About this release
The 2022.0 release of LuciadRIA focuses on features for our customers active in the Defense domain, and on 3D user experience. We added support for military grids and now offer stand-alone military symbology support, without the need for a supporting web service. Once more, performance and visual quality take a leap forward to ensure smooth user interaction.

Benefits of the new features
MGRS grid visualization
You can now add an MGRS grid to your LuciadRIA WebGL view.
The Military Grid Reference System (MGRS) is a geocoordinate standard used by NATO. The MGRS is derived from the UTM and UPS grid systems, but uses a different labeling convention. The MGRS covers the Earth entirely, dividing it into 60 longitudinal zones, and two polar zones around each pole. The grid is further divided into blocks of 100km by 100km that are refined up to blocks of 1m by 1m. As opposed to a longitude-latitude grid block, a block in an MGRS grid always covers an area of the same size, no matter its location on Earth.

Stand-alone support for military symbology
LuciadRIA has supported military symbology from its early versions. It makes available the tactical graphics and icons for these standards: APP-6A, APP-6B, APP-6C, AP-6D, Mil-Std-2525B, Mil-Std-2525C, and Mil-Std-2525D. For the icons, you could use and seamlessly integrate a LuciadFusion symbology service.
This 2022.0 release extends LuciadRIA to support all these military symbology standards in a stand-alone mode. You no longer need a symbology service. The icons are all included by default. Next to displaying tactical plans, you can now also display and preview the icons, or include them in various UI elements. New API has been added to retrieve this preview.
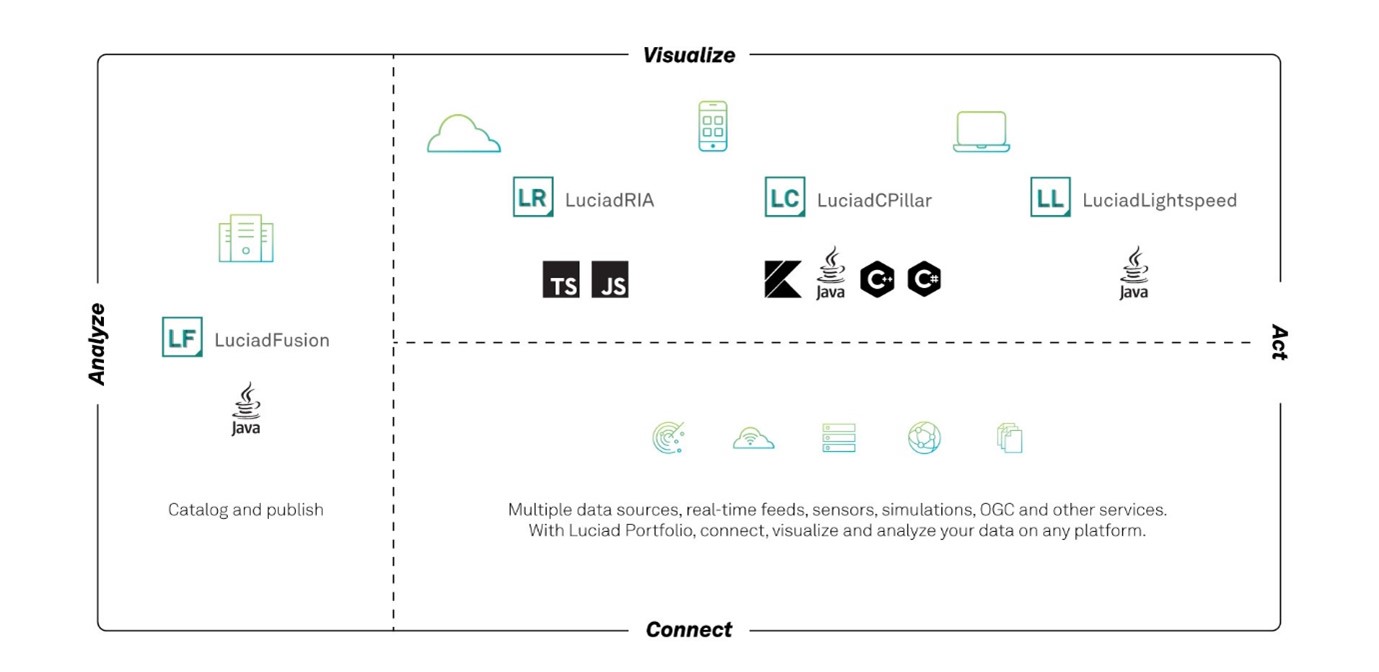
The military symbology support is consistent throughout the Luciad Portfolio. That means that you could still opt for a central symbology service offered by LuciadFusion for architectural reasons. On the other hand, you can also choose a solution that uses the local military symbology capability within a portfolio product. It will offer the exact same display.
Sample code to get you started
The existing Military Symbology sample has been adapted to use the local icon set.
const layer: FeatureLayer = layerMap.get(symbology) as FeatureLayer;
const painter: MilitarySymbologyClusteringPainter = (layer.painter as MilitarySymbologyClusteringPainter);
const shape = symbologyNode.createTemplates(layer.model!.reference, 0, 0, size)?.[0] ?? null;
const properties = {
code: symbologyNode.code,
symbology: symbology,
modifiers: {}
}
const feature = new Feature(shape, properties, 1);
const size: number = 100;
return painter.createSymbolImage(feature, size)
.then(function(previewImage: HTMLImageElement | null) {...})Extended support for 3D icons
- Transparency support
-
LuciadRIA now offers support for transparent parts in 3D icons.
Icon3DStylehas been extended with an option to set transparency. This option is disabled by default for performance reasons. Figure 4. You can now add 3D icons with transparent parts.
Figure 4. You can now add 3D icons with transparent parts. - Video display on 3D icons
-
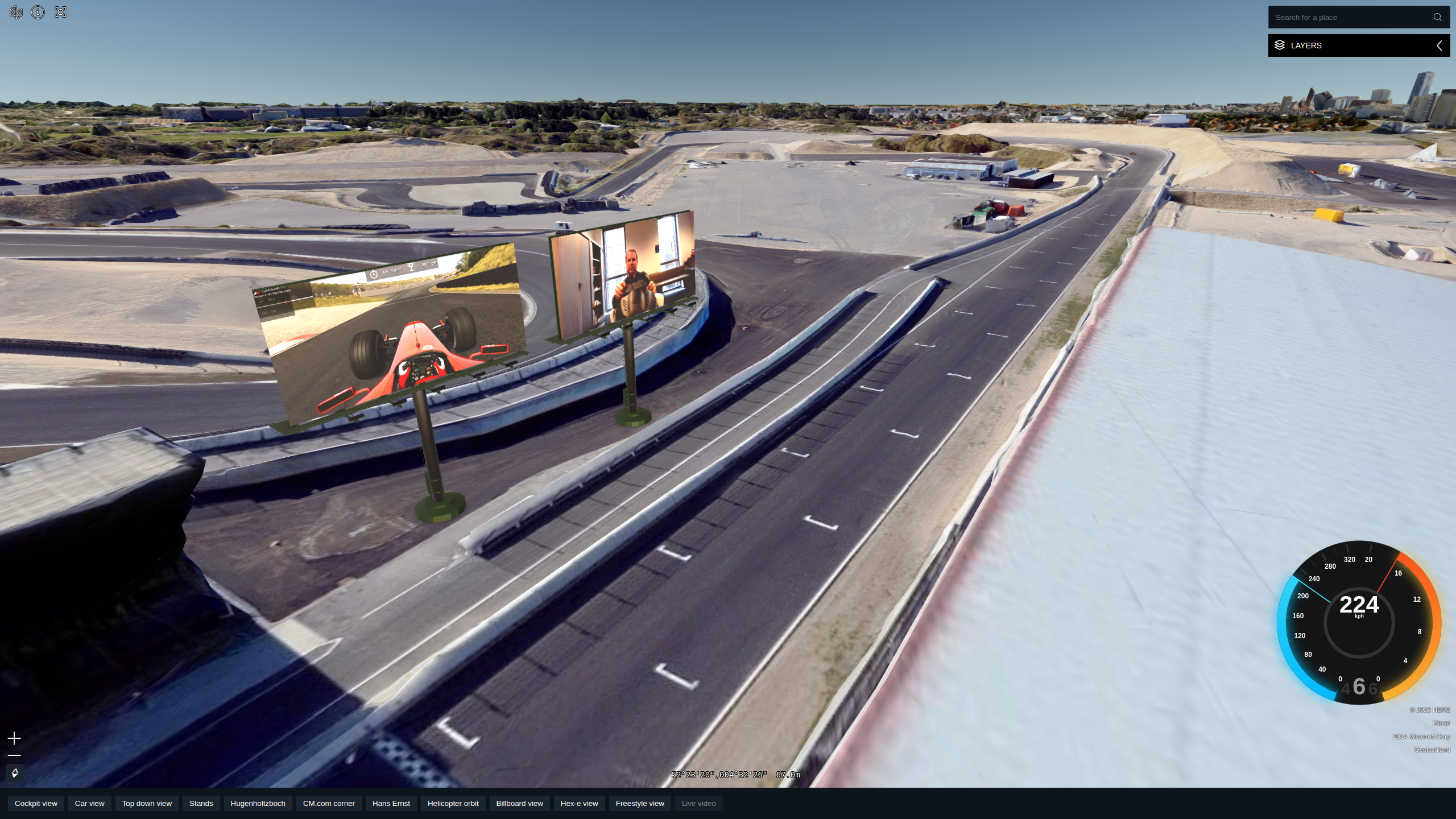
You can now apply video files as textures on 3D icons and meshes created by the mesh factory. As an API user, you can control the video playback.
 Figure 5. You can apply video feeds as textures.
Figure 5. You can apply video feeds as textures.
Sample code to get you started
The article Visualizing 3D icons and the 3D icons sample have been extended to reflect the new possibilities.
Performance and visual quality improvements for 3D tiles and point clouds
LuciadRIA can now visualize tilesets that have Crunch (CRN), Khronos KTX2, or Basis textures on devices that have hardware support for DXT texture compression. On devices that do not have hardware support for texture compression, memory usage will be higher than on devices with DXT support. By default, LuciadRIA will apply on-the-fly texture compression to 3D tiles data sets where applicable, and on devices that have hardware support for DXT texture compression. Texture compression reduces Graphics Processing Unit (GPU) memory usage.
This release of LuciadRIA also offers handles to tune point cloud visual quality, particularly when loading data in the HSPC format.
Sample code to get you started
The knowledge base articles Tuning performance and visual quality of tiled mesh data and Adjusting your WebGLMap memory budget reflect the new possibilities.
The article Tuning performance and visual quality of point clouds explains your improvement options for point cloud visualization.


Other improvements
- LuciadRIA now uses WebGL 2
-
This ensures that LuciadRIA can evolve, and use more powerful graphics. Examples of improvements of WebGL 2 compared to WebGL 1 are extended texture support and more powerful shaders.
WebGL 2 is enabled and required by default for LuciadRIA 2022.0. It is already supported today on all browsers that are listed in the Hardware and software requirements. - New feature layer configuration options for optimization
-
LuciadRIA offers additional configuration options for the
FeatureLayerAPI. They allow you to optimize specific use cases for better performance. These options offer a choice between fast or robust tessellation and discretization. - High-quality imagery draping
-
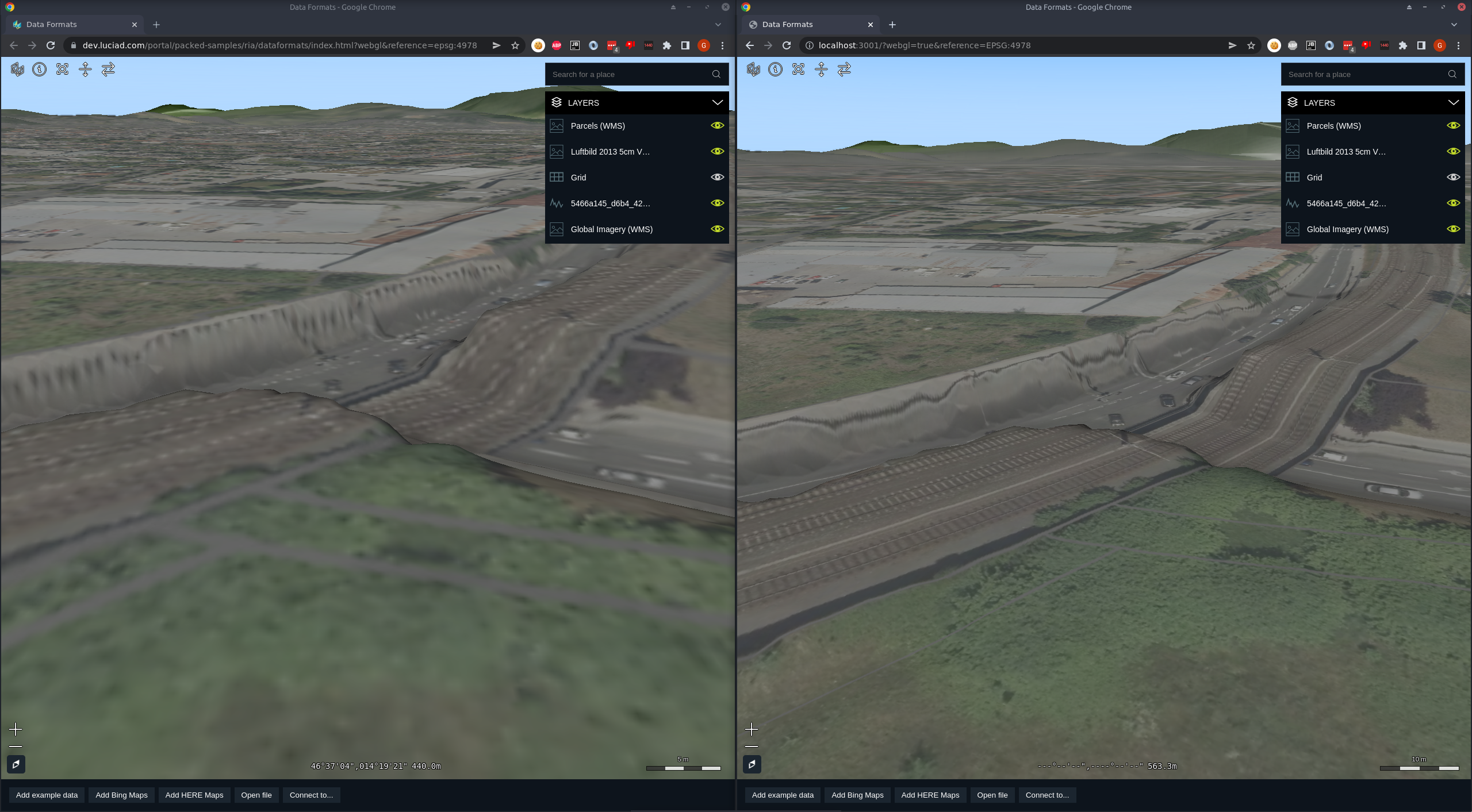
Imagery is now draped on 3D terrain with higher quality, specifically in regions close to the camera. The default configuration has been optimized.
 Figure 8. Draping of imagery over terrain has been improved and default settings have been optimized. This leads to higher resolution of the draped imagery.
Figure 8. Draping of imagery over terrain has been improved and default settings have been optimized. This leads to higher resolution of the draped imagery.