the current scrolling offset of the document
- contextMenuInfo: any
the context menu info object. This object will be passed to onCreateContextMenu
Returns boolean
a boolean indicating whether a context menu was shown. If no context menu was shown (because there are no items in the menu, cf. onCreateContextMenu),
falseis returned.- position: number[]
Events
on
An event that is emitted whenever webGLContext changes.
webGLContext typically changes when the map is initialized (from
nullto a context), or when the map reboots (from one context to another).Parameters
- event: "WebGLContextChanged"
- callback: () => void
Optionalcontext: any
Returns Handle
- on(
event: "ReferenceChanged",
callback: (reference: CoordinateReference) => void,
context?: any,
): HandleCalled when the reference of this map was changed.
Parameters
- event: "ReferenceChanged"
- callback: (reference: CoordinateReference) => void
Optionalcontext: any
Returns Handle
Event hook that is called when Map.wrapAroundWorld changes.
Parameters
- event: "WrapAroundWorldChanged"
The "WrapAroundWorldChanged" event type
- callback: () => void
Callback to be invoked when the wrapAroundWorld property changes.
Optionalcontext: anyvalue to use as this when executing callback
Returns Handle
- event: "WrapAroundWorldChanged"
- on(
event: "PostRender",
callback: (glContext: WebGL2RenderingContext) => void,
context?: any,
): HandleEvent hook that is called every frame after the map's layers have been rendered, but before the frame is displayed. This allows you to paint additional content directly on the GL context in a post-render step.
The GL context has a depth buffer available for depth testing. This enables the external content to be immersed in the environment, meaning it will not be painted when it is behind opaque obstacles originating from LuciadRIA layers. Make sure to enable depth testing when you want this though.
Drawing directly on the GL context, or even delegating that to an external renderer, requires some WebGL knowledge and is likely much more complex than rendering through regular LuciadRIA layers. Additionally, this rendering approach comes with some limitations that are documented below, which may not make the content behave the way that you want it to. For those reasons, we recommend to only use this callback when your use case cannot be achieved by conventional means. For example, when you want to display non-animated 3D content, this can be done with LuciadRIA's 3D icons API instead.
Since this callback is only a post-render step, it is not fully integrated in LuciadRIA's rendering cycle and comes with some limitations:
Painting always happens after all layers have been painted. In other words, the external content cannot be painted before or in-between LuciadRIA layers. Note that, even though the painting order is fixed, depth testing can still be used to place your content behind objects in LuciadRIA layers.
LuciadRIA controllers cannot interact with the external content. Because the content is painted directly on the GL context, LuciadRIA is essentially not aware of its existence. This makes it impossible to select the content, for example, or use it as an anchor for panning and zooming.
Transparent objects from LuciadRIA layers will always appear below the content you paint yourself.
While depth testing enables you to hide content behind opaque obstacles, the depth buffer does not contain data on transparent obstacles. This means that your content will be painted as though the transparent obstacles are not even there.
When this situation occurs within or between regular layers, LuciadRIA will blend the colors of the involved objects. This results in a much more natural-looking rendering, as it gives the impression that you're only seeing the object through the transparent obstacle. For content rendered in this post-render step, that color blending is not possible.
LuciadRIA effects such as lighting and shadows will not be applied to the external content.
Note: It is the caller's responsibility to restore the GL context to its initial state after using it. Not meeting this requirement can result in undefined behavior.
Parameters
- event: "PostRender"
The "PostRender" event type
- callback: (glContext: WebGL2RenderingContext) => void
callback to be invoked every frame, after the layers have been rendered. The callback gets a WebGL 2 context as parameter, allowing it to paint additional content.
Optionalcontext: anyvalue to use as this when executing callback
Returns Handle
- on(
event: "SelectionChanged",
callback: (selectionChangeEvents: SelectionChangeEvent) => void,
context?: any,
): HandleParameters
- event: "SelectionChanged"
- callback: (selectionChangeEvents: SelectionChangeEvent) => void
Optionalcontext: any
Returns Handle
- on(
event: "HoverChanged",
callback: (hoverChangeEvents: HoverChangeEvent) => void,
context?: any,
): HandleParameters
- event: "HoverChanged"
- callback: (hoverChangeEvents: HoverChangeEvent) => void
Optionalcontext: any
Returns Handle
- on(
event: "ControllerChanged",
callback: (
newController: null | Controller,
previousController: null | Controller,
) => void,
context?: any,
): HandleParameters
- event: "ControllerChanged"
- callback: (
newController: null | Controller,
previousController: null | Controller,
) => void Optionalcontext: any
Returns Handle
- on(
event: "DefaultControllerChanged",
callback: (
newController: null | Controller,
previousController: null | Controller,
) => void,
context?: any,
): HandleParameters
- event: "DefaultControllerChanged"
- callback: (
newController: null | Controller,
previousController: null | Controller,
) => void Optionalcontext: any
Returns Handle
A WebGLMap is identical to Map, except it uses the browser's WebGL capabilities for hardware-accelerated rendering.
To create a hardware-accelerated 2D map, do:
To create a hardware-accelerated 3D map, use reference EPSG:4978:
Please refer to the documentation of Map for all the details.
In addition to the constructor options on Map, you can pass:
For more details on WebGL and hardware-accelerated maps, see LuciadRIA benefits. See WebGL system requirements and limitations for details on supported devices and browsers, considerations, limitations, and so on.
Since
2016.0