
The main class for styling and filtering point cloud data is PointCloudStyle.
You can use it to define several types of expressions to visualize and filter your dataset:
-
visibilityExpression: create an expression to make points visible or invisible based on point cloud attributes and parameters. -
colorExpression: create an expression to decide the color of a point based on attributes and parameters. -
scaleExpression: scale the size of your points based on attributes and parameters.
See Property-based styling and filtering of points on a WebGLMap for more information about styling based on expressions.
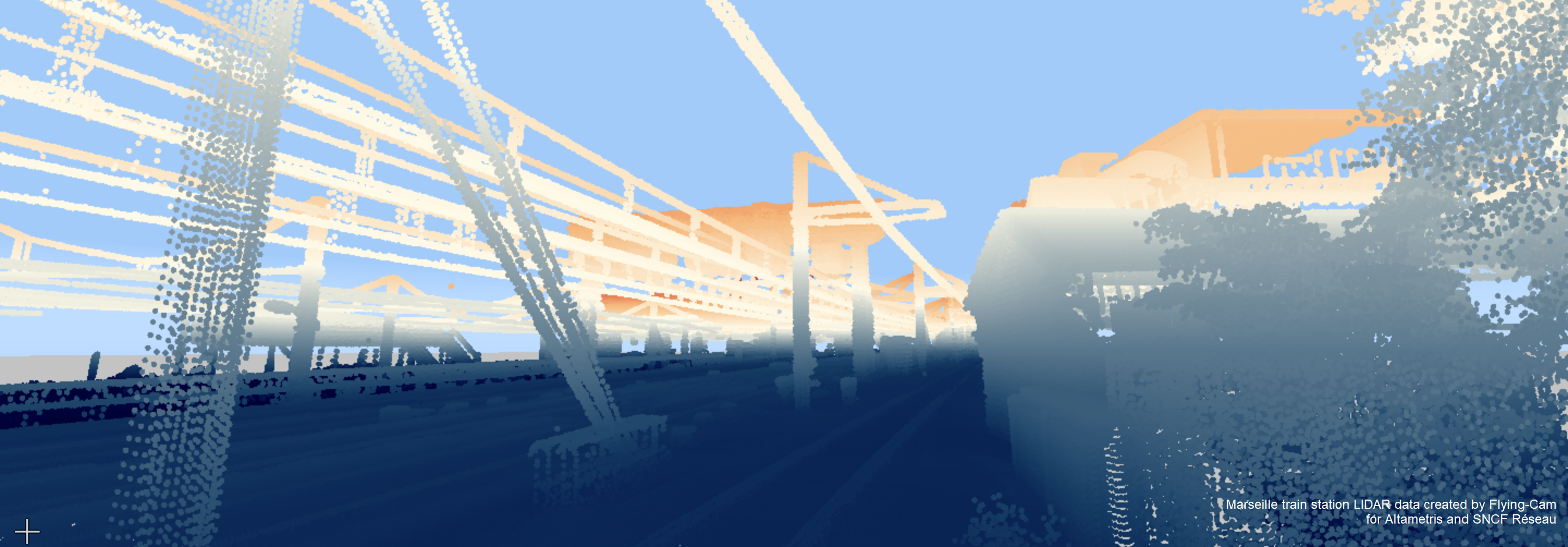
This code snippet demonstrates how to create the height-based gradient styling in Figure 1, “An OGC 3D Tiles set visualized using a color map based on its height attribute.”:
samples/ogc3d/Expressions.ts)
const minParameter = numberParameter(DEFAULT_COLOR_HEIGHT[0]);
const maxParameter = numberParameter(DEFAULT_COLOR_HEIGHT[1]);
const height = attribute("Height");
const heightFraction = fraction(height, minParameter, maxParameter);
const colorMix = COLOR_SPAN.map(c => {
return color(c);
});
const expression = mixmap(heightFraction, colorMix);This example illustrates how to use expressions to filter out points between two height values:
samples/ogc3d/ExpressionService.js)
const minParameter = numberParameter(DEFAULT_COLOR_HEIGHT[0]);
const maxParameter = numberParameter(DEFAULT_COLOR_HEIGHT[1]);
const height = attribute("Height");
const heightFraction = fraction(height, minParameter, maxParameter);
const colorMix = COLOR_SPAN.map(c => {
return color(c);
});
const expression = mixmap(heightFraction, colorMix);