Introduction
About KML
Keyhole Markup Language (KML) is an XML-based file format for storing and visualizing geographic data in Earth browsers. The file format was originally developed by Keyhole Inc. for use with their Earth Viewer application, which is currently known as Google Earth.
The KML file format has a very specific domain model that provides a lot of flexibility for content providers. A KML file can contain:
-
Feature data that can consist of:
-
Placemarks: Containers of vectorial geometry data. The geometry data is modeled in a separate part of the domain model.
-
Containers: Containers of feature data. This allows KML files to define a hierarchical structure.
-
GroundOverlays: Raster data that can be rendered on the world. For instance: a satellite image of a country.
-
PhotoOverlays: Raster data that can be rendered in mid air. For instance: a photo taken a eye level, that is only valid on a certain location and at a certain angle.
-
ScreenOverlays: Raster data that can be rendered on the screen. For instance: the logo of a content provider.
-
-
Dynamic data; consisting of:
-
NetworkLinks: Links to external KML files. NetworkLinks embed external KML files in to the KML file they are defined in. NetworkLinks are resolved and refreshed at runtime. An example is an embedded KML file that is only loaded when a predefined region on the world becomes visible in the current view. Another example is a NetworkLink that refreshes data periodically from a server to keep the information up-to-date.
-
-
Geometry data; consisting of:
-
Vectorial data such as Points, LineStrings, Polygons, and 3D models. For instance: airspaces, flight tracks, placemarks and so on.
-
-
Visualization data:
-
The information that is used to define how each data type should be visualized. For instance: line widths, coloring, icons and so on.
-
-
Temporal data:
-
The information that is used to apply time-labels on existing features. For instance: an animation of a flight-track.
-
-
Behavioral data that can consist of:
-
AbstractView: a specific camera location to use as a fit-to action.
-
Region: level-of-detail (LOD) support. For instance: make a group of features visible when a region becomes visible in the view.
-
|
There is a strong interaction between model and view in KML: not only does the domain model itself define how it should be visualized in the view, but the contents of a KML model can actually depend on the state of the view. Because of this, the Model-View-Controller paradigm cannot be applied to KML. Most KML models require a reference to a view, making them view-specific. For a more detailed description of KML and the LuciadLightspeed MVC architecture, refer to article KML and the LuciadLightspeed MVC architecture. |
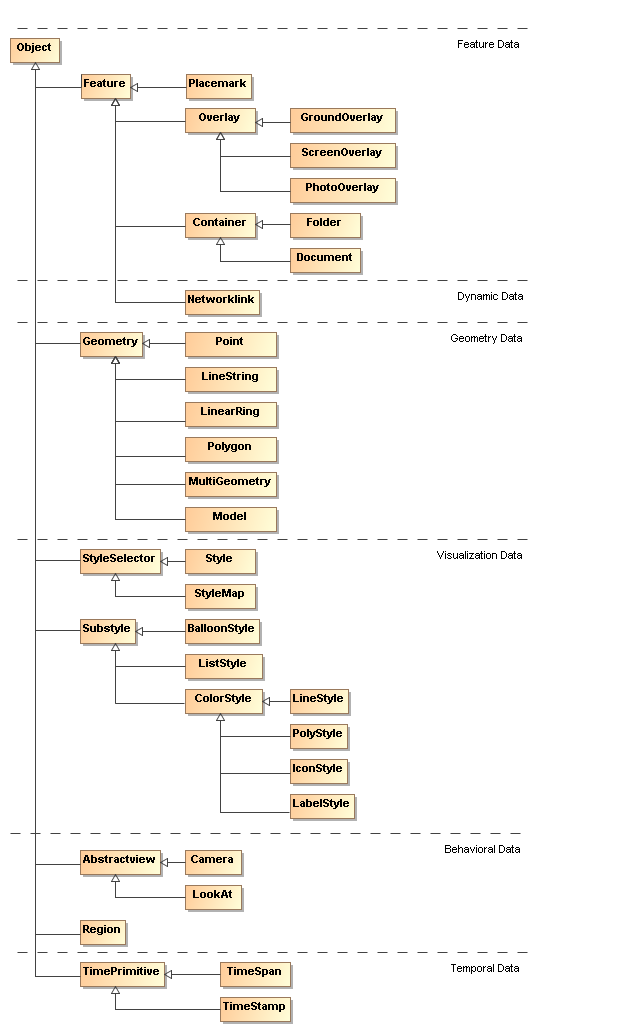
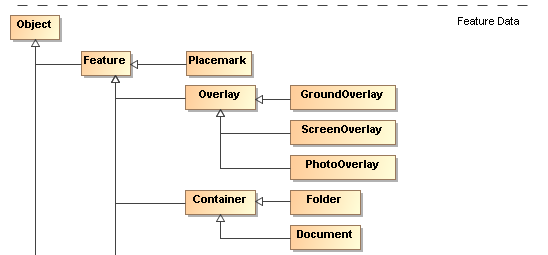
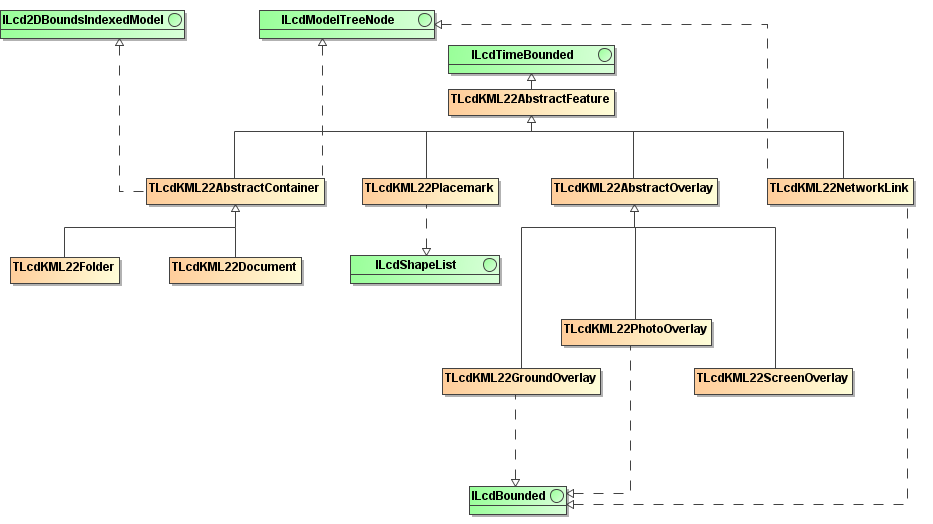
Figure 1, “the KML domain model” shows an overview of the full KML 2.2 domain model. Other parts of this developer’s guide will refer to this diagram as a reference. For more detailed information on KML refer to:
-
Google KML 2.2 Tutorial: https://developers.google.com/kml/documentation/kml_tut
-
Google KML 2.2 Reference Guide: https://developers.google.com/kml/documentation/kmlreference
-
An OGC Best Practice: http://portal.opengeospatial.org/files/?artifact_id=23689

About the LuciadLightspeed KML functionality
The format.kml22 package allows you to
-
Decode KML files and databases
-
Import KML data into a LuciadLightspeed model
-
Visualize KML domain models
LuciadLightspeed officially supports version 2.2 of the KML file format. Since KML is largely backwards compatible, most files of KML versions 2.0 and 2.1 are supported as well.
The KML API packages consist of:
-
The
com.luciad.format.kml22.modelpackage contains all classes that support the KML domain model. -
The
com.luciad.format.kml22.utilpackage contains utility classes that support the usage of KML. -
The
com.luciad.format.kml22.viewpackage contains classes to visualize the KML domain model. -
The
com.luciad.format.kml22.xmlpackage contains classes to decode KML files.
In addition to the main LuciadLightspeed KML API, LuciadLightspeed also features some out-of-the-box sample applications.
You can find the following applications in the samples.decoder.kml22 package:
-
The
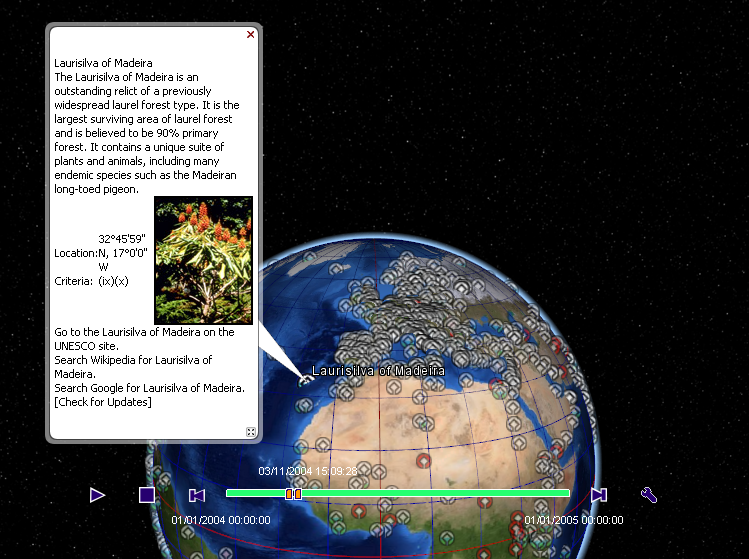
lightspeedsample demonstrates the usage of KML in a Lightspeed view, as shown in Figure 2, “Screenshot of the Lightspeed sample”. -
The
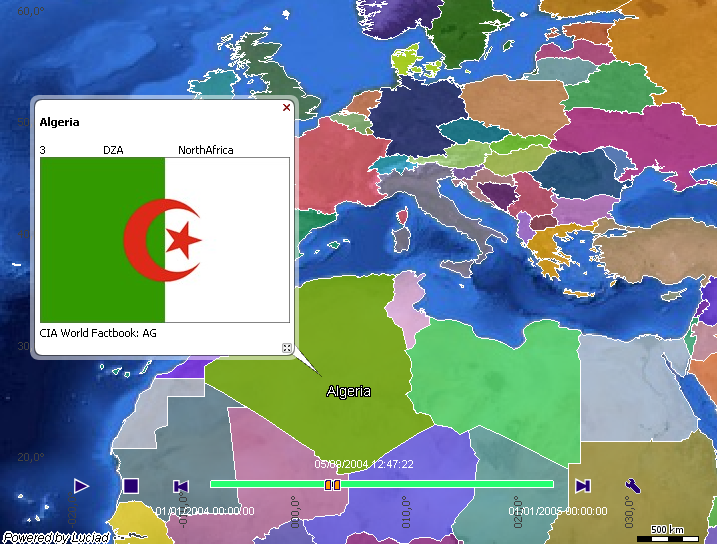
gxysample demonstrates the usage of KML in a 2D view, as shown in Figure 3, “Screenshot of the gxy sample”. -
The
quickStartsample contains the essential case for decoding and visualizing a KML file.
About this guide
The purpose of this guide is to introduce the LuciadLightspeed KML functionality and provide guidelines to developers for building an application component that includes KML functionality. This guide is for developers who are familiar with Java and the LuciadLightspeed API.
This guide is split up into two separate parts:
-
Part Integrating KML into your application is dedicated to help you with building an application using the KML framework. It includes a list of common use cases and guidelines. Part Integrating KML into your application contains the following articles:
-
A basic starting point contains a quickstart that helps you with writing a basic LuciadLightspeed application using KML.
-
Handling KML files illustrates how to decode KML files and visualize them in a LuciadLightspeed view.
-
Adding special features to KML explains how to add support for special features in KML, such as balloons, time sliders and content trees.
-
-
Part KML reference guide contains more information on the KML domain model and its mapping to LuciadLightspeed. This part of the developer’s guide should be used as a reference guide. It is useful if your application contains more advanced use cases than those described in the first part of this guide. Part KML reference guide contains the following articles:
-
KML and the LuciadLightspeed architecture provides a high-level overview of basic KML concepts and the mapping to LuciadLightspeed.
-
Modeling KML data takes a more detailed look at the KML data model and its mapping to LuciadLightspeed.
-
Visualizing KML data contains information on the visualization of the KML domain model.
-
Handling dynamic behavior elaborates on the dynamic behavior of KML files.
-
Handling temporal behavior provides more information on temporal behavior in KML.
-
Limitations provides an overview of the current limitations of the LuciadLightspeed KML support.
-


The functionality discussed in this guide is available in all LuciadLightspeed product tiers.
Integrating KML into your application
A basic starting point
This article describes how you can easily integrate the basic functionality of the format.kml22 package into existing applications using only a few lines of code. Developers who are already familiar with the LuciadLightspeed
API should recognize the similarities in workflow when using the LuciadLightspeed KML API.
The code in this section is only a very basic implementation of KML for a simple application. For a more advanced sample that
makes use of all KML features, we recommend that you have a look at the sample available in the samples.decoder.kml22.lightspeed package.
Visualizing KML data in a Lightspeed view
See the Visualize KML data on a Lightspeed map tutorial.
Visualizing KML data in a GXY view
See the Visualize KML data on a GXY map tutorial.
Handling KML files
This article helps you decode a KML file and visualize the decoded data on the screen. Because of the KML data structure, the procedure to do this differs from other LuciadLightspeed decoders. This article does not go into the full detail of the process, but rather provides the basics for getting started with the KML API. Refer to part KML reference guide of this guide for more information on the processes described in this article.
Decoding KML data
TLcdKML22ModelDecoder is an implementation of ILcdModelDecoder for decoding KML data. A TLcdKML22ModelDecoder can take any *.kml or *.kmz file as input and process them to TLcdKML22Kml objects that implement the LuciadLightspeed ILcdModelTreeNode interface. Decoded KML files have a TLcdKML22ModelDescriptor, which can be used to easily identify KML models.
|
KMZ files are compressed files that contain KML files, and possibly even several resources such as images.. |
|
Not all KML files are properly formatted. KML files can refer to non-existent resources, or have a structure that does not
conform to the OGC standard. To be notified of such problems, set an |
Wrapping KML data in a dynamic KML model
As described in section Decoding KML data, a KML decoder will output an instance of the TLcdKML22Kml class. This object represents the root KML element of the decoded KML document. It is part of a hierarchy and it contains
all the raw information found inside the KML files. This KML model is static and does not automatically handle links to external
resources, such as images, styles, and other KML files. Handling links and resources is important to visualize KML data correctly.
For example, it is not uncommon that a KML file only contains a single NetworkLink to an external KML file. In this case, the external KML file must be resolved at runtime before anything can be painted on
the map.
To handle dynamic KML data, all TLcdKML22Kml objects must be wrapped in a TLcdKML22DynamicModel instance. The TLcdKML22DynamicModel will automatically take care of the following tasks:
-
Resolve and maintain NetworkLinks to external documents
-
Resolve images for GroundOverlays and wrap them in
TLcdKML22PaintableGroundOverlayinstances -
Update external documents when needed
-
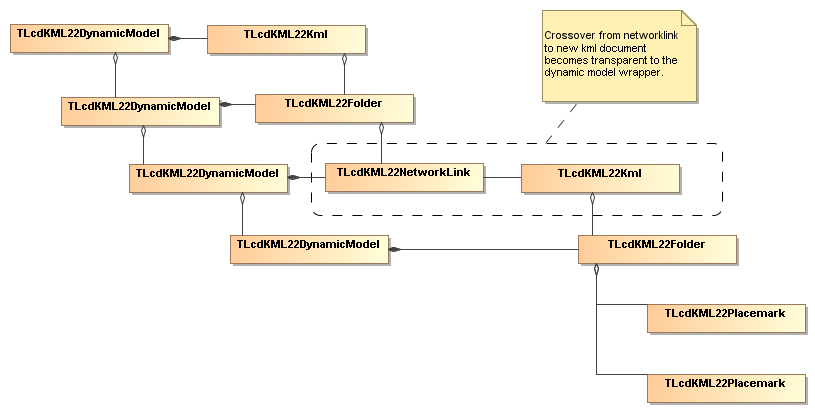
Make the transition from one KML document to other resolved external documents transparent (As shown in Figure 4, “object diagram of wrapped KML nodes”).
-
Filtering on elements
|
If you are using a Lightspeed view, |

To create a TLcdKML22DynamicModel instance, you will need:
-
A decoded
TLcdKML22Kmlmodel -
An instance of a
TLcdKML22Parametersto provide the model information about the application and the view -
An instance of a
ILcdKML22RegionFilter, to indicate which regions are active and which are not -
An instance of a
TLcdKML22ResourceProvider, to give the model access to external resources
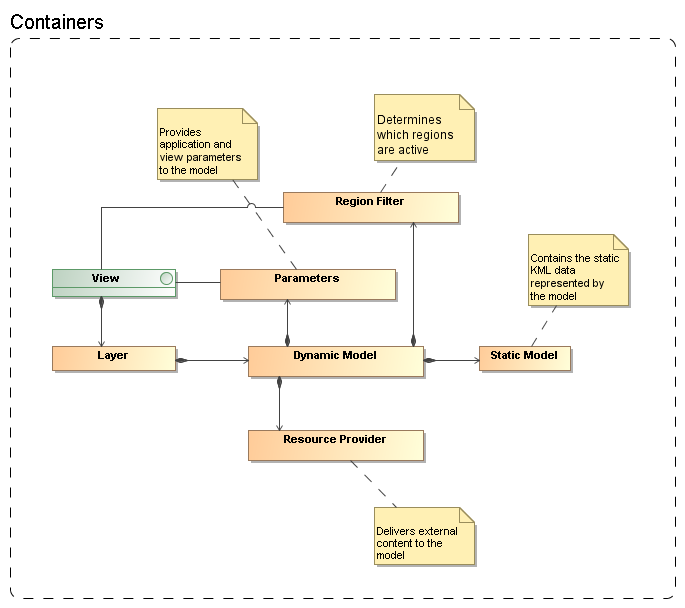
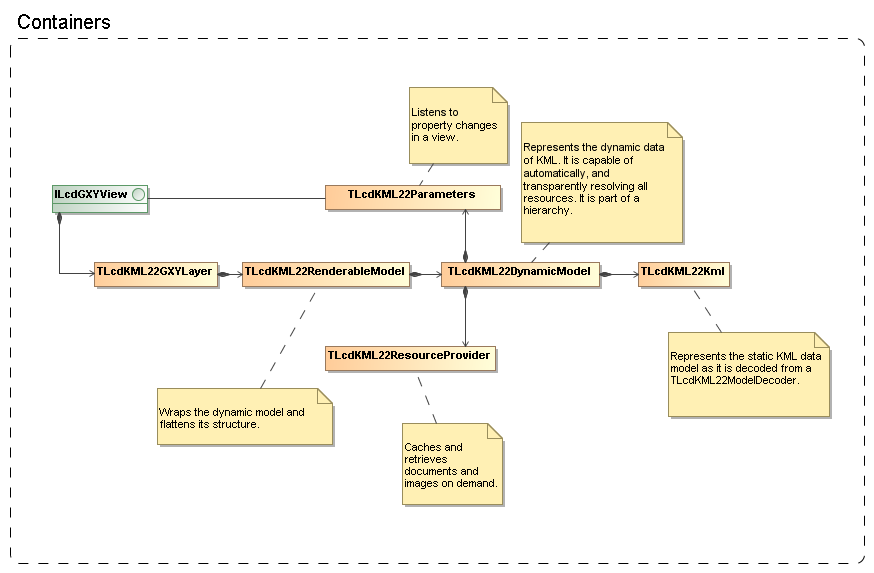
Program: A snippet that wraps a decoded static model into a dynamic model. demonstrates how to wrap a TLcdKML22Kml into a TLcdKML22DynamicModel. Figure 5, “General structure of LuciadLightspeed KML” gives a general overview of the interaction between the KML dynamic model, the view and other KML components.
// Set up a KML model decoder.
TLcdKML22ModelDecoder modelDecoder = new TLcdKML22ModelDecoder();
TLcdKML22ResourceProvider resourceProvider = modelDecoder.getResourceProvider();
//Create the parameter map
TLcdKML22Parameters parameters = new TLcdKML22Parameters();
//Create the parameter map updater
TLcdKML22GXYViewParametersUpdater parameterUpdater = new TLcdKML22GXYViewParametersUpdater(parameters);
//Add a property change listener to the view to notify the parameter updater of changes
view.addPropertyChangeListener(new PropertyChangeListener() {
@Override
public void propertyChange(PropertyChangeEvent evt) {
// The KML parameters are computed from the worldOrigin and scale.
if ("worldOrigin".equals(evt.getPropertyName()) || "scale".equals(evt.getPropertyName())) {
parameterUpdater.updateParameters(view);
}
}
});
//Create the region filter
TLcdKML22GXYRegionFilter regionFilter = new TLcdKML22GXYRegionFilter(view);
// Wrap the decoded model in a dynamic KML Model.
TLcdKML22DynamicModel kmlModelTreeNode = new TLcdKML22DynamicModel((TLcdKML22Kml) decodedModel, resourceProvider, parameters, regionFilter);
For more information on dynamic models, refer to article Handling dynamic behavior. The sections below provide more information on parameter maps, region filters, and resource providers.
Using parameters
A parameter map:
-
Maintains a set of parameters:
-
Static parameters that do not change over time, client language or client name for instance.
-
Dynamic parameters that will change over time, the longitude and latitude of the camera position for instance.
-
-
Supplies the dynamic model with parameters on demand.
-
Does not update its dynamic parameters automatically!
Parameters for lightspeed views are automatically updated. No explicit action is needed. To update the dynamic parameters
of a parameters provider in a GXY view, use the parameter updater TLcdKML22GXYViewParametersUpdater.
You have to notify the parameter updaters when the parameters should be updated. This is typically when the
view changes in any way. Program: A snippet that wraps a decoded static model into a dynamic model. shows how a property change listener is added to the view. Whenever the view is updated, the listener calls the updateParameters() method. This updates the values found in the parameter map.
|
If you are using a Lightspeed view, |
Using region filters
A region filter:
-
Is capable of calculating whether or not a region is active for a specific view
-
Is used to achieve level-of-detail (LOD) within KML
Features in KML are only painted when their defined regions are active. A region is active whenever its view parameters are met.
Region filters are available for different types of views:
-
For Lightspeed views, region filtering is automatic.
-
For GXY views, use
TLcdKML22GXYRegionFilter.
|
If you are using a Lightspeed view, |
Using resource providers
A resource provider:
-
Resolves resources for the dynamic model on demand
-
Maintains a cache of previously resolved resources
Examples of resources are KML documents, images, styles, icons, schemas and 3D models.
|
Since resource providers cache their resources, you should use a single resource provider for an application for optimal performance. You can retrieve the resource provider from the KML model decoder. |
Rendering KML data
KML data is hierarchical. Both the static model decoded by the KML model decoder and the wrapped dynamic model implement
ILcdModelTreeNode. Theoretically, it is possible to create an layer tree node for each model tree node. However, since the model hierarchy
can become very large, it is strongly advised to flatten all model tree nodes into a single model, to achieve optimal performance.
To flatten model tree nodes to one model, wrap a TLcdKML22DynamicModel into a TLcdKML22RenderableModel.
A renderable model:
-
Flattens the hierarchy of a dynamic model. For instance, a call to the
elements()method will return an enumeration of all elements of all underlying model nodes. -
Converts hierarchical events to flat events. This means that when you add a model listener to the flat model, you will also listen to model container events of all underlying dynamic models.
-
Keeps a time filter on the model. This time filter can be adjusted to make certain time-dependent features. visible or invisible. You can set the time filter by using the
setDefaultTimeFilter()method -
Makes sure that elements get drawn in a certain order within a model. You can set the element ordering by using the
setDefaultElementOrdering()method.
Since a renderable model is wrapped around a dynamic model, all of the functionality of the dynamic model is carried over to the renderable model that wraps it. Program: Wrapping a dynamic model into a flat model demonstrates how to wrap a dynamic model into a renderable model
|
If you are using a Lightspeed view, |
//Flattening a dynamic model
TLcdKML22RenderableModel flatModel = new TLcdKML22RenderableModel((TLcdKML22DynamicModel) dynamicModel);Adding special features to KML
This article deals with special aspects of KML that you might want to include in your programs. While none of these features are strictly necessary for a correct visualization of KML data, they provide powerful extra functionality for better representation and analysis of the data.
Adding balloon support

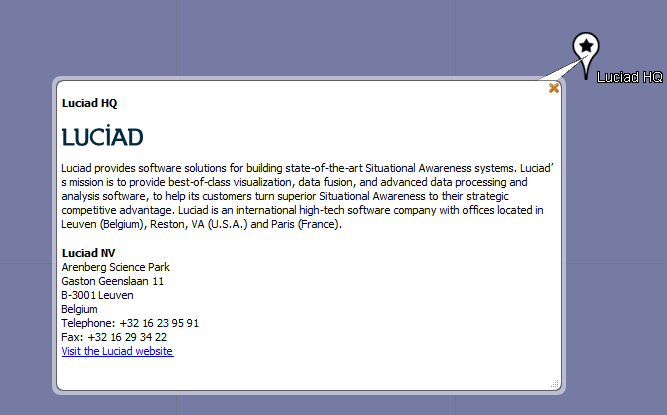
Balloons are small pop-up windows on a view, that display information about an object. Figure 6, “An example of a balloon” gives an example of a balloon. Balloons are part of the LuciadLightspeed API; they are explained in detail in the LuciadLightspeed Developer’s Guide. This section is limited to the KML aspect of balloons.
The KML component uses custom balloon content panels that are capable of displaying HTML data. You can use the TLcdKML22BalloonContentProvider class to generate balloon content for an object. The TLcdKML22BalloonContentProvider allows you to create balloon content for any KML feature with a description or balloon style. The content panels will use
the given resource provider to automatically retrieve the resources that are required to correctly render the balloons.
Note that in KML, containers also have a description which can be displayed as a balloon. It is impossible to select containers as elements on a view, as they are not model elements. Therefore, you have to add explicit code to enable their balloons. The model content tree included with the samples provides an example of how to do this. See section Adding a model content tree for more information. Since containers do not have a focus point, no arrow will be drawn for them.
Adding a timeslider
A timeslider is a tool for manipulating the visibility of elements with a time-label (TimePrimitive). Each KML feature can have a TimePrimitive attached to it. A TimePrimitive element limits the existence of a feature in time.
For instance: a satellite picture of a region of the earth might have a TimeSpan attached to it, restricting its existence from 2007 to 2008. When moving the time slider to the year 2009, the satellite image becomes invisible.
Moving around a timeslider does not change the underlying data of the KML file. It only changes the visualization of data.
To create your own timeslider, you need the following:
-
The element filtering possibilities of a dynamic model, as described in Wrapping KML data in a dynamic KML model
-
A renderable model that stores a
TimePrimitivestate -
A mediator that adapts the
TimePrimitivestate of all renderable models globally, to keep the visualization consistent for all KML files
The following subsections describe these requirements in more detail.
Filtering elements
The filtering of elements is accommodated by the TLcdKML22DynamicModel that provides extended versions of methods found in the ILcd2DBoundsIndexedModel interface. Each of these methods provides additional parameters which serve as filters while executing the interface method
found in the interface. The following methods have overridden implementations with additional filter parameters:
-
The
elements(ILcdBounds, ILcdTimeBounds, Set<ELcdKML22ContentType>, Set<ELcdKML22AltitudeMode>, boolean, boolean)method retrieves all elements found in the KML model, bounded by the given spatial, time, element-type, altitude mode, region and element-visibility filters. -
The
getBounds(ILcdTimeBounds, Set<ELcdKML22ContentType>, Set<ELcdKML22AltitudeMode>, boolean)method calculates the global union of all elements found in the, bounded by the given time, element-type, altitude mode and element-visibility filters. -
The
applyOnInteract2DBounds(…, ILcdTimeBounds, Set <ELcdKML22ContentType>, Set<ELcdKML22AltitudeMode>, boolean, …)method applies a function on all elements that comply with the additional given time, element-type, altitude mode and element-visibility filters.
For instance, if you call the applyOnInteract2DBounds() method with given time bounds, only the elements within those time bounds will have the given ILcdFunction applied to them. Also, as previously mentioned in section Rendering KML data, TLcdKML22RenderableModel contains the same functionality as the dynamic model in terms of filtering.
Using a renderable model
A TLcdKML22RenderableModel contains a time bounds state that it uses for visualization purposes. You can retrieve or set the time bounds by calling
the getDefaultFilterTimeBounds() or setDefaultFilterTimeBounds() methods respectively. Setting the time bounds will only query and render elements that are within those time bounds. Setting
the time bounds to null reverts the time filtering of elements, and will display all features, regardless of their time bounds.
Changing the time filter of a renderable model will fire a model change event for that renderable model.
Using a time mediator
To synchronize the time bounds between different KML models, the sample contains a TimeMediator class. This class scans through an ILcdLayered interface (such as a view) and sets the time filter states of all TLcdKML22RenderableModel instances. The TimeMediator also provides functionality to:
-
Retrieve all
TLcdKML22RenderableModelinstances in anILcdLayeredinterface -
Retrieve a list of the time bounds of all KML features in an
ILcdLayeredinterface -
Retrieve the global time bounds
Using a time toolbar factory
The sample code included in the KML component features a TimeToolbarFactory class. This class can create a time toolbar.
-
If you have the Real-time Engine component, it will create an advanced time toolbar. This advanced toolbar features buttons to simulate a timeline. Figure 7, “The advanced time toolbar” shows what this toolbar looks like.
-
If you do not have the Real-time Engine component, it will create a simple time toolbar. This simple toolbar can only be used to set a time filter. It cannot simulate the timeline. Figure 8, “The simple time toolbar” shows what this toolbar looks like.


The created time toolbar will:
-
Listen to all KML models for model change events to update itself accordingly
-
Listen to all KML layers for visibility changes to update itself accordingly
-
Maintain the global time bounds that define the range of the timeslider
-
Maintain the slider time bounds that define the current interval of the timeslider, which is always a subset of the global time bounds
-
Provide a visualization for the areas within the global time bounds that contain actual time-based data
Since KML models can be updated, it is important that the time toolbar listens to model events of all KML models, to make
sure the toolbar is always up-to-date with the model contents. KML files can change over the course of time to include new
TimePrimitive elements, or to exclude old ones. It is important to keep the time slider synchronized with all KML models in the view.
Program: How to add the time toolbar to your application gives an example on how to add the time toolbar to your application.
samples/decoder/kml22/gxy/MainPanel)
//create time toolbar
TimeToolbarFactory timeToolbarFactory = new TimeToolbarFactory();
JPanel timeToolbar = timeToolbarFactory.createTimeToolbar(map);
getOverlayPanel().add(timeToolbar, TLcdOverlayLayout.Location.SOUTH);
map.addComponentListener(new ResizeListener(timeToolbar));Chapter Handling temporal behavior provides more information on the temporal behavior of KML.
Adding a model content tree

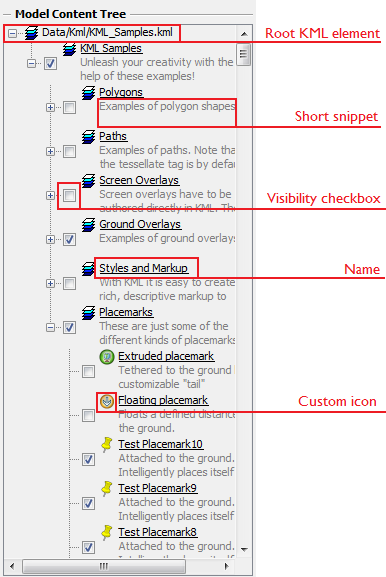
samples.decoder.kml22.commonThe samples.decoder.kml22 package offers sample code for a Swing GUI component that displays KML documents as a JTree. Program: How to add the sample model content tree to your application shows how our model content tree can be added to your application. This section provides a high-level overview of what you
need to know to get started with your own tree representation.
samples/decoder/kml22/gxy/MainPanel)
//Create model content tree
ModelNodeTreePanel modelNodeTreePanel = new ModelNodeTreePanel(map, fResourceProvider, getBalloonManager());
modelNodeTreePanel.addViewFitAction(new TLcdKML22GXYViewFitAction());The first requirement in building a tree is the ability to traverse it. Section Wrapping KML data in a dynamic KML model explained how you can wrap a static TLcdKML22Kml into a dynamic TLcdKML22DynamicModel instance. Figure 4, “object diagram of wrapped KML nodes” shows how a dynamic model will also automatically wrap all children of the root TLcdKML22Kml instance.
Networklinks are a special case:
-
For unresolved NetworkLinks, a dynamic model will point to the matching
TLcdKML22NetworkLinkinstance. -
For resolved NetworkLinks, a dynamic model will point to the resolved
TLcdKML22Kmlroot element. This element represents the start of a new document.
Using this to your advantage, you can construct the entire model tree state using the ILcdModelTreeNode interface. The following functionality of TLcdKML22DynamicModel might be useful:
-
To obtain the name of a node, use the
getName()method. -
To obtain all branch nodes of a node, use the
getModels()method. -
To obtain all leaf nodes of a node, use the
elements()method. -
To obtain the wrapped KML feature of a node, use the
getKMLEntity()method. This can be any KML feature or an instance ofTLcdKML22Kml. If the entity is a KML feature, you can use the various methods described in article Modeling KML data to visualize the tree cell. The sample code uses this to extract a name, description and snippet from the KML feature. -
To change the visibility of a branch node, use the
setHierarchicalVisibility()method. This method is supplied for convenience. It automatically propagates visibilities throughout the tree, and fires a model change event, which triggers a repaint of the view. -
To change the visibility of a branch node without firing events, and without propagating the visibility throughout the hierarchy, use the
getKMLModel()method to retrieve the KML entity it wraps, and change the visibility of that element manually. -
To change the visibility of a leaf node (which is always a KML feature) use the
setVisibility()method. This method does not fire model change events, since a feature has no knowledge of its parent. For this case you have to manually throw a model change event on the correct parent node.
Since KML data can change dynamically throughout the course of its use, the model content tree needs to be updated. You can
achieve this by adding an ILcdModelListener to each TLcdKML22RenderableModel in any given view. As described in section Rendering KML data, model container events will automatically be converted to model change events after flattening a TLcdKML22DynamicModel hierarchy. A registered listener will receive a single event whenever an underlying model triggers a model change event.
Each time the model is updated or changed in any way, the tree will have to be updated.
Generating icons for KML features
You can use a TLcdKML22StyleProvider to generate icons for KML features. You can obtain a TLcdKML22StyleProvider from a TLcdKML22ResourceProvider. The style resolved by the retrieveStyle() method contains a series of substyles. The most important substyles to generate icons are:
-
TLcdKML22LineStyle: contains information about the width and color of the lines used by this KML feature. This is generally applicable for Placemarks with LineStrings, LinearRings or Polygons. -
TLcdKML22PolyStyle: contains information about the fill color of a LinearRing or a Polygon. It also indicates whether the Geometry it refers to should be filled and/or outlined. -
TLcdKML22IconStyle: contains information about icons, including a reference to its location, the scale, the heading and the color. To produce anILcdIconand use it in Swing, use a style provider and wrap it in aTLcdSWIcon. Program: Retrieving an icon for a point-based Placemark shows an example of how to retrieve an icon for a point-based Placemark. This is done in a synchronous way. Refer to the API documentation ofTLcdKML22StyleProviderandTLcdKML22IconProviderto do this asynchronously.
Note that neither the style nor the substyles are mandatory in KML files. This means any of the above methods can return null at any point. It is thus recommended to use custom default values for undefined (sub)styles.
//retrieve the style of the abstract feature
TLcdKML22Style aStyle = aResourceProvider.getStyleProvider().retrieveStyle(aAbstractFeature, aStyleState);
//check if the style has an iconstyle
TLcdKML22IconStyle iconStyle = aStyle == null ? null : aStyle.getIconStyle();
//retrieve the icon of the iconstyle
ILcdIcon icon = null;
if (iconStyle != null) {
icon = aResourceProvider.getIconProvider().retrieveIcon(iconStyle);
}
//wrap the icon in a TLcdSWIcon
TLcdSWIcon swingIcon = null;
if (icon != null) {
swingIcon = new TLcdSWIcon(new TLcdResizeableIcon(icon, fIconWidth, fIconHeight));
}Fitting to KML features
The sample code of KML features the ability to fit the view onto a KML feature by double clicking its matching node in the model content tree.
In the sample code, a listener is registered to the model content tree to obtain the selected KML feature. A Java MouseListener then detects double click events and executes the actionPerfomed() method, to execute the action. This action is an instance of ALcdKML22ViewFitAction.
The fitting of a node is view-dependent:
-
For Lightspeed views, use
TLspKML22ViewFitAction -
For GXY views, use
TLcdKML22GXYViewFitAction
Both classes implement the ALcdKML22ViewFitAction interface and will fit to the KML feature that is set with the setObjectToFit() method.
In the KML domain model, a Camera or LookAt element is used to attach a specific camera position to its containing KML feature. A view fit action will always try to use this information first when fitting on a feature. In the absence of these elements, the view fit actions will use the standard LuciadLightspeed API to fit on the bounds of the selected KML feature.
Because Camera and LookAt elements are always defined in a 3D coordinate system, the fit to actions will only use these KML features in a 3D view. For a 2D view, the view will fit directly onto the selected features, regardless of their AbstractView elements.
KML reference guide
KML and the LuciadLightspeed architecture
The KML Domain Model
As explained in article Introduction and shown in Figure 1, “the KML domain model”, the KML domain model provides a very rich set of information: not only does it model features with their geometries, it allows you to specify the way the data is visualized, how the application should behave, and how and when the data should be updated.
The impact on the API is significant: the tight coupling between the data, visualization, interactivity and dynamic aspects makes that KML does not fit really well in the Model-View-Controller(MVC) paradigm on which LuciadLightspeed is based.
The following points highlight the main similarities and differences when comparing the API of KML with other data formats API’s:
-
Feature and geometry data: the 'real' data, the feature and geometry data are available through the well-known model, shape and data object interfaces of LuciadLightspeed. KML data can be decoded via a KML model decoder, the elements of the model can be queried, and each of them will contain a set of properties and some geometry.
-
Dynamic behavior: KML introduces two different types of models: static and dynamic models. Figure 5, “General structure of LuciadLightspeed KML” shows the relationship between the two:
-
Static models represent the raw data as it is found in a KML file.
-
Dynamic models are wrapped around static models and automatically resolve external network links within the static model they wrap. The contents of dynamic models can be highly variable: a model change may be triggered on fixed time intervals, on view changes or on a very specific view movement. Changes include adding new features, but also deleting or updating existing features. This makes KML very different from most other formats in LuciadLightspeed, most of them which are static.
-
-
Dependency from dynamic models on the view: the response of a server on a network link may depend on view-specific parameters passed to the server; such as the bounding box of the view and the camera position. This makes dynamic models view-dependent. That is, the contents of a model can be dependent on the current position on the view. A KML dynamic model can therefore not be shared among different views. Chapter Handling dynamic behavior provides more information on this topic.
-
Visualization: in most other formats in LuciadLightspeed, data and visualization are clearly separated. For example, GML data can be visualized using an SLD style definition, VPF can be visualized using GeoSym, and so on. In KML however, styling information is an integral part of the KML data, accessible via the KML features in which the styles are defined. Because the data and the styling information are both part of the same domain model, it is not possible to use the same KML model simultaneously with different visualizations, unless a custom painter is used.
-
Temporal behavior in KML is accessible through the standard LuciadLightspeed
ILcdTimeBoundedinterface. All features implement theILcdTimeBoundedinterface, which means that they can all be queried for their temporal data.
KML and the LuciadLightspeed MVC architecture
This section explains how the KML component is mapped to the LuciadLightspeed architecture. It also explains why the KML domain model does not strictly follow the general Model-View-Controller (MVC) design pattern.
The KML domain model has the following distinct properties:
-
Feature and geometry data is considered to be the real data model of the KML domain model. Features and geometry are exposed in LuciadLightspeed through models, shapes and data objects.
-
Figure 5, “General structure of LuciadLightspeed KML” shows the distinction between static and dynamic models. Static models represent the raw data as it is found in a KML file. Dynamic models automatically resolve external links by using a parameter map. Since the parameters for resolving external links can be view-dependent, these parameters are updated depending on changes in a view. This essentially makes KML dynamic models view dependent. Chapter Handling dynamic behavior provides more information on this complex topic.
-
The KML domain model allows defining styles. The style of a feature or geometry determines how the KML layers and painters will paint the feature or geometry data. Because data and visualization are both part of the same domain model, it is not possible to have separate visualizations for the same KML file.
-
Temporal behavior in KML is accessible through the standard LuciadLightspeed
ILcdTimeBoundsinterface. All features implement theILcdTimeBoundedinterface, which means that they can all be queried for their temporal data.
Modeling KML data
This article describes the basic KML data model that is part of the official KML 2.2 specification. Section The KML feature and geometry model describes the feature and geometry part of the domain model on a high level. Section Modeling KML data in LuciadLightspeed describes how this data model fits onto the LuciadLightspeed API.
The KML feature and geometry model
The KML data model is a subset of the KML domain model that consists of all features and geometry available in KML. This section describes the KML data model.
KML Features
Figure 10, “Feature data of the KML domain model” shows that the KML domain model exists of several features.

These KML features include:
-
Placemarks represent any data that should be visualized using at least one point in space. A Placemark contains a geometry element. Refer to section Geometric Shapes for more information.
-
Overlays represent any data that should be visualized by a texture. This can include rasters that are painted on the world, or textures which are painted on the screen in view-coordinates.
-
Containers represent non-visual data that can contain other elements to allow grouping of features. Properties defined in containers are inherited by their child elements.
Geometric Shapes

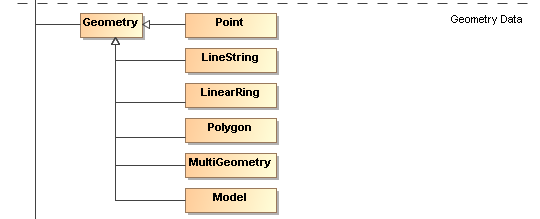
The KML domain model also includes several geometry types. These geometry types represent vector-based data. A geometric shape is part of a Placemark element. All geometry is defined in a WGS84 model reference. Figure 11, “Geometric shapes of the KML domain model” shows an overview of the KML geometry shapes.
-
Points are geographic locations, defined by a longitude, latitude and an altitude.
-
LineStrings are geographic paths, defined by a series of geographical locations.
-
LinearRings are analogous to LineStrings , except that their first and last elements will connect, to form a closed geometric shape.
-
Polygons are a collection of LinearRings , defining a surface. Each Polygon has an outer LinearRing and several optional inner LinearRings. The inner LinearRings defines holes inside the outer LinearRing.
-
MultiGeometries are containers for other Geometry elements.
-
Models are 3D models on a geographic point, with a given size and orientation.
Example of feature and geometry types
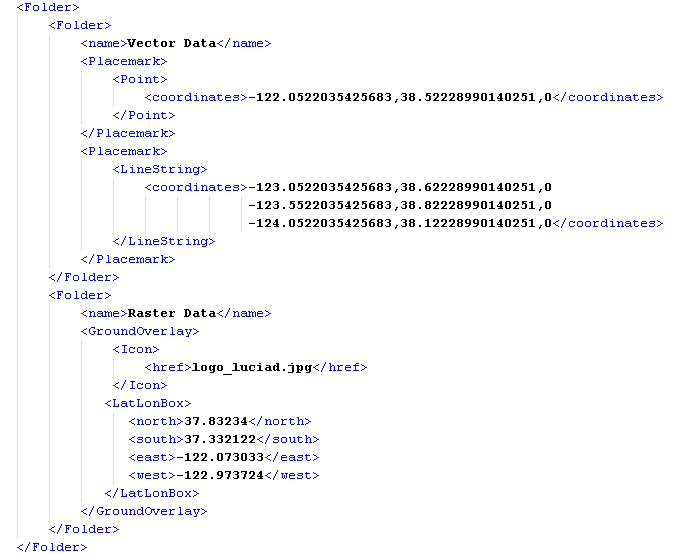
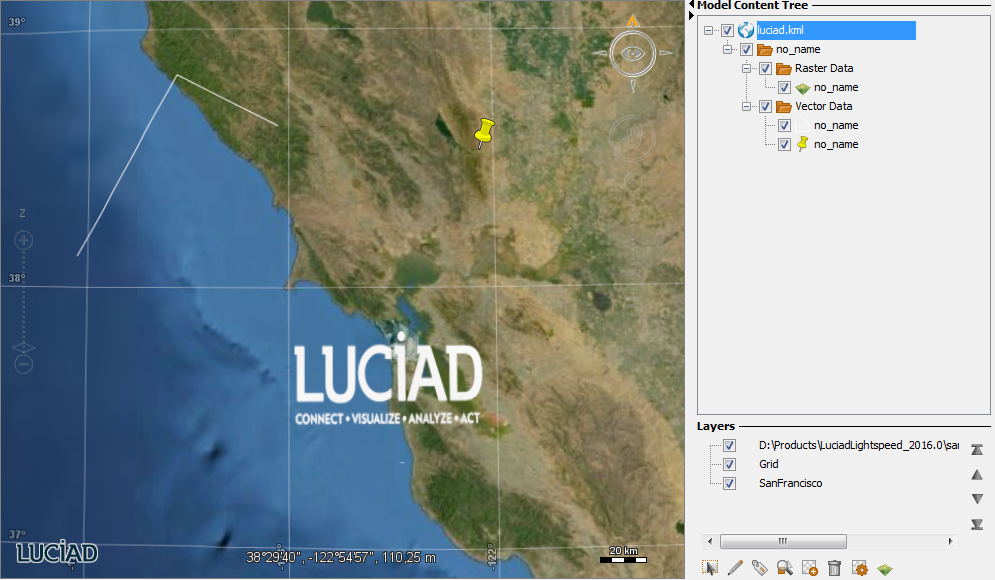
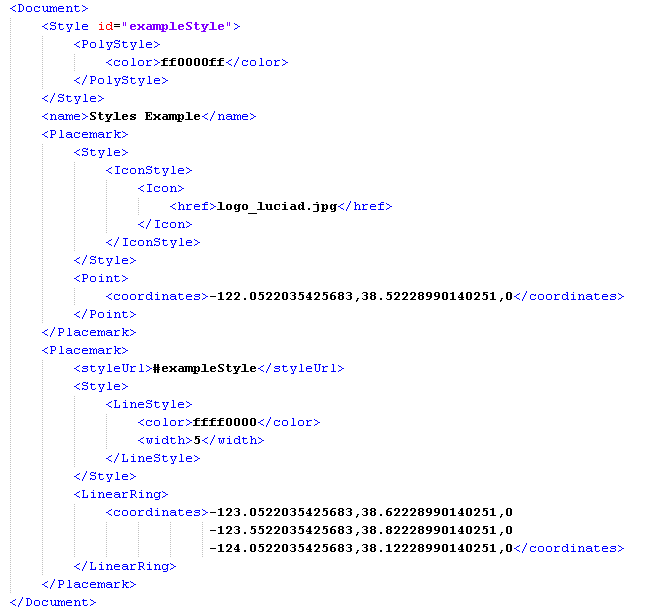
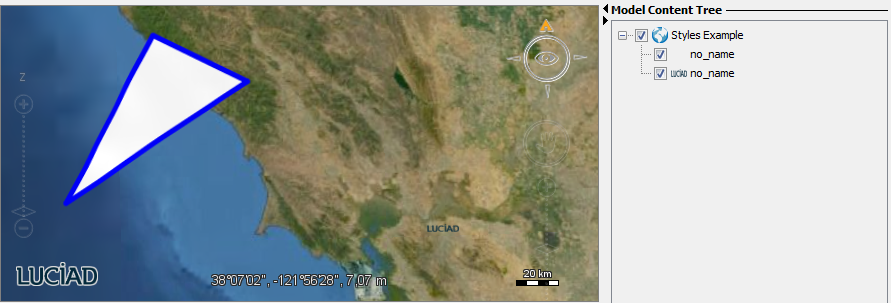
This section gives an example of features and geometry types in the KML domain model. Figure 12, “A sample KML file” shows the contents of a simple KML file, and Figure 13, “Visualization of the data from Figure 12, “A sample KML file”” presents the visual result in a view.
The example creates a simple KML document with two Folders . The first Folder contains a Placemark that contains a Point as geometry, and a Placemark that contains a LineString as geometry. The second folder contains a GroundOverlay with given model coordinates.


Modeling KML data in LuciadLightspeed
This section describes how the KML data model is mapped to the LuciadLightspeed API.
Features

TLcdKML22AbstractFeature is the root class for all KML features. It is called a KML feature because an actual object will always be an instance of
one of the subclasses of TLcdKML22AbstractFeature. TLcdKML22AbstractFeature provides a common interface to obtain basic information on any KML feature. Table Table 1, “General properties of all features in KML.” shows a list of the type of information and the relevant methods.
| Info | LuciadLightspeed Method(s) |
|---|---|
|
Name |
|
|
Description as HTML data |
|
|
Short version of description |
|
|
Time-Based information |
|
|
Style retrieval |
|
|
Region data |
|
|
Visibility |
|
Note that as none of these properties are mandatory, they might return either null or a default value if they are not specified by the decoded KML document. Refer to the API reference for more information on the individual methods.
Placemarks
Figure 10, “Feature data of the KML domain model” shows that Placemarks are extensions of features. As shown in Figure 14, “LuciadLightspeed KML feature class hierarchy”, TLcdKML22Placemark is also an extension of TLcdKML22AbstractFeature. This means that all the properties stated in section Features, are also valid for Placemarks .
Placemarks implement the ILcdEditableShapeList interface. The Geometry of the Placemark determines the contents of this shapelist. For more information, refer to section Geometry.
Overlays
Overlays have three variants:
-
GroundOverlays allow you to drape an image onto the Earth’s terrain. They are modeled through the
TLcdKML22GroundOverlayclass. This class extendsTLcdKML22AbstractFeatureand additionally implementsILcdBounded. Note that in case the ground overlay is rotated, these bounds are the longitude/latitude-aligned bounds enclosing the rotated LatLonBox of the GroundOverlay." -
ScreenOverlays allow you to paint an image overlay fixed on the screen. They are modeled through the
TLcdKML22ScreenOverlayclass. Because ScreenOverlays do not correspond to real-world objects, they do not implement theILcdShapeorILcdBoundedinterface, and cannot be found via theapplyOnInteract()method of the model. The KML layer classes provide specific support for rendering ScreenOverlays on a map." -
PhotoOverlays allow you to geographically position an image in a 3D environment. They are modeled through the
TLcdKML22PhotoOverlayclass. When viewed from the correct angle, a PhotoOverlay will overlap with its equivalent location on the standard Earth’s terrain. Because of their 3D nature, they can only be fully visualized as intended in a 3D environment. They do however implement theILcdBoundedinterface, and they can contain aILcdPointso they can be painted by any standard point painter.
Containers
Containers contain KML features. There are two variants of Containers :
-
Documents are containers for KML features and shared KML styles. Documents are generally used as a root element in a KML file, as unlike folders, they can share styles between KML features. Documents are modeled as
TLcdKML22Documentinstances. -
Folders are containers for KML features. Folders are generally used to define a hierarchy in a KML file, and to group KML features of the same type together. Folders are modeled as
TLcdKML22Folderinstances.
Both folders and documents are subclasses of TLcdKML22AbstractContainer. This class implements the following interfaces:
Since Containers are modeled as LuciadLightspeed models, you can use the models() method in the ILcdModelTreeNode interface to retrieve all the containers within a given abstract container. To retrieve all the non-container elements in
an abstract container, use the elements() method. All KML features within a container will be both spatially and integer indexed, the only exception being the screen
overlays, which are not spatially indexed.
Geometry
All KML geometries, except for 3D models, are represented in LuciadLightspeed by classes implementing the corresponding ILcdShape interface. Table Table 2, “Mapping of Placemark geometries on LuciadLightspeed interfaces” provides an overview of all KML geometry types with their corresponding LuciadLightspeed interface.
| Geometry | LuciadLightspeed interface |
|---|---|
|
Point |
|
|
LineString |
|
|
LinearRing |
|
|
Polygon |
|
|
MultiGeometry |
|
|
Model |
Exporting vector data to a KML file
The KML format is particularly useful for sharing a situational map with a broader set of stakeholders, who do not necessarily have access to LuciadLightspeed , but can open KML data in other map visualization tools. LuciadLightspeed allows you to convert map data into KML.
The sample sample.encoder.kml22.KMLConverter illustrates how you can write a program to convert specific vector data, and how you can customize the conversion. In the
sample, the model encoder TLcdKML22ModelEncoder takes care of the export of the data to the KML file. You have full control over the exported style and the geometry information.
The main logic of the sample is implemented in KML22Converter. It will try to convert each element of an input model into a placemark with a geometry. If the conversion is successful,
it tries to assign a style and time information to the placemark. A specific converter is required for each aspect of the
conversion: feature data, geometry, style and time. Each converter must be registered with the KML22Converter.
Next, the new placemark is added to an instance of KML22ModelBuilder, which creates the KML model.
samples/encoder/kml22/converter/KML22Converter)
Enumeration elements = aModel.elements();
while (elements.hasMoreElements()) {
Object object = elements.nextElement();
if (fFilter != null && !fFilter.accept(object)) {
continue;
}
try {
TLcdKML22Placemark placemark = convertIntoPlacemark(aModel, object, kml22ModelBuilder);
TLcdKML22AbstractGeometry geometry = convertIntoShape(aModel, object);
if (placemark == null || geometry == null) {
continue;
}
placemark.setAbstractGeometryGroup(geometry);
convertStyle(placemark, aModel, object, kml22ModelBuilder);
convertTime(placemark, aModel, object);
kml22ModelBuilder.addFeature(placemark);
} catch (Exception e) {
sLogger.error("Couldn't convert a" + object.getClass().getSimpleName() + "into a feature", e);
}
}The following sections explain each type of converter in detail.
Converting placemarks
To create a placemark for each input element, you need an implementation of the interface IKML22FeatureConverter. You can use the utility class KML22FeatureUtil for the creation of placemarks. This utility class also offers methods for adding extended data for the element. This is
possible if the element implements ILcdDataObject. KML extended data consists of a KML schema for user-defined data. The schema needs to be defined and registered with the
KML22Builder.
Converting geometries
To create KLM geometries from an input element, you need an IKML22ShapeConverter implementation. For vector data, the input element typically is an ILcdShape. A basic implementation called KML22ShapeConverter can deal with most of the basic shapes : points, polylines, polygons, circles, extruded shapes, shapelists, and some complex
polygons.
To handle an extruded shape, KML22ShapeConverter creates a KML polygon for each face.
The class LspKML22ShapeConverter extends from KML22ShapeConverter, and usesTLspShapeDiscretizer to convert some other shapes into polygons or polylines up front.
Converting styles
A placemark has a style URL attribute. The style URL is a reference to a KML style defined in the KML model. Classes that
implement the interface IKML22StyleConverter need to assign such a URL to the placemark. They also need to create the styles, and add them to the KML22ModelBuilder. The utility class KML22StyleUtil has methods that facilitate style creation. If no IKML22StyleConverter could assign a style URL to a placemark, a default style is assigned to the placemark. The default style is defined in KML22ModelBuilder
Converting Time information
A placemark can have time information: a time stamp or a time span. You need an implementation of IKML22TimeConverter to assign such time information to the placemark. TimeBoundsTimeConverter is a basic implementation that can assign time if the input element implements ILcdTimeBounded.
Visualizing KML data
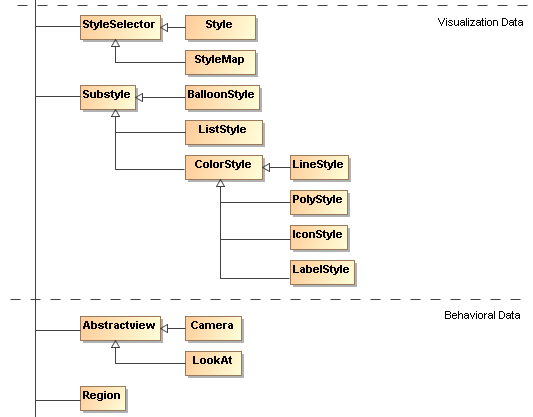
This section discusses the visualization aspect of KML. Figure 15, “The visualization and behavioral part of the KML domain model” gives an overview of the visualization and behavioral part of the KML domain model.

Styles
Styles in the KML domain model
Styles define how features are visualized: the icon for a Point, the color of a LineString, the fill color of a Polygon, and so on. Figure 15, “The visualization and behavioral part of the KML domain model” shows a list of styles supported by the KML domain model. A feature can either define its own style (embedded within the feature) or refer to a shared style that is defined elsewhere. Styles can be referred to locally, or can be contained in other KML documents through styleUrls . Styles can also be combined to form new styles that are unique to each KML feature. KML features without a style are visualized using a default style, as defined by the KML specification.
Figure 16, “An example of KML styles” shows an example of defining styles in a KML file. The example defines a shared style called exampleStyle, which defines a red Polygon fill style. The second Placemark in the example has a reference to this style through a styleUrl. A styleUrl element refers to a shared style. This shared style can be part of an external document, in which case the full link to the document is also given in the styleUrl as well as the style identifier. The second Placemark also has an inner LineStyle, which draws blue lines with 5 as a width. The second Placemark uses a combined style that features blue outlines and a red fill. Figure 17, “Visualization of the data from Figure 16, “An example of KML styles”” visualizes the data from Figure 16, “An example of KML styles”.
Note that colors in KML are defined in the following order: alpha, blue, green, red. Each color channel uses 2 hexadecimal numbers to represent it. For instance: 800000FF would indicate a transparent bright red color.


Styles in the KML API

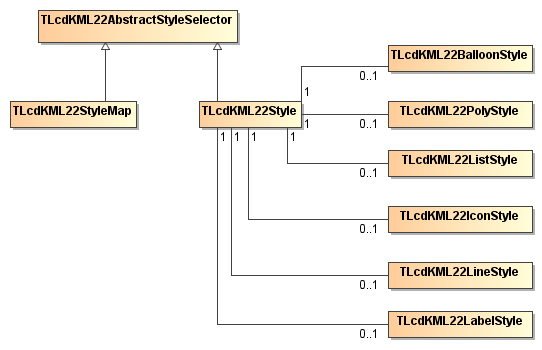
As shown in Figure 18, “The style structure of KML in LuciadLightspeed”, styles are modeled as TLcdKML22AbstractStyleSelector objects. This abstract concept in KML is subclassed by two concrete implementations: TLcdKML22StyleMap and TLcdKML22Style.
A TLcdKML22StyleMap contains a key-value pair which maps a style state to a styleUrl. The currently available style states are normal (which is the default value) and highlight (for highlighted KML features).
A TLcdKML22Style is a collection of substyles that can be used to paint any visual data found in the KML data. A substyle includes information
on specific visualization cases, such as coloring, line widths, fill painting and so on. Note that none of these substyles
are mandatory in KML files, so that default values are used in absence of given values.
Each TLcdKML22AbstractFeature in KML has both a styleUrl and a TLcdKML22AbstractStyleSelector property. A styleUrl refers to a style through a given Uniform Resource Identifier (URI) and a unique style identifier within the specified URI.
When both a style selector and a styleUrl are defined for a KML feature, the styles are combined into a single TLcdKML22Style. You should use a TLcdKML22StyleProvider to retrieve this style.
Regions
Regions in the KML domain model
Each feature in KML can have a Region attached to it. A KML feature should only be visualized if its given Region is active. A Region is active when its bounding box is within the visible area of the view and the level of detail (LOD) requirements are met. Region filters can determine the activity of a Region for a given view and should be used to correctly visualize KML data.
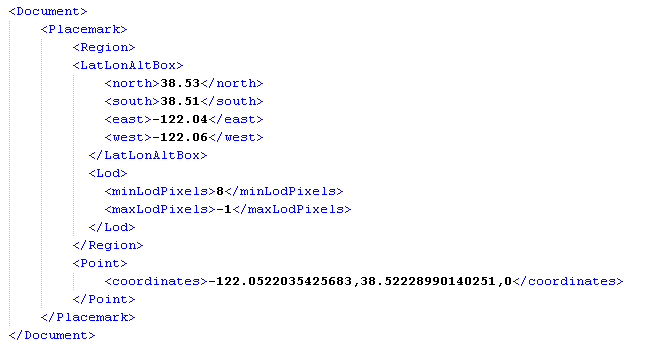
Figure 19, “An example of KML regions” shows an example of a Placemark with a Region. Figure 20, “The visualization of the data from Figure 19, “An example of KML regions” on two different scale levels” shows the visualization of this example: The Placemark is only visible when the view is sufficiently zoomed in.


Regions in the KML API
Region filters implement the ILcdKML22RegionFilter interface. This interface uses the getRegionActivity() method to determine the activity of a Region. The activity of Regions is inherited by child nodes in a KML document. This means that if a Folder feature has a non-active Region, all of its children will also have non-active Regions .
To calculate the activity of a Region, a region filter needs to perform model-to-view transformations. This makes the region filter view-dependent:
-
For Lightspeed views, the region filter is automatically created by the
TLspKML22LayerBuilder. -
For GXY views, use the
TLcdKML22GXYRegionFilter.
Region filters are an optional argument when wrapping a TLcdKML22Kml in a TLcdKML22DynamicModel. Dynamic models use the concept of Region activity to determine which KML features should be filtered out before painting.
|
If you do not supply your dynamic model with a region filter, the dynamic model will always assume that all Regions are fully active. It is therefore recommended to create a region filter for each view, in order to be fully compliant with the KML 2.2 specifications. |
Collada data
In KML, you can import 3D models, such as buildings, bridges, monuments, and statues, in the COLLADA interchange file format. For more information about this KML feature, see https://developers.google.com/kml/documentation/models.
Lightspeed views support 3D models in the Collada format. When you decode a KML file containing a 3D model and open it on a Lightspeed view, the 3D model will be shown. You do not need to take any extra steps to display the 3D model.
For optimal performance, it is recommended to define a region on the 3D models. Such a region makes the 3D models disappear when the user zooms out of the view. See Regions in the KML domain model for more information about KML regions.
Handling dynamic behavior
This article deals with the dynamic behavior of KML. Section KML and dynamic data discusses the dynamic data of KML in general. Section Handling dynamic KML data in LuciadLightspeed talks about how dynamic data can be handled in the KML component of LuciadLightspeed.
KML and dynamic data

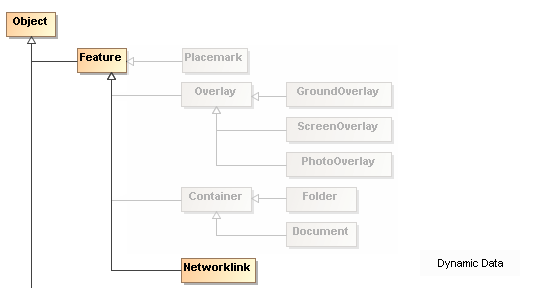
While the dynamic behavior part of the KML domain model is relatively small, it is one of the largest and most unique features of KML files. Figure 21, “The dynamic behavior part of the KML domain model.” shows how the dynamic behavior fits into the KML domain model.
NetworkLinks are the primary element in the dynamic behavior of KML. A NetworkLink is a KML feature in the sense that it shares properties with other KML features, such as name, description, visibility, and so on. It is however classified in a separate section of the KML domain model because of its unique attributes.
NetworkLinks can be used to embed KML files into each other. They can:
-
Query a server on a regular interval
-
Resolve a document when a Region on the world has become active, refer to section Embedding external documents with a NetworkLink for an example of this
-
Pass custom HTML parameters to a server, refer to section Passing parameters to a server for an example of this
-
Resolve a document when the camera has stopped moving for a given time frame
-
Resolve a document whenever the client requests it
Keep in mind that a NetworkLink element always points to an external KML document. Once a NetworkLink has been resolved, the KML document it refers to will essentially become part of the hierarchy of the original KML document that contained the NetworkLink. This structure can be expanded to create an entire NetworkLink hierarchy, in which a large quantity of KML files are merged and form a single, unique KML document.
A NetworkLink can point to local KML files or files on a network server. KML file servers can control the behavior of files fetched by a NetworkLink by using a NetworkLinkControl. Every KML document can have a NetworkLinkControl element. This element can:
-
Put a minimum required time between two consecutive updates to reduce bandwidth and server strain
-
Specify an expiry time for the resolved KML document, after which the document will become invalid and should be updated
-
Change the name of the NetworkLink that links to its KML document
-
Change the description of the NetworkLink that links to its KML document
-
Add additional parameters in the HTML query for subsequent updates of the KML document
-
Deliver a popup message after the KML document has been loaded
-
Change, create, and delete KML features in resolved KML documents
Using updates
Changing, creating, or deleting KML features is called an Update. Each NetworkLinkControl can have an Update attached to it. The Update element uses a target URL to identify the KML file that is to be modified. If the KML file referenced by the target URL has been loaded in the application, the update can change, create, or delete any of its KML features by referencing their respective identifiers.
You can use Updates to prevent entire KML files from being refreshed, when only a subset of the data needs to be updated. Using Updates to refresh can reduce bandwidth requirements of a server. Subsection Example of dynamic data gives a practical example of the Update element of a NetworkLinkControl.
Example of dynamic data
This section features a couple of simple examples to illustrate possible use cases of the dynamic behavior of KML.
Embedding external documents with a NetworkLink
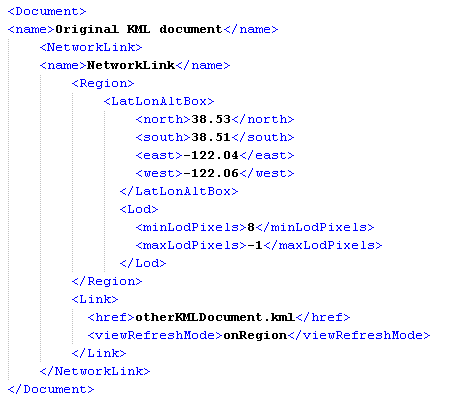
Figure 22, “Example of a NetworkLink that is loaded when its Region becomes active” demonstrates a possible use case of a NetworkLink. This NetworkLink link has a viewRefreshMode of onRegion, which means that the NetworkLink will not be loaded until its Region is active. The NetworkLink points to another file called otherKMLDocument.kml, which contains a simple Placemark with a Point geometry shape.
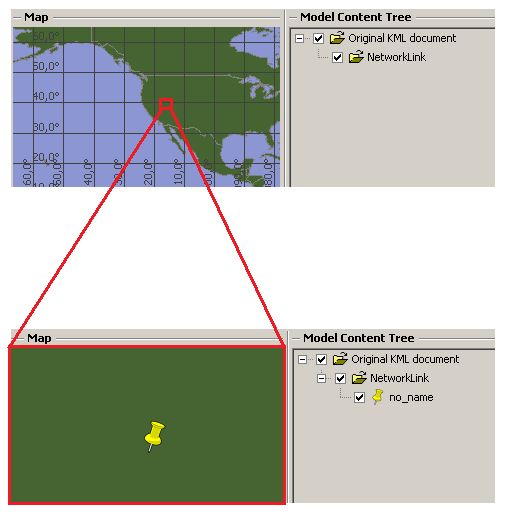
Figure 23, “The result of Figure 22, “Example of a NetworkLink that is loaded when its Region becomes active” on two different scale levels. The Placemark is added when the Region becomes active.” shows how the model content tree is updated when the Region of the NetworkLink becomes active. Initially, the Placemark is not present in the content tree. This shows that the NetworkLink is only resolved once its Region has become active.


Using updates to optimize server bandwidth
As described in KML and dynamic data, it is not useful to refresh an entire document, when only a part of the data it represents needs to be updated. To partially update an existing document, use the Update element of a NetworkLink.
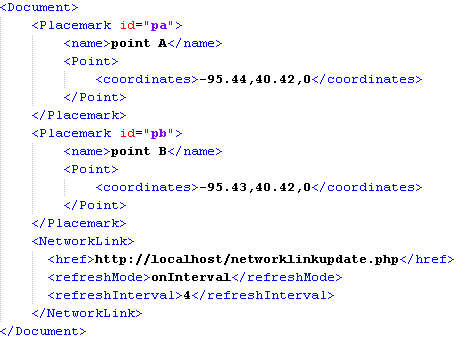
In the following scenario, we use a doc.kml file that loads the code of Figure 24, “A Networklink.kml file with Placemarks and a networklinkupdate script” once. The loaded file contains two Placemark elements with names, identifiers and coordinates. The code also shows a Networklink script that queries a server every 4 seconds.


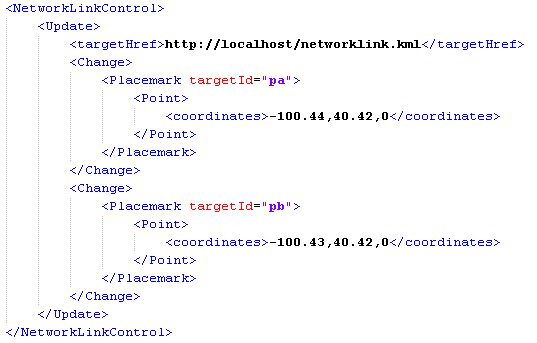
Figure 26, “The NetworklinkUpdate.kml file.” gives an example of what the server might return in response to the Networklink.kml file. The returned file contains a single NetworkLinkControl element with an Update element. The NetworklinkUpdate.kml file is returned by a NetworklinkUpdate.php script. It contains two changes to the coordinates of both of the Placemarks . Note that because this Update does not specify a name for the Placemarks , the name property will remain unchanged. This Update element contains a target reference that matches the document of Figure 24, “A Networklink.kml file with Placemarks and a networklinkupdate script”. This means that the NetworkLinkControl element will modify the contents of the previously loaded document.

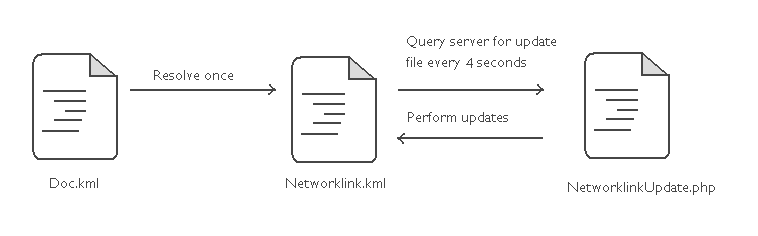
For a high-level overview of the process described in this section, see Figure 27, “An overview of what happens when you load the doc.kml file that loads the Networklink.kml file.”.

Passing parameters to a server
You can use NetworkLinks to pass parameters to a remote server. It is up to the server to decide what to do with these parameters. The parameters will be added to the specified URL as a query string.
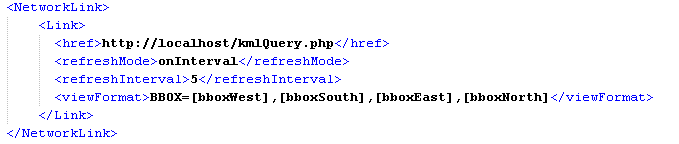
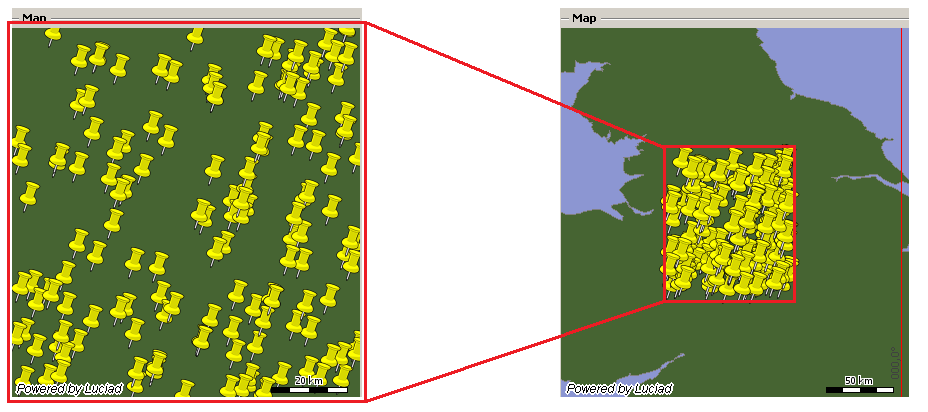
Figure 28, “Example of a NetworkLink that passes parameters to a server” shows a NetworkLink that links to a server on a local host. The server contains a php script that generates KML files on demand. The NetworkLink is set to send a query to the server on a regular interval of 5 seconds.
The viewFormat element allows you to create a custom template of how parameters should be structured and given to the server. In this example, the php script on the server will receive the bounding box of the total span of the view in model coordinates, as calculated at the time of the query. For demonstration purposes, the script in this example was configured to generate random Placemarks within the given bounding box coordinates. Figure 29, “The result of Figure 28, “Example of a NetworkLink that passes parameters to a server” on two different scale levels” shows how the server returns a set of Placemark elements that match the bounds of the view at the time of the query. The second screenshot was taken before the next update could occur, to demonstrate that the bounding box of the view was respected.
For a full list of parameters, refer to the KML 2.2 reference guide mentioned in section About KML.


Handling dynamic KML data in LuciadLightspeed
Each TLcdKML22Kml object should be wrapped in a TLcdKML22DynamicModel before adding it to any given ILcdView. A TLcdKML22DynamicModel adds the following functionality to the correct processing and visualization of any given KML file:
-
Resolving NetworkLinks
-
Resolving rasters of GroundOverlays
-
Performing updates for resolved NetworkLinks
-
Performing updates for resources
An overview of this process is given in figure Figure 30, “The general structure of LuciadLightspeed KML.”:
-
The
TLcdKML22Kmlrepresents the static KML data model as it is decoded from aTLcdKML22ModelDecoder. By itself, it is the raw XML data found in any KML file. It contains no logics for retrieving any resources. -
The
TLcdKML22DynamicModelrepresents a dynamic wrapper around the static KML data model available in aTLcdKML22Kml. It uses the parameter map and the resource provider to resolve NetworkLinks and other data. The model tree node has a similar structure to the static KML data model, except that it can traverse through NetworkLinks transparently. -
A
TLcdKML22Parameterscontains parameters. ATLcdKML22DynamicModeluses these parameters to retrieve links inside NetworkLinks and other resources. TheTLcdKML22Parametersis updated externally based on changes in the view. -
The
TLcdKML22ResourceProvideris used by the model tree node to resolve NetworkLinks and other resources, given a link and correct parameters. The resource provider also uses the supplied parameters to cache its resources for improved performance. -
The
TLcdKML22RenderableModelflattens theTLcdKML22DynamicModelstructure. It is also responsible for applying filters on the KML elements returned by the methods of the model tree node.
Since a TLcdKML22DynamicModel is indirectly view-dependent (see parameters in figure Figure 30, “The general structure of LuciadLightspeed KML.”), it should also be noted that it is important to create a new TLcdKML22DynamicModel for each view it needs to be added to, and wrap the KML model around the decoded TLcdKML22Kml object. Each TLcdKML22DynamicModel also provides functionality to retrieve the TLcdKML22Kml it is wrapping (using getKMLModel()), so that it can be re-used when adding them to new views.

Handling temporal behavior
KML and temporal data

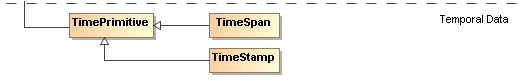
Temporal data in KML is modeled through two elements:
-
TimeSpan: defines an interval in time.
-
TimeStamp: defines an instance in time.
An example of temporal data
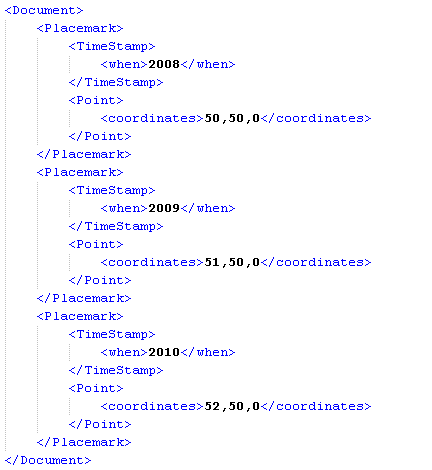
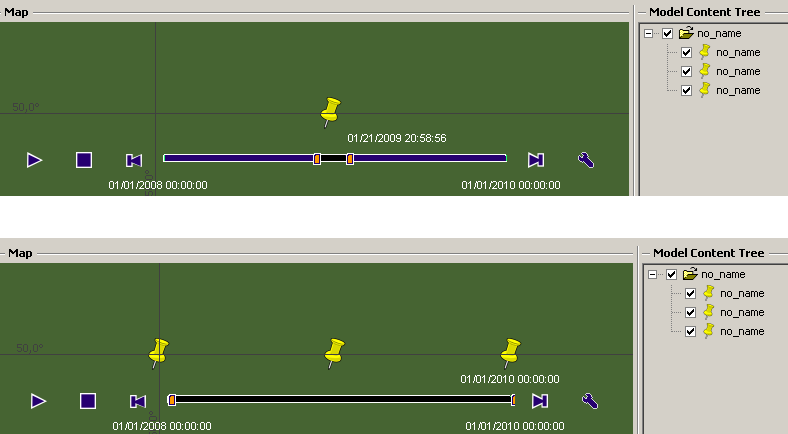
Figure 32, “An example of a KML file with temporal data” gives an example of a KML document with temporal data. The document contains three Placemarks , each with a different TimeStamp element.
Figure 33, “Using the time slider with two different time bounds” shows the result of dragging around the timeslider. When the bounds of the timeslider are centered around the year 2009, only the second Placemark is visible. When the timeslider is expanded to reach the entire bounds of the model, all three Placemarks become visible.
Note that the model content tree is consistent, indicating that the underlying data does not change while dragging around the timeslider.


Handling temporal KML data in LuciadLightspeed
The TLcdKML22AbstractFeature class implements the ILcdTimeBounded interface. This allows you to query any KML feature for its temporal data through a standardized LuciadLightspeed interface.
The following properties apply:
-
If the begin as well as the end boundedness of a KML feature is UNDEFINED, the feature does not have temporal data attached to it. As a consequence, it must be visualized regardless of the time toolbar.
-
If the begin as well as the end boundedness of a KML feature is BOUNDED, the feature does have temporal data attached to it.
-
If either the begin or the end boundedness of a KML feature is UNBOUNDED, it means that the feature has a TimeSpan attached to it, that has an unbounded side. Features like these either exist from a certain time till the end of the time-toolbar, or exist from the beginning of the time-toolbar to the point in time that they are bounded in.
-
TimeStamps are modeled by making the retrieved begin and end bounds through the
ILcdTimeBoundedinterface equal to each other.
Limitations
See the class javadoc of TLcdKML22ModelDecoder.