- java.lang.Object
-
- com.luciad.layers.styles.complexstrokes.ComplexStrokePatternFactory
-
public final class ComplexStrokePatternFactory extends Object
Factory to create allpatternsthat are used to createcomplex strokes.- Since:
- 2023.1
-
-
Method Summary
All Methods Static Methods Concrete Methods Modifier and Type Method and Description static ComplexStrokePatternallowOverlap(ComplexStrokePattern pattern, double overlapLeft, double overlapRight)Creates a pattern that allows for overlap of patterns on the left and right side of the given pattern.static ComplexStrokePatternappendPatterns(List<ComplexStrokePattern> patterns)Creates a pattern consisting of multiple sub-patterns appended together, painting them next to each other.static ArcPatternBuilderarcBuilder()Creates a builder used to make patterns with an arc, ellipse or circle shape.static ArrowPatternBuilderarrowBuilder()Creates a builder used to make patterns with an arrow shape.static ComplexStrokePatternatomic(ComplexStrokePattern pattern)Creates a pattern that ensures that sub-patterns are always painted together.static ComplexStrokePatterncombineWithFallback(ComplexStrokePattern pattern)Creates a pattern that allows thefallback patternto be painted on top of the given pattern.static ComplexStrokePatterncombineWithRegular(ComplexStrokePattern pattern)Creates a pattern that allows theregular patternto be painted on top of the given pattern.static ComplexStrokePatterncomposePatterns(List<ComplexStrokePattern> patterns)Creates a pattern consisting of multiple sub-patterns that are painted on top of each other.static ComplexStrokePatterngapFixed(double fixedLength)Creates a gap pattern, which does not paint anything.static ComplexStrokePatterngapRelative(double relativeLength)Creates a gap pattern, which does not paint anything.static IconPatternBuildericonBuilder()Creates a builder used to make patterns containing an icon.static LinePatternBuilderlineBuilder()Creates a builder used to make patterns with a line segment shape.static ParallelLinePatternBuilderparallelLineBuilder()Creates a builder used to make patterns with a line segment shape that is parallel to the base line.static PolylinePatternBuilderpolylineBuilder()Creates a builder used to make patterns with a polyline shape.static RectanglePatternBuilderrectangleBuilder()Creates a builder used to make patterns with a rectangle shape.static ComplexStrokePatternrepeat(ComplexStrokePattern pattern, long count)Creates a pattern that repeats a pattern a fixed number of times.static ComplexStrokePatternrepeatOverLengthFixed(ComplexStrokePattern pattern, double fixedLength)Creates a pattern that repeats a pattern over a given length.static ComplexStrokePatternrepeatOverLengthRelative(ComplexStrokePattern pattern, double relativeLength)Creates a pattern that repeats the given pattern over a given length.static TextPatternBuildertextBuilder()Creates a builder used to make patterns containing text.static TrianglePatternBuildertriangleBuilder()Creates a builder used to make patterns with a triangle shape.static WavePatternBuilderwaveBuilder()Creates a builder used to make patterns with a wave shape.
-
-
-
Method Detail
-
arcBuilder
@NotNull public static ArcPatternBuilder arcBuilder()
Creates a builder used to make patterns with an arc, ellipse or circle shape.You can define the length and
minor radiusto create an ellipse (or a circle by setting the minor radius to be half of the length), and use theangleandstartAngleto paint only a part of the ellipse.angleandstartAnglework counter clockwise and a startAngle of 0 means the arc starts on the baseline on the point the furthest from the start of the baselise. On a horizontal line going from left to right, this would be the right-most point of the arc. A startAngle of 90 in this case means the arc starts above the baseline.Sample code:
ComplexStrokePattern arc1 = ComplexStrokePatternFactory.arcBuilder().fixedLength(30).minorRadius(15).build(); ComplexStrokePattern arc2 = ComplexStrokePatternFactory.arcBuilder().fixedLength(30).minorRadius(10).angle(200).fillColor(Color.valueOf(Color.RED)).build(); ComplexStrokePattern arc3 = ComplexStrokePatternFactory.arcBuilder() .fixedLength(40) .minorRadius(15) .startAngle(new Angle(225)) .angle(270) .lineWidth(3) .lineColor(Color.valueOf(Color.BLUE)) .fillColor(Color.valueOf(Color.RED)) .build(); ComplexStrokeLineStyle strokeStyle = ComplexStrokeLineStyle.newBuilder() .fallback(ComplexStrokePatternFactory.parallelLineBuilder().build()) .addDecoration(arc1, 0.2) .addDecoration(arc2, 0.5) .addDecoration(arc3, 0.8) .build();Results in:

arc pattern example - Returns:
- the pattern builder.
-
arrowBuilder
@NotNull public static ArrowPatternBuilder arrowBuilder()
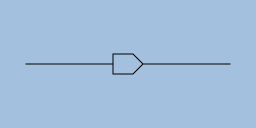
Creates a builder used to make patterns with an arrow shape.Sample code:
ComplexStrokePattern arrow = ComplexStrokePatternFactory.arrowBuilder().size(10).type(ComplexStrokePatternArrowType.PlainOutlined).build(); ComplexStrokeLineStyle strokeStyle = ComplexStrokeLineStyle.newBuilder() .fallback(ComplexStrokePatternFactory.parallelLineBuilder().build()) .addDecoration(arrow, 0.5) .build();Results in:

arrow pattern example - Returns:
- the pattern builder.
-
iconBuilder
@NotNull public static IconPatternBuilder iconBuilder()
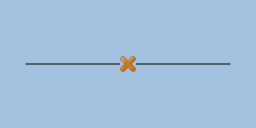
Creates a builder used to make patterns containing an icon.The icon must be set by calling the icon method before calling build. All other methods are optional.
Sample code:
IIcon icon = ImageIcon.create("images/closecross.png"); ComplexStrokePattern iconPattern = ComplexStrokePatternFactory.iconBuilder().icon(icon).build(); ComplexStrokeLineStyle strokeStyle = ComplexStrokeLineStyle.newBuilder() .fallback(ComplexStrokePatternFactory.parallelLineBuilder().build()) .addDecoration(iconPattern, 0.5) .build();Results in:

icon pattern example - Returns:
- the pattern builder.
-
lineBuilder
@NotNull public static LinePatternBuilder lineBuilder()
Creates a builder used to make patterns with a line segment shape.A line segment is defined by:
- a length, meaning the distance between its start and end points
- the offsets of the start and end points with respect to the base line.
- styling properties: the width and color
Note that the difference with a
parallel lineis that a line has rounded corners, whereas aparallel linedoes not have rounded corners.Sample code:
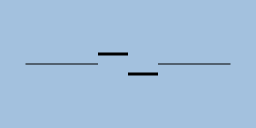
ComplexStrokePattern lineLeft = ComplexStrokePatternFactory.lineBuilder().fixedLength(20).lineWidth(3).offset1(20).build(); ComplexStrokePattern lineRight = ComplexStrokePatternFactory.lineBuilder().fixedLength(20).lineWidth(3).offset0(20).build(); ComplexStrokePattern pattern = ComplexStrokePatternFactory.appendPatterns(List.of(lineLeft, lineRight)); ComplexStrokePattern lineLeftFilled = ComplexStrokePatternFactory.lineBuilder().fixedLength(30).fillColor(Color.valueOf(Color.RED)).offset0(20).offset1(40).build(); ComplexStrokePattern lineRightFilled = ComplexStrokePatternFactory.lineBuilder().fixedLength(30).fillColor(Color.valueOf(Color.BLUE)).offset0(40).offset1(20).build(); ComplexStrokePattern patternFilled = ComplexStrokePatternFactory.appendPatterns(List.of(lineLeftFilled, lineRightFilled)); ComplexStrokeLineStyle strokeStyle = ComplexStrokeLineStyle.newBuilder() .fallback(ComplexStrokePatternFactory.parallelLineBuilder().build()) .addDecoration(pattern, 0.33) .addDecoration(patternFilled, 0.66) .build();Results in:

lineBuilder example - Returns:
- the pattern builder.
-
parallelLineBuilder
@NotNull public static ParallelLinePatternBuilder parallelLineBuilder()
Creates a builder used to make patterns with a line segment shape that is parallel to the base line.Note that the difference with a
lineis that alinehas rounded corners, whereas a parallel line does not have rounded corners.Sample code:
ComplexStrokePattern parallelLineLeft = ComplexStrokePatternFactory.parallelLineBuilder().fixedLength(30).lineWidth(3).offset(10).build(); ComplexStrokePattern parallelLineRight = ComplexStrokePatternFactory.parallelLineBuilder().fixedLength(30).lineWidth(3).offset(-10).build(); ComplexStrokePattern pattern = ComplexStrokePatternFactory.appendPatterns(List.of(parallelLineLeft, parallelLineRight)); ComplexStrokeLineStyle strokeStyle = ComplexStrokeLineStyle.newBuilder() .fallback(ComplexStrokePatternFactory.parallelLineBuilder().build()) .addDecoration(pattern, 0.5) .build();Results in:

parallelLine pattern example - Returns:
- the pattern builder.
-
polylineBuilder
@NotNull public static PolylinePatternBuilder polylineBuilder()
Creates a builder used to make patterns with a polyline shape.The polyline's points must be set by calling the points method before calling build. All other methods are optional.
Sample code:
List<Coordinate> coordinates = List.of(new Coordinate(0, 10), new Coordinate(0, -10), new Coordinate(20, -10), new Coordinate(30, 0), new Coordinate(20, 10), new Coordinate(0, 10)); ComplexStrokePattern polylinePattern = ComplexStrokePatternFactory.polylineBuilder() .points(coordinates) .build(); ComplexStrokeLineStyle stroke = ComplexStrokeLineStyle.newBuilder() .fallback(ComplexStrokePatternFactory.parallelLineBuilder().build()) .addDecoration(polylinePattern, 0.5) .build();Results in:

polyline pattern example - Returns:
- the pattern builder.
-
rectangleBuilder
@NotNull public static RectanglePatternBuilder rectangleBuilder()
Creates a builder used to make patterns with a rectangle shape.Sample code:
ComplexStrokePattern rectangleSide = ComplexStrokePatternFactory.rectangleBuilder() .lineColor(Color.valueOf(Color.RED)) .minHeight(-10) .maxHeight(10) .fixedLength(10) .build(); ComplexStrokePattern rectangleCenter = ComplexStrokePatternFactory.rectangleBuilder() .lineColor(Color.valueOf(Color.rgb(255, 163, 0))) .minHeight(-10) .maxHeight(0) .fixedLength(20) .build(); ComplexStrokePattern gap = ComplexStrokePatternFactory.gapFixed(1); ComplexStrokePattern pattern = ComplexStrokePatternFactory.appendPatterns(List.of(rectangleSide, gap, rectangleCenter, gap, rectangleSide)); ComplexStrokePattern rectangleSideFilled = ComplexStrokePatternFactory.rectangleBuilder() .fillColor(Color.valueOf(Color.RED)) .minHeight(-10) .maxHeight(10) .fixedLength(10) .build(); ComplexStrokePattern rectangleCenterFilled = ComplexStrokePatternFactory.rectangleBuilder() .lineColor(Color.valueOf(Color.RED)) .fillColor(Color.valueOf(Color.rgb(255, 163, 0))) .minHeight(-9) .maxHeight(0) .fixedLength(20) .build(); ComplexStrokePattern patternFilled = ComplexStrokePatternFactory.appendPatterns(List.of(rectangleSideFilled, rectangleCenterFilled, rectangleSideFilled)); ComplexStrokeLineStyle strokeStyle = ComplexStrokeLineStyle.newBuilder() .fallback(ComplexStrokePatternFactory.parallelLineBuilder().build()) .addDecoration(pattern, 0.33) .addDecoration(patternFilled, 0.66) .build();Results in:

rectangle pattern example - Returns:
- the pattern builder.
-
textBuilder
@NotNull public static TextPatternBuilder textBuilder()
Creates a builder used to make patterns containing text.The text must be set by calling a
text methodbefore calling build. All other methods are optional.Sample code:
TextStyle textStyle = TextStyle.newBuilder().fontName("Arial Black").fontSize(16).haloWidth(0).build(); ComplexStrokePattern textPattern = ComplexStrokePatternFactory.textBuilder().text("Read me").textStyle(textStyle).build(); ComplexStrokeLineStyle strokeStyle = ComplexStrokeLineStyle.newBuilder() .fallback(ComplexStrokePatternFactory.parallelLineBuilder().build()) .addDecoration(textPattern, 0.5) .build();Results in:

text pattern example - Returns:
- the pattern builder.
-
triangleBuilder
@NotNull public static TrianglePatternBuilder triangleBuilder()
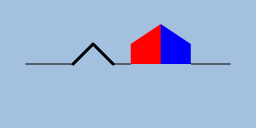
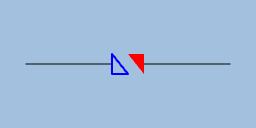
Creates a builder used to make patterns with a triangle shape.Sample code:
ComplexStrokePattern triangle1 = ComplexStrokePatternFactory.triangleBuilder().lineColor(Color.valueOf(Color.BLUE)).lineWidth(2).p0(new Coordinate(0, 10)).p1(new Coordinate(0, -10)).p2(new Coordinate(16, -10)).build(); ComplexStrokePattern triangle2 = ComplexStrokePatternFactory.triangleBuilder().fillColor(Color.valueOf(Color.RED)).p0(new Coordinate(0, 10)).p1(new Coordinate(16, 10)).p2(new Coordinate(16, -10)).build(); ComplexStrokePattern pattern = ComplexStrokePatternFactory.appendPatterns(List.of(triangle1, triangle2)); ComplexStrokeLineStyle strokeStyle = ComplexStrokeLineStyle.newBuilder() .fallback(ComplexStrokePatternFactory.parallelLineBuilder().build()) .addDecoration(pattern, 0.5) .build();Results in:

triangle pattern example - Returns:
- the pattern builder.
-
waveBuilder
@NotNull public static WavePatternBuilder waveBuilder()
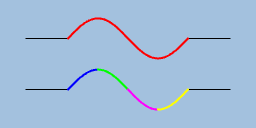
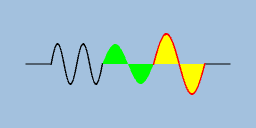
Creates a builder used to make patterns with a wave shape.More specifically, the wave shape follows a sine wave. Which part of the sine wave gets painted is determined by
angleandstartAngle. The amplitude (height) is set withamplitude. The wave is stretched over the given length.In the first image below, we have horizontal lines going from left to right. As you see, a regular wave first goes up (or to the left of the baseline, if looking at it from the baseline's start towards the end), then back to the baseline, repeating the same shape below the baseline (i.e. to the right of the baseline when looking from the baseline's start).
The second wave is broken down in four separate colored segments each with an
angleof 90, but with differentstartAngles.
wave pattern chopped in four segments ComplexStrokePattern wave = ComplexStrokePatternFactory.waveBuilder().angle(360).fixedLength(120).amplitude(20).startAngle(new Angle(0)).lineColor(Color.valueOf(Color.RED)).lineWidth(2).build(); //Blue from 0->90. ComplexStrokePattern waveSegment1 = ComplexStrokePatternFactory.waveBuilder() .angle(90) .fixedLength(30) .amplitude(20) .startAngle(new Angle(0)) .lineColor(Color.valueOf(Color.BLUE)) .lineWidth(2) .build(); //Green from 90->180. ComplexStrokePattern waveSegment2 = ComplexStrokePatternFactory.waveBuilder() .angle(90) .fixedLength(30) .amplitude(20) .startAngle(new Angle(90)) .lineColor(Color.valueOf(Color.GREEN)) .lineWidth(2) .build(); //Magenta from 180->270 ComplexStrokePattern waveSegment3 = ComplexStrokePatternFactory.waveBuilder() .angle(90) .fixedLength(30) .amplitude(20) .startAngle(new Angle(180)) .lineColor(Color.valueOf(Color.MAGENTA)) .lineWidth(2) .build(); //Yellow from 270->360 ComplexStrokePattern waveSegment4 = ComplexStrokePatternFactory.waveBuilder() .angle(90) .fixedLength(30) .amplitude(20) .startAngle(new Angle(270)) .lineColor(Color.valueOf(Color.YELLOW)) .lineWidth(2) .build(); ComplexStrokePattern waves = ComplexStrokePatternFactory.appendPatterns(List.of(waveSegment1, waveSegment2, waveSegment3, waveSegment4)); ComplexStrokeLineStyle strokeStyleTop = ComplexStrokeLineStyle.newBuilder() .fallback(ComplexStrokePatternFactory.parallelLineBuilder().build()) .addDecoration(wave, 0.5) .build(); ComplexStrokeLineStyle strokeStyleBottom = ComplexStrokeLineStyle.newBuilder() .fallback(ComplexStrokePatternFactory.parallelLineBuilder().build()) .addDecoration(waves, 0.5) .build();Note that, unlike most patterns, the wave can be partially drawn even as a
regularordecorationpattern when there is not enough space and other patterns would be omitted in full. By making the waveatomiconly the full wave pattern will be drawn.Sample code:
ComplexStrokePattern wave1 = ComplexStrokePatternFactory.waveBuilder().relativeLength(0.25).amplitude(20).angle(720).lineWidth(2).build(); ComplexStrokePattern wave2 = ComplexStrokePatternFactory.waveBuilder().relativeLength(0.25).amplitude(20).fillColor(Color.valueOf(Color.GREEN)).lineWidth(2).build(); ComplexStrokePattern wave3 = ComplexStrokePatternFactory.waveBuilder() .relativeLength(0.25) .amplitude(30) .lineColor(Color.valueOf(Color.RED)) .fillColor(Color.valueOf(Color.YELLOW)) .lineWidth(2) .build(); ComplexStrokePattern waves = ComplexStrokePatternFactory.appendPatterns(List.of(wave1, wave2, wave3)); ComplexStrokeLineStyle strokeStyle = ComplexStrokeLineStyle.newBuilder() .fallback(ComplexStrokePatternFactory.parallelLineBuilder().build()) .addDecoration(waves, 0.5) .build();Results in:

wave pattern example - Returns:
- the pattern builder.
-
appendPatterns
@NotNull public static ComplexStrokePattern appendPatterns(@NotNull List<ComplexStrokePattern> patterns) throws IllegalArgumentException
Creates a pattern consisting of multiple sub-patterns appended together, painting them next to each other.Sample code:
ComplexStrokePattern pattern1 = ComplexStrokePatternFactory.arcBuilder().fixedLength(40).minorRadius(20).lineWidth(2).build(); ComplexStrokePattern pattern2 = ComplexStrokePatternFactory.arcBuilder().fixedLength(40).minorRadius(20).lineWidth(2).lineColor(Color.valueOf(Color.RED)).build(); ComplexStrokePattern appendPattern = ComplexStrokePatternFactory.appendPatterns(List.of(pattern1, pattern2)); ComplexStrokeLineStyle strokeStyle = ComplexStrokeLineStyle.newBuilder() .fallback(ComplexStrokePatternFactory.parallelLineBuilder().build()) .addDecoration(appendPattern, 0.5) .build();Results in:

appendPatterns example - Parameters:
patterns- patterns to append, may not be empty.- Returns:
- a new pattern consisting of the appended patterns.
- Throws:
IllegalArgumentException- patterns may not be empty.
-
composePatterns
@NotNull public static ComplexStrokePattern composePatterns(@NotNull List<ComplexStrokePattern> patterns) throws IllegalArgumentException
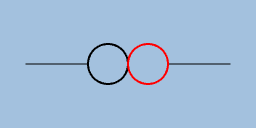
Creates a pattern consisting of multiple sub-patterns that are painted on top of each other.If one of the strokes has a different length than the other strokes, it is aligned to the center of the largest stroke.
In the following example, a horizontal red line and half a red circle are composed.
Sample code:
ComplexStrokePattern pattern1 = ComplexStrokePatternFactory.arcBuilder().fixedLength(40).minorRadius(20).lineWidth(2).angle(180).lineColor(Color.valueOf(Color.RED)).build(); ComplexStrokePattern pattern2 = ComplexStrokePatternFactory.lineBuilder().fixedLength(40).lineWidth(2).lineColor(Color.valueOf(Color.RED)).build(); ComplexStrokePattern composedPattern = ComplexStrokePatternFactory.composePatterns(List.of(pattern1, pattern2)); ComplexStrokeLineStyle strokeStyle = ComplexStrokeLineStyle.newBuilder() .fallback(ComplexStrokePatternFactory.parallelLineBuilder().build()) .addDecoration(composedPattern, 0.5) .build();Results in:

composePatterns example - Parameters:
patterns- patterns to compose, may not be empty.- Returns:
- A new pattern that composes a number of sub-patterns.
- Throws:
IllegalArgumentException- patterns may not be empty.
-
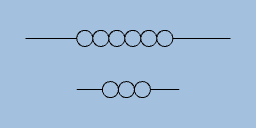
atomic
@NotNull public static ComplexStrokePattern atomic(@NotNull ComplexStrokePattern pattern)
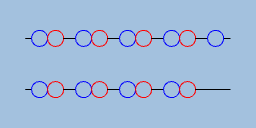
Creates a pattern that ensures that sub-patterns are always painted together.By making a composed pattern (
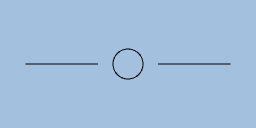
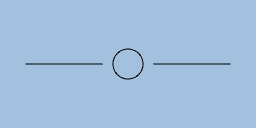
compose,append,repeat,...) atomic, you ensure that the composed pattern is never broken apart during painting. The sub-patterns will always be painted together, or not at all.In the example image, the circle patterns are appended. When they are not atomic, the sub-patterns of the
appendPatterncan be dropped individually. This is what happens in the first pattern. If there is not enough room for a circle to be placed, it is dropped.However, in an atomic pattern, all sub-patterns of the
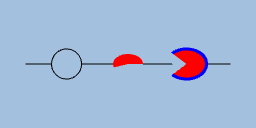
appendPatternare dropped together if one of them does not have enough space. This is useful when you are appending multiple patterns, where it is important that all sub-patterns are always visible at the same time.Sample code:
ComplexStrokePattern circle1 = ComplexStrokePatternFactory.arcBuilder().fixedLength(16).minorRadius(8).lineColor(Color.valueOf(Color.BLUE)).build(); ComplexStrokePattern circle2 = ComplexStrokePatternFactory.arcBuilder().fixedLength(16).minorRadius(8).lineColor(Color.valueOf(Color.RED)).build(); ComplexStrokePattern line = ComplexStrokePatternFactory.lineBuilder().fixedLength(6).build(); ComplexStrokePattern appendedPattern = ComplexStrokePatternFactory.appendPatterns(List.of(line, circle1, circle2, line)); ComplexStrokeLineStyle strokeStyle = ComplexStrokeLineStyle.newBuilder() .fallback(ComplexStrokePatternFactory.parallelLineBuilder().build()) .regular(appendedPattern) .build(); ComplexStrokePattern atomicPattern = ComplexStrokePatternFactory.atomic(appendedPattern); ComplexStrokeLineStyle atomicStrokeStyle = ComplexStrokeLineStyle.newBuilder() .fallback(ComplexStrokePatternFactory.parallelLineBuilder().build()) .regular(atomicPattern) .build();Results in:

atomic pattern example - Parameters:
pattern- The pattern to make atomic.- Returns:
- An atomic version of the pattern.
-
combineWithFallback
@NotNull public static ComplexStrokePattern combineWithFallback(@NotNull ComplexStrokePattern pattern)
Creates a pattern that allows thefallback patternto be painted on top of the given pattern.Normally, a
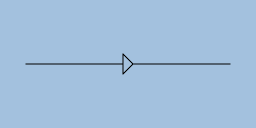
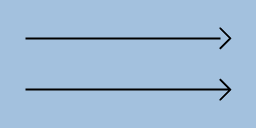
fallback patternis only painted where no other pattern could be painted. This pattern wrapper adds an exception to this. When a pattern is wrapped with a combineWithFallback, this pattern can be painted in addition to a fallback pattern. This is useful when adding a non-filled arrowhead, as in the image example.Sample code:
ComplexStrokePattern line = ComplexStrokePatternFactory.parallelLineBuilder().lineWidth(2).build(); ComplexStrokePattern arrowPattern = ComplexStrokePatternFactory.arrowBuilder().size(10).lineWidth(2).type(ComplexStrokePatternArrowType.Plain).build(); ComplexStrokeLineStyle strokeStyleTop = ComplexStrokeLineStyle.newBuilder().fallback(line).addDecoration(arrowPattern, 1.0).build(); ComplexStrokePattern combineWithFallbackPattern = ComplexStrokePatternFactory.combineWithFallback(arrowPattern); ComplexStrokeLineStyle strokeStyleBottom = ComplexStrokeLineStyle.newBuilder().fallback(line).addDecoration(combineWithFallbackPattern, 1.0).build();Results in:

combineWithFallback pattern example - Parameters:
pattern- The pattern to combine with thefallback pattern.- Returns:
- a pattern that allows the
fallback patternto be combined with this pattern.
-
combineWithRegular
@NotNull public static ComplexStrokePattern combineWithRegular(@NotNull ComplexStrokePattern pattern)
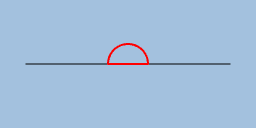
Creates a pattern that allows theregular patternto be painted on top of the given pattern.A
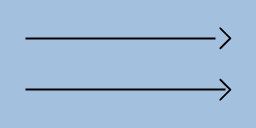
regular patternis a pattern that is repeated along the whole line. Normally, aregular patternis only painted where no decorations could be painted. This pattern wrapper adds an exception to this. When a pattern is wrapped with a combineWithRegular pattern, the pattern can be painted in addition to theregular pattern. This is useful for adding a non-filled arrowhead,as in the example.In the example there is still a small gap. This is because
regular patternsdon't get cut off but get dropped instead, whilefallback patternsdo get cut off.Note that using this pattern wrapper implies that a
fallback patterncan be painted as well (if part of theregular patterncannot be painted).Also note that if no
regular patternis specified, then this pattern is combined with thefallback patterninstead, as if you are usingcombineWithFallback.Sample code:
ComplexStrokePattern line = ComplexStrokePatternFactory.parallelLineBuilder().fixedLength(1).lineWidth(2).build(); ComplexStrokePattern arrowPattern = ComplexStrokePatternFactory.arrowBuilder().size(10).lineWidth(2).type(ComplexStrokePatternArrowType.Plain).build(); ComplexStrokeLineStyle strokeStyleTop = ComplexStrokeLineStyle.newBuilder().regular(line).addDecoration(arrowPattern, 1.0).build(); ComplexStrokePattern combineWithRegularPattern = ComplexStrokePatternFactory.combineWithRegular(arrowPattern); ComplexStrokeLineStyle strokeStyleBottom = ComplexStrokeLineStyle.newBuilder().regular(line).addDecoration(combineWithRegularPattern, 1.0).build();Results in:

combineWithRegular pattern example - Parameters:
pattern- The pattern to combine with theregular pattern.- Returns:
- a pattern that allows the
regular patternto be combined with this pattern.
-
gapFixed
@NotNull public static ComplexStrokePattern gapFixed(double fixedLength) throws IllegalArgumentException
Creates a gap pattern, which does not paint anything.A gap pattern occupies space only. It can be used to add space in between other strokes.
Sample code:
ComplexStrokePattern gapPattern = ComplexStrokePatternFactory.gapFixed(15); ComplexStrokePattern circle = ComplexStrokePatternFactory.arcBuilder().fixedLength(30).minorRadius(15).build(); ComplexStrokePattern pattern = ComplexStrokePatternFactory.appendPatterns(List.of(gapPattern, circle, gapPattern)); ComplexStrokeLineStyle strokeStyle = ComplexStrokeLineStyle.newBuilder() .fallback(ComplexStrokePatternFactory.parallelLineBuilder().build()) .addDecoration(pattern, 0.5) .build();Results in:

fixed length gap pattern example - Parameters:
fixedLength- the length of the gap in pixels.- Returns:
- a gap pattern.
- Throws:
IllegalArgumentException- fixedLength must be>=0.
-
gapRelative
@NotNull public static ComplexStrokePattern gapRelative(double relativeLength) throws IllegalArgumentException
Creates a gap pattern, which does not paint anything.A gap pattern occupies space only. It can be used to add space in between other strokes.
Sample code:
ComplexStrokePattern gapPattern = ComplexStrokePatternFactory.gapRelative(0.05); ComplexStrokePattern circle = ComplexStrokePatternFactory.arcBuilder().fixedLength(30).minorRadius(15).build(); ComplexStrokePattern pattern = ComplexStrokePatternFactory.appendPatterns(List.of(gapPattern, circle, gapPattern)); ComplexStrokeLineStyle strokeStyle = ComplexStrokeLineStyle.newBuilder() .fallback(ComplexStrokePatternFactory.parallelLineBuilder().build()) .addDecoration(pattern, 0.5) .build();Results in:

relative length gap pattern example - Parameters:
relativeLength- the length (relative to the length of the entire line,[0,1]) of the gap.- Returns:
- a gap pattern.
- Throws:
IllegalArgumentException- relativeLength must be in range[0,1].
-
repeat
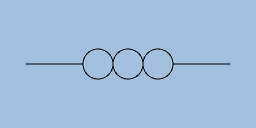
@NotNull public static ComplexStrokePattern repeat(@NotNull ComplexStrokePattern pattern, long count)
Creates a pattern that repeats a pattern a fixed number of times.Note that with this pattern, there is no guarantee that the given number of patterns is actually painted. This also depends on the line on which the complex stroke is painted. For example, if the line is too short, not all of the patterns may fit on it. If one of the repeated patterns crosses a sharp corner, it may be omitted as well. In that case, the
regularorfallbackpatterns may be painted instead.In the following example, a circular arc pattern is repeated 3 times:
Sample code:
ComplexStrokePattern circle = ComplexStrokePatternFactory.arcBuilder().minorRadius(15).fixedLength(30).build(); ComplexStrokePattern repeatedCircles = ComplexStrokePatternFactory.repeat(circle, 3); ComplexStrokeLineStyle strokeStyle = ComplexStrokeLineStyle.newBuilder() .fallback(ComplexStrokePatternFactory.parallelLineBuilder().build()) .addDecoration(repeatedCircles, 0.5) .build();Results in:

repeat pattern example - Parameters:
pattern- the pattern to repeat.count- the number of times to repeat the pattern. Must be greater than or equal to 1.- Returns:
- pattern that repeats another pattern a fixed number of times.
-
repeatOverLengthFixed
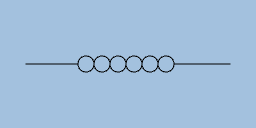
@NotNull public static ComplexStrokePattern repeatOverLengthFixed(@NotNull ComplexStrokePattern pattern, double fixedLength) throws IllegalArgumentException
Creates a pattern that repeats a pattern over a given length.This length is a fixed length (in pixels).
Sample code:
ComplexStrokePattern circle = ComplexStrokePatternFactory.arcBuilder().minorRadius(8).fixedLength(16).build(); ComplexStrokePattern repeatedCircles = ComplexStrokePatternFactory.repeatOverLengthFixed(circle, 100); ComplexStrokeLineStyle strokeStyle = ComplexStrokeLineStyle.newBuilder() .fallback(ComplexStrokePatternFactory.parallelLineBuilder().build()) .addDecoration(repeatedCircles, 0.5) .build();Results in:

repeatOverLengthFixed pattern example - Parameters:
pattern- the pattern to repeat.fixedLength- the length (in pixels) over which the pattern should be repeated.- Returns:
- A pattern that repeats another pattern over a given length.
- Throws:
IllegalArgumentException- fixedLength must be>0.
-
repeatOverLengthRelative
@NotNull public static ComplexStrokePattern repeatOverLengthRelative(@NotNull ComplexStrokePattern pattern, double relativeLength) throws IllegalArgumentException
Creates a pattern that repeats the given pattern over a given length.This is a length relative to the length of the line.
Sample code:
ComplexStrokePattern circle = ComplexStrokePatternFactory.arcBuilder().minorRadius(8).fixedLength(16).build(); ComplexStrokePattern repeatedCircle = ComplexStrokePatternFactory.repeatOverLengthRelative(circle, 0.5); ComplexStrokeLineStyle strokeStyle = ComplexStrokeLineStyle.newBuilder() .fallback(ComplexStrokePatternFactory.parallelLineBuilder().build()) .addDecoration(repeatedCircle, 0.5) .build();Results in:

repeatOverLengthRelative pattern example - Parameters:
pattern- the pattern to repeat.relativeLength- the length (relative to the length of the entire line,[0,1]) over which the pattern should be repeated.- Returns:
- A pattern that repeats another pattern over a given length.
- Throws:
IllegalArgumentException- relativeLength must be in range[0,1].
-
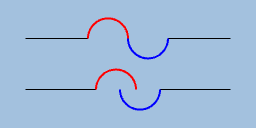
allowOverlap
@NotNull public static ComplexStrokePattern allowOverlap(@NotNull ComplexStrokePattern pattern, double overlapLeft, double overlapRight) throws IllegalArgumentException
Creates a pattern that allows for overlap of patterns on the left and right side of the given pattern.Note that the given pattern must be a pattern with a fixed (non-relative) length for the overlap to work.
In the following examples, two half circles are painted next to each other. This is done twice. The first time, no overlap is allowed. The second time, overlap is allowed:
Sample code:
ComplexStrokePattern leftArc = ComplexStrokePatternFactory.arcBuilder() .minorRadius(20) .fixedLength(40) .angle(180) .lineColor(Color.valueOf(Color.RED)) .lineWidth(2) .build(); ComplexStrokePattern rightArc = ComplexStrokePatternFactory.arcBuilder() .minorRadius(20) .fixedLength(40) .angle(180) .startAngle(new Angle(180)) .lineColor(Color.valueOf(Color.BLUE)) .lineWidth(2) .build(); ComplexStrokePattern arcs = ComplexStrokePatternFactory.appendPatterns(List.of(leftArc, rightArc)); ComplexStrokePattern leftArcAllowOverlap = ComplexStrokePatternFactory.allowOverlap(leftArc, 0, 8); ComplexStrokePattern rightArcAllowOverlap = ComplexStrokePatternFactory.allowOverlap(rightArc, 8, 0); ComplexStrokePattern arcsOverlap = ComplexStrokePatternFactory.appendPatterns(List.of(leftArcAllowOverlap, rightArcAllowOverlap)); ComplexStrokeLineStyle strokeStyle = ComplexStrokeLineStyle.newBuilder() .fallback(ComplexStrokePatternFactory.parallelLineBuilder().build()) .addDecoration(arcs, 0.5) .build(); ComplexStrokeLineStyle strokeStyleOverlap = ComplexStrokeLineStyle.newBuilder() .fallback(ComplexStrokePatternFactory.parallelLineBuilder().build()) .addDecoration(arcsOverlap, 0.5) .build();Results in:

allowOverlap example - Parameters:
pattern- the pattern to allow overlaps.overlapLeft- The allowed overlap on the left, in pixels.overlapRight- The allowed overlap on the right, in pixels.- Returns:
- A pattern that allows overlap with other patterns.
- Throws:
IllegalArgumentException- overlapLeft and overlapRight must be>=0.
-
-