This article provides an overview of the major UI elements in the Lucy interface, and briefly describes how the code behind those UI elements works. It also offers pointers to more extended documentation.
Its aim is to point the reader in the right direction by listing the main classes involved in the functionality, and touching upon the most commonly used customization options.
|
The majority of the Lucy functionality relies on the services mechanism. It is strongly recommended to gain a basic understanding of the service mechanism before reading this article. |
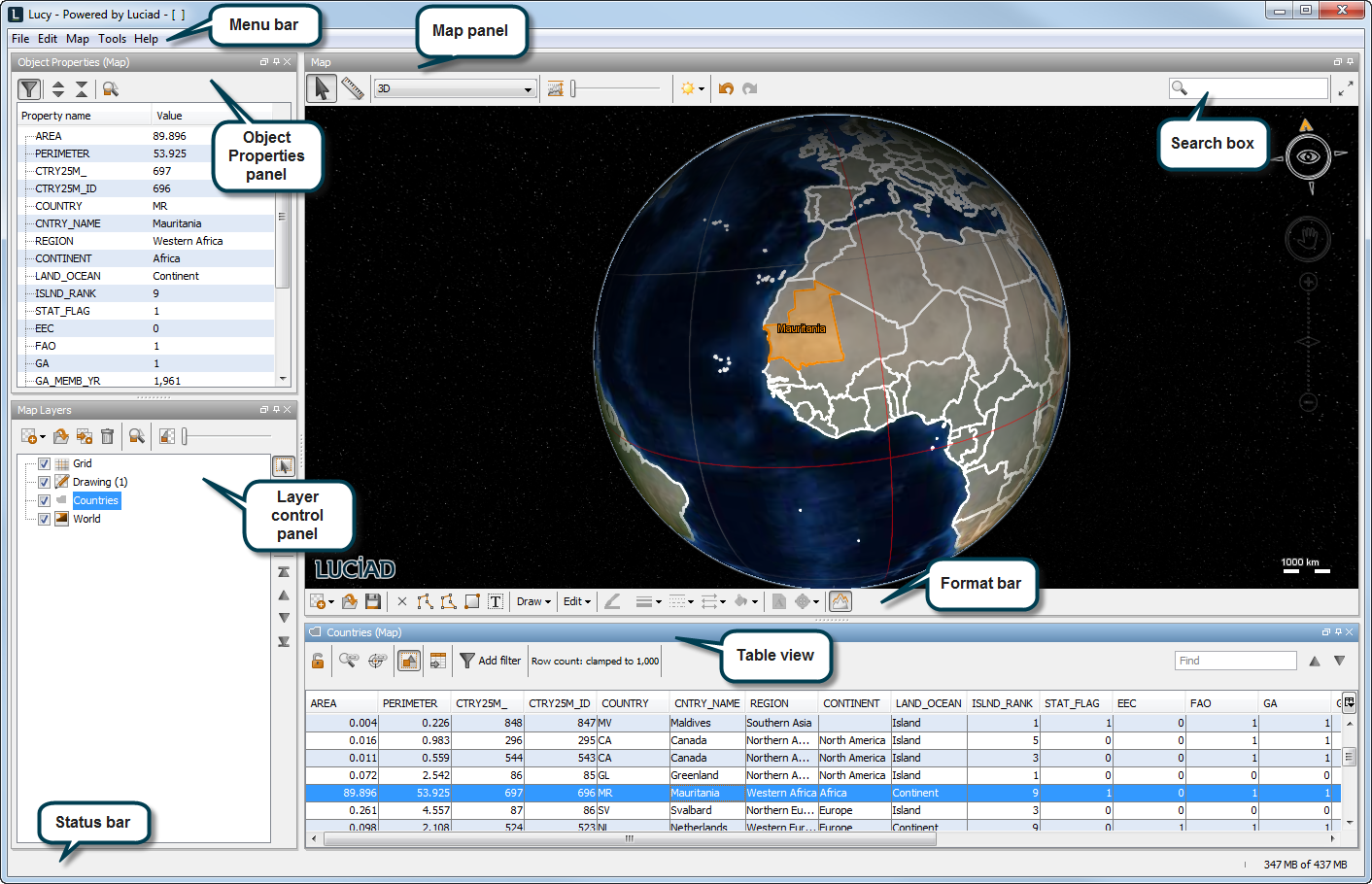
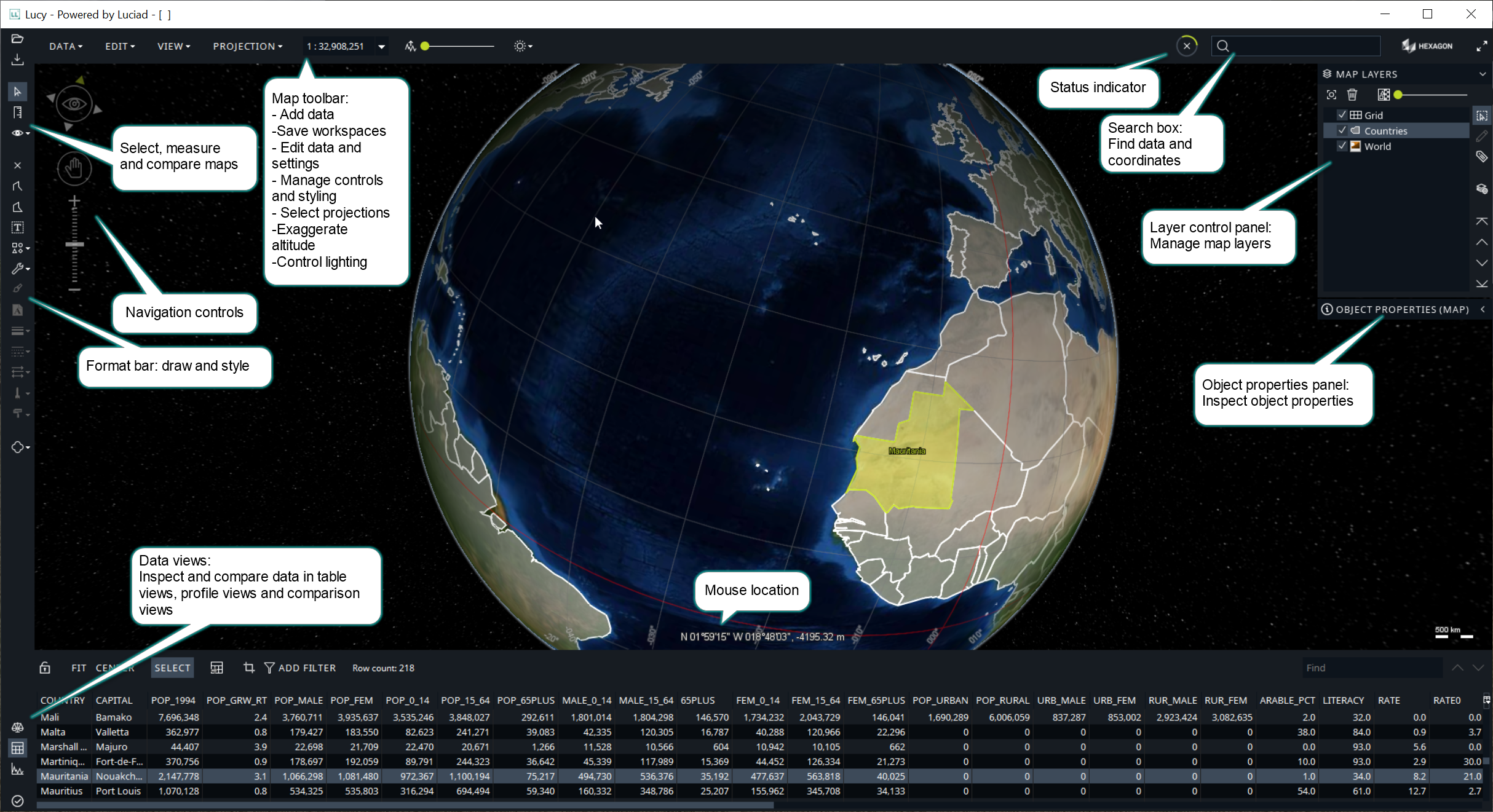
We’ll point out these UI elements on two important frontends: the dockable frontend and the map centric frontend.


|
UI element |
Described in |
|
The object properties panel |
|
|
The layer control panel |
|
|
The layer properties panel |
|
|
The menu bar and status bar |
|
|
The map panel |
|
|
The table view |
|
|
The search box |
|
|
The format bar |
The object properties panel
The object properties panel shows the properties of an object selected on the map. Each time the selection on the map changes, the object properties panel will be updated to match the selection state on the map.
How does it work?
The TLcySelectionEditorAddOn is responsible for showing the object properties panel, an ILcyApplicationPane, in the UI.
It adds the necessary actions to the UI to allow the user to open the object properties panel.
The TLcySelectionEditorAddOn is also responsible for keeping track of the current selection on the map.
Each time the selection is updated, the contents of the object properties application pane must be updated as well.
The actual content of the ILcyApplicationPane is not created by the add-on: the properties of the selected objects are retrieved by querying the
ILcyCustomizerPanelFactory instances available at the Lucy back-end with a TLcyDomainObjectContext.
The TLcyDomainObjectContext contains the selected object.
For most of the supported data formats, Lucy displays objects properties by relying on a generic ILcyCustomizerPanelFactory implementation provided by the TLcyTreeTableViewAddOn.
The customizer panel factory creates a customizer panel that contains a tree structure of the object properties, and bases
itself on ILcdDataObject and TLcdDataModel to do so. The panel and its factory are registered by the TLcyTreeTableViewAddOn.
Only a few formats like drawing and the military symbology formats plug in their own ILcyCustomizerPanelFactory.
How to customize it?
-
Customize UI position The configuration file of the
TLcySelectionEditorAddOnallows you to configure where the different actions to open the UI are located, and in which location the object properties panel should be opened. -
Allow users to edit the object data in the panel If you want to allow users to make changes to the data through the object properties panel, you can create editors by registering
ILcyCustomizerPanelFactoryinstances forTLcdDataPropertyValueContextobjects. The customizer panels created by that factory will be used as editor components in the panel, which is based onILcdDataObject. See thesamples.lucy.editabletables.Mainsample and Value editing in the tree table view for more information. -
Replace the object properties panel with your own If you want to replace a panel, you can remove the add-on from your
addons.xmlfile and register your ownILcyCustomizerPanelFactoryinstance forTLcyDomainObjectContextobjects as a Lucy service withnew TLcyCompositeCustomizerPanelFactory(aLucyEnv).addCustomizerPanelFactory.The whole
TLcyTreeTableViewAddOnis available as sample code, including the customizer panel factory implementation. See theTreeTableViewAddOnsample class. If your custom version only requires a few modifications to our implementation, you can use the sample code as a starting point for your ownILcyCustomizerPanelFactoryimplementation. -
Customize panel content for an existing data format If you want to customize the contents of the object properties panel for the domain objects of an existing data format only, you need to override the
ALcyFormat.createDomainObjectCustomizerPanelFactoriesmethod of that format. The Javadoc ofALcyFormatAddOn.createBaseFormatillustrates how you can customize theALcyFormatof an existing add-on. -
Customize panel content for your own data format If you want to customize the contents of the object properties panel for the domain objects of your own data format, you can return your
ILcyCustomizerPanelFactoryfrom theALcyFormat.createDomainObjectCustomizerPanelFactoriesmethod in yourALcyFormatimplementation. You can find an example in the Adding support for custom editable data to a Lightspeed view article. -
Customize the military symbology properties panel If you want to customize the object properties panel for the military symbology domain objects, you can follow the instructions in the class Javadoc of the
TLcyMS2525bAddOnor theTLcyAPP6AAddOn.
The layer control panel
The layer control panel shows the layers that are loaded on the current map, and allows users to perform layer operations such as adjusting the layer ordering, removing layers, showing and changing the layer properties, and so on. Each time a new map is opened or receives the focus, the contents of the layer control panel are updated to match the active map.
How does it work?
The TLcyLayerControlAddOn is responsible for the creation of the layer control panel, an ILcyApplicationPane.
It adds the necessary actions to the UI to allow the user to open the layer control panel.
The TLcyLayerControlAddOn is also responsible for keeping track of the currently active map.
Each time the active map is updated, the contents of the layer control application pane must be updated as well.
The actual content of the ILcyApplicationPane is created by retrieving the layer control component from the
currently active map. Each map component has its own layer control component. The TLcyLayerControlAddOn ensures that the one from the currently active map is shown.See ILcyGenericMapComponent.getLayerControlComponent() for more information.
How to customize it?
-
Customize UI position The configuration file of the
TLcyLayerControlAddOnallows you to configure where the different actions to open the UI are located, and in what location the layer control panel is opened. -
Customize panel content If you want to customize the contents of the layer control panel for a specific map, you must ensure that the
ILcyGenericMapComponent.getLayerControlComponent()returns your custom component.On Lightspeed maps, you can do so by adjusting the configuration file of the
TLcyLspMapAddOnor installing a customTLcyLspMapLayerControlFactory. How to modify a map component through configuration ? and How to modify a map component through the API explain this in more detail.
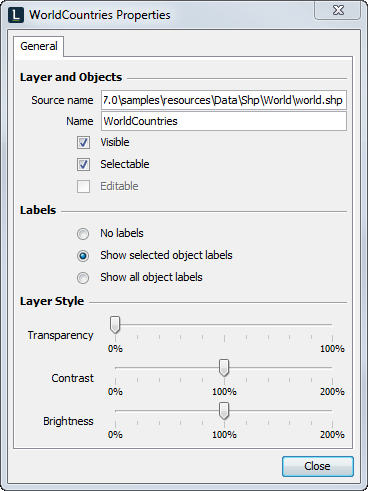
The layer properties panel
The layer properties panel shows the settings of layer properties, and allows users to modify them. The panel is opened when the Layer Properties action in the layer control component is triggered.

How does it work?
The Layer Properties action is created in the TLcyLspMapLayerControlFactory. See The layer control panel for more information.
When the action is triggered, it shows a dialog.
The content of the layer properties dialog is not created by the action. It is retrieved by querying the ILcyCustomizerPanelFactory
instances available at the Lucy back-end with a TLcyLayerContext.
This TLcyLayerContext contains the layer for which the properties must be shown.
For Lightspeed layers, the
TLcyLspLayerCustomizerAddOn provides the ILcyCustomizerPanelFactory instance used for the majority of the layers.
Only a few data formats plug in a custom ILcyCustomizerPanelFactory for their own layers.
How to customize it?
-
Customizing UI position The configuration file of the
TLcyLspMapAddOnallows you to configure where the different actions to open the layer properties panel are located. -
Customizing the layer properties panel Most of the data formats do not plug in their own
ILcyCustomizerPanelFactoryinstances for their layer properties. Instead, they rely on a generalILcyCustomizerPanelFactoryimplementation provided by theTLcyLspLayerCustomizerAddOn. Styling Lightspeed layers explains how this panel is constructed, and what the different customization options are. -
Customizing the panel content for existing data formats If you want to customize the contents of the layer properties panel for an existing data format, you must override the
ALcyLspFormat.createLayerCustomizerPanelFactoriesmethod of that format.The Javadoc of
ALcyLspFormatAddOn.createBaseFormatillustrates how you can customize theALcyLspFormatof an existing add-on. -
Customizing the panel content for your own data format If you want to customize the contents of the layer properties panel for a layer of your own data format, you can return your
ILcyCustomizerPanelFactoryfrom thecreateLayerCustomizerPanelFactoriesmethod in yourALcyLspFormatimplementation.
The menu bar, status bar, popup menus, and tool bars
Lucy contains many UI elements holding actions that the user can trigger:
-
The menu bar
-
The status bar
-
The pop-up menus, opened by right-clicking the map or the layer control, for example
-
The tool bars are all UI elements containing actions that the user can trigger, such as the map tool bar.
An example of an action triggered by a user is exiting Lucy, which the user can trigger under File→ Exit in the menu bar.
You can add similar actions to all those UI elements, referred to as action bars.
How does it work?
The UI elements listed in this section are ILcyActionBar instances.
The Lucy configuration files allow you to make all kinds of modifications to such action bars.
For example, you can remove certain actions, add your own actions, or move existing actions to a different location.
How to customize it?
Consult the action bars documentation for information and examples of each of the customization options for action bars.
The map panel
The map panel shows the map and its toolbar, and allows users to interact with the map.
How does it work?
The TLcyLspMapAddOn is responsible for the creation of the panel, an ILcyApplicationPane, and for the creation of the map content of the panel.
The TLcyLspMapAddOn also adds the UI elements that allow a user to create a new map.
How to customize it?
-
Customize UI position The configuration file of the
TLcyLspMapAddOnallows you to configure where in the UI the map is opened, and where the action to create a new map is located. -
Customize the map UI If you want to customize the UI of the map, you must ensure that the
ILcyGenericMapComponent.getComponent()returns your custom component.On Lightspeed maps, you can do so by adjusting the configuration file of the
TLcyLspMapAddOnor installing a customTLcyLspMapComponentFactory. See How to modify a map component through configuration? and How to modify a map component through the API? for further instructions. -
Changing the datasets loaded at startup If you want to load different data sets on the map when Lucy starts up, you must adjust the startup workspace. If you are not using workspaces, you can use the configuration file of the
TLcyLspMapAddOnto configure which data sets are loaded when a map is created. See How to add data to your Lightspeed map at Lucy start-up for detailed instructions.
The table view
This panel shows a tabular view of the data visualized on the map. The panel also allows the user select data set elements in the table and fit the map on them, or to filter the data set in the table.
Each time the user selects another layer in the layer control, the contents of the table view panel are updated to show the data of the selected layer.
How does it work?
The TLcyModelCustomizerAddOn is responsible for showing the table view panel, an ILcyApplicationPane, in the UI.
It adds the necessary actions to the UI to allow the user to open the table view.
The TLcyModelCustomizerAddOn is also responsible for keeping track of the currently selected layer in the layer control.
Each time the user select another layer, the contents of the table view panel must be updated for the new layer.
However, the add-on does not create the actual content of the table view panel, including the table view and the toolbar with
all the actions. The table view content is created by querying the ILcyCustomizerPanelFactory instances available at the Lucy back-end with a TLcyModelContext.
This TLcyModelContext contains the model of the selected layer.
The default ILcyCustomizerPanelFactory is provided by the TLcyLspToteAddOn for Lightspeed maps, or by the TLcyToteAddOn for GXY maps.
How to customize it?
-
Customize UI position The configuration file of the
TLcyModelCustomizerAddOnallows you to configure where the different actions to open the table view are located, and in which location the table view panel should be opened. -
Customize the user procedure for opening the table view If you want to customize the steps that the user needs to take to open a table view, you can replace the
TLcyModelCustomizerAddOnwith a custom version.The Lucy MapCentric version demonstrates such a customization to obtain a table view panel that is always open, and cannot be closed by the user. See the sample class
MapCentricModelCustomizerAddOnfor more information. The custom add-on also ensures that the user cannot open multiple table views at the same time. There is always exactly one table view panel available to the user in Lucy MapCentric. -
Customize panel content for existing data formats By default, none of the data formats plug in their own
ILcyCustomizerPanelFactoryinstances for their models. Instead, they rely on the table view customizer panel factory provided by theTLcyLspToteAddOnfor Lightspeed maps, or by theTLcyToteAddOnfor GXY maps.If you want to replace the table view panel, you can remove those add-ons from your
addons.xmlfile, and register your ownILcyCustomizerPanelFactoryinstance forTLcyModelContextobjects withnew TLcyCompositeCustomizerPanelFactory(aLucyEnv).addCustomizerPanelFactory.The whole
TLcyLspToteAddOnis available as sample code, including the customizer panel factory implementation(see theLspTableViewAddOnandTableViewAddOnsample classes). If your custom version only requires a few modifications to our implementation, you can use the sample code as starting point for your ownILcyCustomizerPanelFactoryimplementation. -
Customize panel content for existing data formats If you want to customize the content of the table view panel for the models of an existing data format, and for that format only, you must override the
ALcyFormat.createModelCustomizerPanelFactoriesmethod of that format.The Javadoc of
ALcyFormatAddOn.createBaseFormatillustrates how you can customize theALcyFormatof an existing add-on. -
Customize panel content for your own format If you want to customize the contents of the table view panel for the models of your own format, you can return your
ILcyCustomizerPanelFactoryfrom theALcyFormat.createModelCustomizerPanelFactoriesmethod in yourALcyFormatimplementation.
The global search box
The search box allows the Lucy user to search through all data loaded on the map, search for coordinates, and search through a geo-coding service.
How does it work?
The TLcySearchAddOn is responsible for the creation of the search UI.
The TLcySearchAddOn also provides the actual search logic.
How to customize it?
The only available customization options for the TLcySearchAddOn are the ones defined in the configuration file. It does not offer any API for customizations.
-
Configure or remove search services For example, the configuration file allows you to disable certain search services and configure the account details for the geo-coding service.
-
Modify search functionality The code of the
TLcySearchAddOnis also available as sample code in theSearchAddOnsample class. If you replace our add-on with the sampleSearchAddOn, you can start from the sample code to modify search functionality. This allows you to add your own search services, for exampleThe package Javadoc of the
samples.lucy.searchpackage is a good starting point for getting familiar with the search add-on code, and the different concepts it uses.
The format bar
The content of a format bar depends on the currently selected layer. For example, the format bar displayed for a drawing layer contains actions to create new shapes on the map, or to modify the style of existing shapes. However, it swaps the drawing content for military symbology content when a military symbology layer is selected.
How does it work?
The TLcyFormatBarAddOn is responsible for showing the format bar, an ALcyFormatBar, on the map.
It adds the necessary active settables to the UI so that a user can open and close the format bar.
|
Active settables represent toggle actions in Lucy, with two states: active and inactive. Triggering an active settable action results in a toggle between the active and inactive states. It is usually represented by a toggle button or a radio button in a menu bar or a tool bar. |
The format bar add-on is also responsible for keeping the format bar in-sync with the currently selected layer on the map.
The actual format bar component is not created by the add-on itself. Instead, it is created by querying the ALcyFormatBarFactory
instances available at the Lucy back-end with the current view and selected layer.
Those ALcyFormatBarFactory instances are typically provided by the format add-ons, such as the
TLcyDrawingAddOn or the TLcyMS2525bAddOn.
How to customize it?
-
Customize the UI position of the active settable The configuration file of the
TLcyFormatBarAddOnallows you to configure the UI location of the active settable that opens the format bar. -
Customize the format bar position on the map The configuration file of the
TLcyFormatBarAddOnallows you to configure the map location of the format bar. -
Get full format bar control with your own add-on You can replace the
TLcyFormatBarAddOnwith your own add-on if you want to control when the format bars are displayed, or where they are positioned in the UI. An example of such a replacement add-on is used in Lucy MapCentric. TheSideBarFormatBarAddOnkeeps the format bars permanently visible, and adds them in the side bar. -
Display a format bar for your own data format If you want to show a format bar for the layers of your own data format, you must return an
ALcyFormatBarFactoryfrom theALcyFormat.createFormatBarFactorymethod on GXY maps, or from theALcyLspFormat.createFormatBarFactorymethod on Lightspeed maps. -
Changing the format bar for the drawing addon You can customize the format bar of the drawing add-on. The class Javadoc of the
TLcyDrawingAddOnexplains how to do that for a GXY map, and the class Javadoc of theTLcyLspDrawingAddOnhow to do it for a Lightspeed map. -
Changing the format bar for the military symbology addon You can customize the format bar of the military symbology add-ons. The class Javadoc of the
TLcyMS2525bAddOnandTLcyLspMS2525bAddOnexplains how to do that for MS2525 layers, and the class Javadoc of theTLcyAPP6AAddOnandTLcyLspAPP6AAddOnexplain how to do it for APP6 layers.