Class ALspComplexStroke
This class represents a complex stroke pattern, for example a dash or an arrow. This is a building
block for creating complex stroked line styles (see TLspComplexStrokedLineStyle). Instances of this class can be created using
the various builders which can be created using factory methods in this class
(e.g. arrow(), line()).
For more information and an example, see TLspComplexStrokedLineStyle.
- Since:
- 2013.1
- See Also:
-
Nested Class Summary
Nested ClassesModifier and TypeClassDescriptionstatic classUsed to build arc strokes.static classUsed to build arrow strokes.static classUsed to build icon strokes.static final classUsed to build line strokes.static final classUsed to build parallel line strokes.static classUsed to build polyline strokes.static final classUsed to build rectangle strokes.static classUsed to build text strokes.static classUsed to build triangle strokes.static classUsed to build wave strokes. -
Method Summary
Modifier and TypeMethodDescriptionstatic ALspComplexStrokeallowOverlap(double aOverlapLeft, double aOverlapRight, ALspComplexStroke aStroke) Creates a stroke that allows overlap of strokes in the left and right side of the given stroke.static ALspComplexStrokeappend(ALspComplexStroke... aStrokes) Stroke used to append multiple strokes.static ALspComplexStroke.ArcBuilderarc()Creates a builder used to create arc or circle stroke patterns.arrow()Creates a builder used to create arrow patterns.static ALspComplexStrokeatomic(ALspComplexStroke aStroke) Creates a stroke wrapper that makes it possible to make the given stroke 'atomic'.static ALspComplexStrokeThis stroke wrapper allows the fallback stroke to be painted on top of the given stroke.static ALspComplexStrokeThis stroke wrapper allows the regular stroke to be painted on top of the given stroke.static ALspComplexStrokecompose(ALspComplexStroke... aStrokes) Stroke used to compose multiple stroke patterns.static ALspComplexStrokediff(ALspComplexStroke aStroke, ALspComplexStroke aClipStroke) Returns a stroke that represents the difference between two strokes.static ALspComplexStrokefallbackStroking(double aLength) This stroke allows the fallback stroke to be painted along a given length (in pixels).static ALspComplexStroke.ArcBuilderCreates a builder used to create filled arc or circle stroke patterns.Creates a builder used to create filled line stroke patterns.Creates a new filled rectangle builder.filledTriangle(double aX0, double aY0, double aX1, double aY1, double aX2, double aY2) Creates a builder used to create filled triangle stroke patterns.Creates a builder used to create filled wave stroke patterns.static ALspComplexStrokegap(double aLengthFixed) Creates a new gap stroke with a fixed (pixel) width.static ALspComplexStrokegapRelative(double aLengthRelative) Creates a new gap stroke with a width relative to the length of the stroked line.Creates a builder used to create icon stroke patterns.line()Creates a builder used to create stroke patterns that represent a line segment.Creates a builder used to create stroke patterns that represent a line segment, parallel with the base line.polyline()Creates a builder used to create polyline stroke patterns.rect()Creates a new rectangle builder.static ALspComplexStrokeregularStroking(double aLength) Creates a stroke that allows the regular strokes to be painted along the given length.static ALspComplexStrokerepeat(int aRepeatCount, ALspComplexStroke aStroke) Creates a stroke that repeats a stroke a fixed number of times.static ALspComplexStrokerepeatOverLength(double aLengthFixed, ALspComplexStroke aStroke) Creates a stroke that repeats the given stroke over a given length.static ALspComplexStrokerepeatOverLengthRelative(double aLengthRelative, ALspComplexStroke aStroke) Creates a stroke that repeats the given stroke over a given length.Creates a builder used to create text stroke patterns.triangle(double aX0, double aY0, double aX1, double aY1, double aX2, double aY2) Creates a builder used to create triangle stroke patterns.wave()Creates a builder used to create wave stroke patterns.
-
Method Details
-
append
Stroke used to append multiple strokes. When strokes are appended, they are painted next to each other.
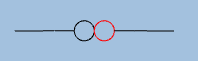
In the following example, 2 circular strokes are appended:
ALspComplexStroke stroke1 = arc().length( 20 ).minorRadius( 10 ).build(); ALspComplexStroke stroke2 = arc().length( 20 ).minorRadius( 10 ).lineColor( Color.red ).build(); TLspComplexStrokedLineStyle stroke = TLspComplexStrokedLineStyle.newBuilder() .decoration( 0.5, append( stroke1, stroke2 ) ) .fallback( parallelLine().build() ) .build();results in:

- Parameters:
aStrokes- the strokes to append.- Returns:
- a stroke representing multiple appended strokes
-
repeat
Creates a stroke that repeats a stroke a fixed number of times.
Note that when using this stroke pattern, there is no guarantee that the given number of stroke patterns is actually painted. This also depends on the line on which the complex stroke is painted. For example, when the line is too short, it is possible that not all of the stroke patterns fit on it. Or when one of the repeated stroke patterns crosses a sharp corner, it may be omitted. In that case, the regular or fallback stroke may be painted instead.
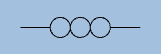
In the following example, a circular stroke is repeated 3 times:
ALspComplexStroke stroke = arc().length( 20 ).minorRadius( 10 ).build(); TLspComplexStrokedLineStyle stroke = TLspComplexStrokedLineStyle.newBuilder() .decoration( 0.5, repeat( 3, stroke ) ) .fallback( parallelLine().build() ) .build();results in:

- Parameters:
aRepeatCount- the number of times the stroke should be repeated.aStroke- the stroke to repeat- Returns:
- a stroke representing a repeated stroke.
-
repeatOverLength
Creates a stroke that repeats the given stroke over a given length. This length is a fixed length (in pixel).
For an example of how to use this stroke, see
repeatOverLengthRelative.- Parameters:
aLengthFixed- the length (in pixels) over which the stroke should be repeatedaStroke- the stroke to repeat- Returns:
- a stroke that repeats the given stroke over a given length.
-
repeatOverLengthRelative
public static ALspComplexStroke repeatOverLengthRelative(double aLengthRelative, ALspComplexStroke aStroke) Creates a stroke that repeats the given stroke over a given length. This length is a length, relative to the length of the line.
In the following example, a circular stroke is repeated over half the lines:
ALspComplexStroke stroke = arc().length( 20 ).minorRadius( 10 ).build(); TLspComplexStrokedLineStyle stroke = TLspComplexStrokedLineStyle.newBuilder() .decoration( 0.5, repeatOverLengthRelative( 0.5, stroke ) ) .fallback( parallelLine().build() ) .build();results in:

- Parameters:
aLengthRelative- the length (relative to the length of the entire line, [0, 1]) over which the stroke should be repeatedaStroke- the stroke to repeat- Returns:
- a stroke that repeats the given stroke over a given length.
-
compose
Stroke used to compose multiple stroke patterns. When strokes are composed, they are painted on top of each other. When one of the strokes has a different length than the other strokes, it is aligned to the center of the largest stroke.
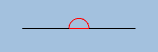
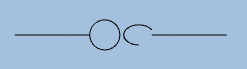
In the following example, a horizontal red line and half a red circle are composed:
ALspComplexStroke line = line().length( 20 ).lineColor( Color.red ).build(); ALspComplexStroke arc = arc().length( 20 ).minorRadius( 10 ).angle( 180 ).lineColor( Color.red ).build(); TLspComplexStrokedLineStyle composedStroke = TLspComplexStrokedLineStyle.newBuilder() .decoration( 0.5, compose( line, arc ) ) .fallback( parallelLine().build() ) .build();results in:

- Parameters:
aStrokes- the strokes to compose.- Returns:
- a stroke representing multiple composed strokes.
-
allowOverlap
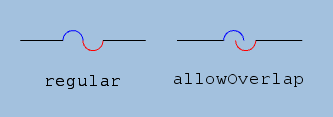
public static ALspComplexStroke allowOverlap(double aOverlapLeft, double aOverlapRight, ALspComplexStroke aStroke) Creates a stroke that allows overlap of strokes in the left and right side of the given stroke. Note that this stroke can only be used in combination with strokes with a fixed (non-relative) length. If not, an exception is thrown.
In the following example, two half circles are painted next to each other. This is done twice, the first time no overlap is allowed, the second time it is:
ALspComplexStroke arc1 = arc().length( 20 ).minorRadius( 10 ).angle( 180 ).lineColor( Color.blue ).build(); ALspComplexStroke arc2 = arc().length( 20 ).minorRadius( 10 ).startAngle( 180 ).angle( 180 ).lineColor( Color.red ).build(); TLspComplexStrokedLineStyle regular = TLspComplexStrokedLineStyle.newBuilder() .decoration( 0.5, append( arc1, arc2 ) ) .fallback( parallelLine().build() ) .build(); TLspComplexStrokedLineStyle allowOverlap = TLspComplexStrokedLineStyle.newBuilder() .decoration( 0.5, append( allowOverlap( 0, 4, arc1 ), allowOverlap( 4, 0, arc2 ) ) ) .fallback( parallelLine().build() ) .build();results in:

- Parameters:
aOverlapLeft- the allowed overlap on the left, in pixels.aOverlapRight- the allowed overlap on the right, in pixels.aStroke- a stroke- Returns:
- a stroke that allows overlap with other strokes.
-
combineWithRegularStroking
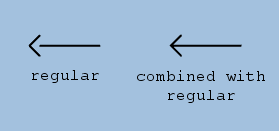
This stroke wrapper allows the regular stroke to be painted on top of the given stroke.
A regular stroke is a stroke that is repeated along the whole line. Normally, regular strokes are only painted where no decorations could be painted. This stroke wrapper adds an exception to this. When a stroke is wrapped with a
combineWithRegularStrokingstroke, the stroke as well as the regular stroke can be painted. This is useful for example when adding a non-filled arrowhead (see example image).Note that using this stroke wrapper implies that a fallback stroke can be painted as well (if part of the regular stroke can not be painted).
Also note that when no regular stroke is specified then this stroke is combined with the fallback stroke instead (e.g. as if using
combineWithFallbackStroking(com.luciad.view.lightspeed.style.complexstroke.ALspComplexStroke)).ALspComplexStroke arrow = arrow().type( ArrowType.PLAIN ).size( 10 ).lineWidth( 2 ).build(); ALspComplexStroke line = parallelLine().lineWidth( 2 ).build(); TLspComplexStrokedLineStyle regular = TLspComplexStrokedLineStyle.newBuilder() .decoration( 0, arrow ) .regular( line ) .build(); TLspComplexStrokedLineStyle withRegular = TLspComplexStrokedLineStyle.newBuilder() .decoration( 0, combineWithRegularStroking( arrow ) ) .regular( line ) .build();These stroked lines result in:

- Parameters:
aStroke- a stroke- Returns:
- a stroke that allows the regular stroke to be combined with this stroke
-
regularStroking
Creates a stroke that allows the regular strokes to be painted along the given length. Note that this implies that a fallback stroke can be painted as well (if part of the regular stroke can not be painted).
Note that this method is short for:
combineWithRegularStroking(gap(aLength))
See
combineWithRegularStrokingfor more information.- Parameters:
aLength- the space in pixels on which the regular strokes can be painted.- Returns:
- a stroke that allows the regular strokes to be painted along the given length.
-
combineWithFallbackStroking
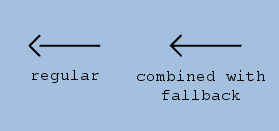
This stroke wrapper allows the fallback stroke to be painted on top of the given stroke.
Normally, a fallback stroke is only painted where no other stroke could be painted. This stroke wrapper adds an exception to this. When a stroke is wrapped with a
combineWithFallbackStrokingstroke, the stroke as well as the fallback stroke can be painted. This is useful for example when adding a non-filled arrowhead (see example image).ALspComplexStroke arrow = arrow().type( ArrowType.PLAIN ).size( 10 ).lineWidth( 2 ).build(); ALspComplexStroke line = parallelLine().lineWidth( 2 ).build(); TLspComplexStrokedLineStyle regular = TLspComplexStrokedLineStyle.newBuilder() .decoration( 0, arrow ) .fallback( line ) .build(); TLspComplexStrokedLineStyle withFallback = TLspComplexStrokedLineStyle.newBuilder() .decoration( 0, combineWithFallbackStroking( arrow ) ) .fallback( line ) .build();These stroked lines result in:

- Parameters:
aStroke- a stroke- Returns:
- a stroke that allows the fallback stroke to be combined with this stroke
-
fallbackStroking
This stroke allows the fallback stroke to be painted along a given length (in pixels).
Note that this method is short for:
combineWithFallbackStroking(gap(aLength))
See
combineWithFallbackStrokingfor more information.- Parameters:
aLength- the space in pixels on which the regular strokes can be painted.- Returns:
- a stroke that allows the regular strokes to be painted along the given length.
-
atomic
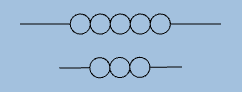
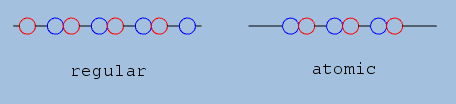
Creates a stroke wrapper that makes it possible to make the given stroke 'atomic'. Atomic strokes are strokes that are always kept together. This is shown in the following example.
In the example image, the circle strokes are appended. When they are not atomic, the sub-strokes of the 'append' stroke can be dropped separately. This is what happens in the first stroke. When there is not enough room for a circle to be placed, it is dropped.
However when a stroke is atomic, all sub-strokes of the 'append' stroke are dropped together when one of them doesn't have enough space. This is useful when appending multiple strokes, where it is important that all strokes are always visible at the same time.
ALspComplexStroke stroke1 = arc().length( 16 ).minorRadius( 8 ).lineColor( Color.blue ).build(); ALspComplexStroke stroke2 = arc().length( 16 ).minorRadius( 8 ).lineColor( Color.red ).build(); ALspComplexStroke line = line().length( 6 ).build(); TLspComplexStrokedLineStyle regular = TLspComplexStrokedLineStyle.newBuilder() .regular( 0.5, append( line, stroke1, stroke2, line ) ) .fallback( parallelLine().build() ) .build(); TLspComplexStrokedLineStyle atomicStroke = TLspComplexStrokedLineStyle.newBuilder() .regular( 0.5, atomic( append( line, stroke1, stroke2, line ) ) ) .fallback( parallelLine().build() ) .build();These stroked lines result in:

- Parameters:
aStroke- a stroke- Returns:
- a stroke that allows the fallback stroke to be combined with this stroke
-
diff
Returns a stroke that represents the difference between two strokes. The resulting stroke is the first stroke, minus the second stroke. Note that when the second stroke uses a fully opaque color, the result when taking the difference is a transparent color.
The following example shows the difference between a rectangular stroke and a text stroke :
ALspComplexStroke rectangle = filledRect().lengthRelative( 0.5 ).height( -12, 12 ).fillColor( Color.black ).build(); ALspComplexStroke text = text().text( " Diff Stroke " ).font( Font.decode( "SansSerif-BOLD-18" ) ).build(); TLspComplexStrokedLineStyle stroke = TLspComplexStrokedLineStyle.newBuilder() .decoration( 0.5, diff( rectangle, text ) ) .fallback( parallelLine().build() ) .build();results in:

- Parameters:
aStroke- the stroke that is clipped byaClipStroke.aClipStroke- the stroke that is used to clip- Returns:
- a stroke that represents the difference between two strokes
-
gap
Creates a new gap stroke with a fixed (pixel) width. A gap doesn't paint anything, it only occupies space. It can for example be used to add space in between other strokes.
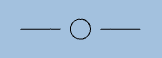
The following example shows a circle stroke, with a gap at its left and right:
ALspComplexStroke circle = arc().length( 20 ).minorRadius( 10 ).build(); TLspComplexStrokedLineStyle stroke = TLspComplexStrokedLineStyle.newBuilder() .decoration( 0.5, append( gap( 10 ), circle, gap( 10 ) ) ) .fallback( parallelLine().build() ) .build();results in:

- Parameters:
aLengthFixed- the space occupied by this gap, in pixels.- Returns:
- a gap stroke.
-
gapRelative
Creates a new gap stroke with a width relative to the length of the stroked line. A gap doesn't paint anything, it only occupies space. It can for example be used to add space in between other strokes.
For an example of how to use gaps, see
gap(double).- Parameters:
aLengthRelative- a length, defined relative ([0, 1]) to the length of the entire line, representing the part of the line occupied by this gap.- Returns:
- a gap stroke.
-
rect
Creates a new rectangle builder. A rectangle is defined by a length, a minimum height and a maximum height. Note that calling this method is equivalent to calling
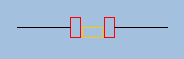
polyline()withe the rectangle coordinates.The following example shows two rectangles:
ALspComplexStroke rect1 = rect().length( 10 ).height( -10, 10 ).lineColor( Color.red ).build(); ALspComplexStroke rect2 = rect().length( 20 ).height( -10, 0 ).lineColor( Color.orange ).build(); TLspComplexStrokedLineStyle stroke = TLspComplexStrokedLineStyle.newBuilder() .decoration( 0.5, append( rect1, gap( 2 ), rect2, gap( 2 ), rect1 ) ) .fallback( parallelLine().build() ) .build();results in:

- Returns:
- a new rectangle builder.
-
filledRect
Creates a new filled rectangle builder. A rectangle is defined by a length, a minimum height and a maximum height.
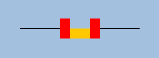
The following example shows two kinds of rectangles:
ALspComplexStroke rect1 = filledRect().length( 10 ).height( -10, 10 ).fillColor( Color.red ).build(); ALspComplexStroke rect2 = filledRect().length( 20 ).height( -10, 0 ).fillColor( Color.orange ).build(); TLspComplexStrokedLineStyle stroke = TLspComplexStrokedLineStyle.newBuilder() .decoration( 0.5, append( rect1, rect2, rect1 ) ) .fallback( parallelLine().build() ) .build();results in:

- Returns:
- a new filled rectangle builder.
-
line
Creates a builder used to create stroke patterns that represent a line segment. A line segment is defined by:
- a length, i.e. the distance between its two points, see
LineBuilder.length()orLineBuilder.lengthRelative() - the offsets of the points with respect to the base line, see
LineBuilder.offset() - styling properties:
LineBuilder.lineWidth()andLineBuilder.lineColor()
This is demonstrated in the following sample code:
ALspComplexStroke line1 = line().length( 10 ).offset( 0, 10 ).lineWidth( 3 ).build(); ALspComplexStroke line2 = line().length( 10 ).offset( 10, 0 ).lineWidth( 3 ).build(); TLspComplexStrokedLineStyle stroke = TLspComplexStrokedLineStyle.newBuilder() .decoration( 0.5, append( line1, line2 ) ) .fallback( parallelLine().build() ) .build();Results in

- Returns:
- a new line builder.
- a length, i.e. the distance between its two points, see
-
filledLine
Creates a builder used to create filled line stroke patterns. A filled line is a line where every pixel in between the line segment and the base line is filled.
Note that this stroke is very similar to
filledTriangle, in the sense that both can be used to fill areas. The difference however is that thefilledTrianglestroke is a general triangle, while this stroke represents an area between a line and the base line. Since this stroke is faster to evaluate, it is advised to use it when possible. In cases where a more complicated area needs to be filled, thefilledTrianglestroke can be used instead.This is demonstrated in the following sample code:
ALspComplexStroke line1 = filledLine().length( 20 ).offset( 10, 20 ).fillColor( Color.red ).build(); ALspComplexStroke line2 = filledLine().length( 20 ).offset( 20, 10 ).fillColor( Color.blue ).build(); TLspComplexStrokedLineStyle stroke = TLspComplexStrokedLineStyle.newBuilder() .decoration( 0.5, append( line1, line2 ) ) .fallback( parallelLine().build() ) .build();Results in

- Returns:
- a new filled line builder.
-
parallelLine
Creates a builder used to create stroke patterns that represent a line segment, parallel with the base line. A parallel line is defined by a length, and an offset relative to the base line. Note that this stroke is different from a
line()stroke: parallel lines don't have rounded corners.This is demonstrated in the following sample code:
ALspComplexStroke line1 = parallelLine().length( 20 ).offset( 10 ).lineWidth( 3 ).build(); ALspComplexStroke line2 = parallelLine().length( 20 ).offset( -10 ).lineWidth( 3 ).build(); TLspComplexStrokedLineStyle stroke = TLspComplexStrokedLineStyle.newBuilder() .decoration( 0.5, append( line1, line2 ) ) .fallback( parallelLine().build() ) .build();Results in

- Returns:
- a parallel line stroke builder.
-
triangle
public static ALspComplexStroke.TriangleBuilder triangle(double aX0, double aY0, double aX1, double aY1, double aX2, double aY2) Creates a builder used to create triangle stroke patterns. Note that calling this method is equivalent to calling
polyline()with the triangle coordinates.This is demonstrated in the following sample code:
ALspComplexStroke triangle1 = triangle( 0, 10, 0, -10, 16, -10 ).lineColor( Color.blue ).build(); ALspComplexStroke triangle2 = triangle( 0, 10, 16, 10, 16, -10 ).lineColor( Color.red ).build(); TLspComplexStrokedLineStyle stroke = TLspComplexStrokedLineStyle.newBuilder() .decoration( 0.5, append( triangle1, triangle2 ) ) .fallback( parallelLine().build() ) .build();Results in

- Parameters:
aX0- the x-coordinates of the first pointaY0- the y-coordinates of the first pointaX1- the x-coordinates of the second pointaY1- the y-coordinates of the second pointaX2- the x-coordinates of the third pointaY2- the y-coordinates of the third point- Returns:
- a triangle stroke pattern builder.
-
filledTriangle
public static ALspComplexStroke.TriangleBuilder filledTriangle(double aX0, double aY0, double aX1, double aY1, double aX2, double aY2) Creates a builder used to create filled triangle stroke patterns. This stroke is very similar to
filledLine, in the sense that both can be used to fill areas. The difference however is that this stroke is a general triangle, while thefilledLinestroke represents an area between a line and the base line. Since the latter is faster to evaluate, it is advised to use it when possible. In cases where a more complicated area needs to be filled, this stroke can be used instead.This is demonstrated in the following sample code:
ALspComplexStroke triangle1 = filledTriangle( 0, 10, 0, -10, 16, -10 ).fillColor( Color.blue ).build(); ALspComplexStroke triangle2 = filledTriangle( 0, 10, 16, 10, 16, -10 ).fillColor( Color.red ).build(); TLspComplexStrokedLineStyle stroke = TLspComplexStrokedLineStyle.newBuilder() .decoration( 0.5, append( triangle1, triangle2 ) ) .fallback( parallelLine().build() ) .build();Results in

- Parameters:
aX0- the x-coordinates of the first pointaY0- the y-coordinates of the first pointaX1- the x-coordinates of the second pointaY1- the y-coordinates of the second pointaX2- the x-coordinates of the third pointaY2- the y-coordinates of the third point- Returns:
- a filled triangle stroke pattern builder.
-
arc
Creates a builder used to create arc or circle stroke patterns.
This is demonstrated in the following sample code:
ALspComplexStroke arc1 = arc().length( 30 ).minorRadius( 15 ).build(); ALspComplexStroke arc2 = arc().length( 30 ).minorRadius( 10 ).startAngle( 30 ).angle( 240 ).build(); TLspComplexStrokedLineStyle stroke = TLspComplexStrokedLineStyle.newBuilder() .decoration( 0.5, append( arc1, gap( 4 ), arc2 ) ) .fallback( parallelLine().build() ) .build();Results in

- Returns:
- a arc stroke builder.
-
filledArc
Creates a builder used to create filled arc or circle stroke patterns.
This is demonstrated in the following sample code:
ALspComplexStroke arc1 = filledArc().length( 30 ).minorRadius( 15 ).fillColor( Color.blue ).build(); ALspComplexStroke arc2 = filledArc().length( 30 ).minorRadius( 10 ).startAngle( 30 ).angle( 240 ).fillColor( Color.red ).build(); TLspComplexStrokedLineStyle stroke = TLspComplexStrokedLineStyle.newBuilder() .decoration( 0.5, append( arc1, gap( 4 ), arc2 ) ) .fallback( parallelLine().build() ) .build();Results in

- Returns:
- a filled arc stroke builder.
-
polyline
Creates a builder used to create polyline stroke patterns.
This is demonstrated in the following sample code:
double[] xs = {0, 0, 20, 30, 20, 0}; double[] ys = {10, -10, -10, 0, 10, 10}; ALspComplexStroke polyline = polyline().points( xs, ys ).build(); TLspComplexStrokedLineStyle stroke = TLspComplexStrokedLineStyle.newBuilder() .decoration( 0.5, polyline ) .fallback( parallelLine().build() ) .build();Results in

- Returns:
- a polyline stroke builder.
-
wave
Creates a builder used to create wave stroke patterns.
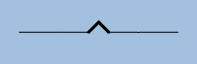
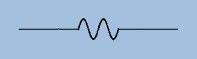
This is demonstrated in the following sample code:
ALspComplexStroke wave = wave().length( 40 ).angle( 720 ).lineWidth( 2 ).build(); TLspComplexStrokedLineStyle stroke = TLspComplexStrokedLineStyle.newBuilder() .decoration( 0.5, wave ) .fallback( parallelLine().build() ) .build();Results in

- Returns:
- a wave stroke builder.
-
filledWave
Creates a builder used to create filled wave stroke patterns. When a wave is filled, every pixel in between the wave line and the base line is filled.
This is demonstrated in the following sample code:
ALspComplexStroke wave = filledWave().length( 60 ).amplitude( 15 ).angle( 720 ).lineWidth( 2 ).fillColor( Color.blue ).build(); TLspComplexStrokedLineStyle stroke = TLspComplexStrokedLineStyle.newBuilder() .decoration( 0.5, wave ) .fallback( parallelLine().build() ) .build();Results in

- Returns:
- a filled wave stroke builder.
-
text
Creates a builder used to create text stroke patterns.
This is demonstrated in the following sample code:
ALspComplexStroke textStroke = text( "Read me" ).font( Font.decode( "SansSerif-BOLD-14" ) ).build(); TLspComplexStrokedLineStyle stroke = TLspComplexStrokedLineStyle.newBuilder() .decoration( 0.5, textStroke ) .fallback( parallelLine().build() ) .build();Results in

- Parameters:
aText- the text to use- Returns:
- a text stroke builder.
-
icon
Creates a builder used to create icon stroke patterns.
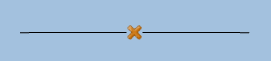
This is demonstrated in the following sample code:
ALspComplexStroke iconStroke = icon( new TLcdGUIIcon( TLcdGUIIcon.DELETE16 ) ).build(); TLspComplexStrokedLineStyle stroke = TLspComplexStrokedLineStyle.newBuilder() .decoration( 0.5, iconStroke ) .fallback( parallelLine().build() ) .build();Results in

Creates an icon stroke builder.
- Parameters:
aIcon- the icon to use- Returns:
- an icon stroke builder.
-
arrow
Creates a builder used to create arrow patterns. For more information about which arrows are supported, see
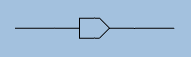
ArrowType.This is demonstrated in the following sample code:
ALspComplexStroke arrowStroke = arrow().type( ArrowType.PLAIN_OUTLINED ).size( 10 ).build(); TLspComplexStrokedLineStyle stroke = TLspComplexStrokedLineStyle.newBuilder() .decoration( 0.5, arrowStroke ) .fallback( parallelLine().build() ) .build();Results in

Note that it may be needed to use
combineWithFallbackStrokingorcombineWithRegularStrokingwhen using many of the arrows, for exampleArrowBuilder.ArrowTypeorArrowBuilder.ArrowType. Otherwise a gap will be visible at the location of the arrow.- Returns:
- an arrow stroke builder.
-