To draw attention to a specific mesh or point cloud of a TileSet3DLayer, you can add an outline to it.
You can also keep the 3D object visible when it’s obscured by another object.
Configure an outline
You can configure the outline on the TileSet3DLayer through the property:
-
outlineStyle: outline styling applied to the mesh or point cloud.
An OutlineStyle has the following properties:
-
outlineColorExpression: create an expression to decide the color of the outline. -
outlineWidth: decide the width of the outline.

Keep an obscured mesh or point cloud visible
To visualize the part of the 3D object hidden by another layer, you can use the occlusionStyle property.
You can set it directly on the TileSet3DLayer.
|
Occlusion means that one object hides another object. |
You can configure the following parameters for OcclusionStyle:
-
bodyColorExpression: create an expression to decide the color for the body of the hidden part of the mesh or point cloud. -
outlineStyle: outline styling applied on the obscured part of the mesh or point cloud.
|
You can apply the |

Creating the expressions
You must use ExpressionFactory to create the styling expressions.
See Property-based styling and filtering of points on a WebGLMap
for more information about styling through expressions.
See the MeshStyle API reference documentation for example code.
|
You can’t use |
Using occlusion and outline styles for selected features
You can highlight selected features in a large dataset using occlusion and outline styles. These specific styles allow you to make sure that your selection doesn’t get occluded by other parts of the geometry. They also remove the need to add transparency to the non-selected parts.
Using these selection styles is similar to using the regular occlusion and outline styling.
You add a selectedOcclusionStyle and a selectedOutlineStyle to your Tileset3DLayer.
If you want to highlight all selected features, but you want to differentiate between occluded and non-occluded selected features, you can use the combination in Program: Using a selection occluded style..
const selectedColorExpression = color("rgb(0,218,255)");
layer.meshStyle = {
// When selecting a feature, it will get a blueish highlight color...
selectedColorExpression: selectedColorExpression
};
layer.selectedOcclusionStyle = {
// But the parts of the selected feature that are occluded will only get a blueish outline.
outlineStyle: {
outlineColorExpression: selectedColorExpression,
outlineWidth: 2.0
}
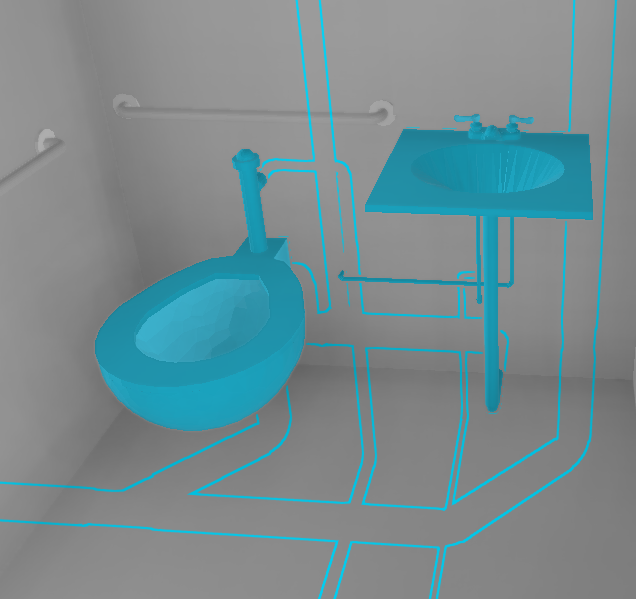
};The visual result will be the same as in Figure 3, “TileSet3DLayer with partially occluded selected feature”, where you can easily see the sink and the toilet as selected elements that are visible from the camera. The piping is also a selected element, but it is occluded by the floor and the wall, and receives a different styling.