A balloon is a small popup window displaying information about an element in a user interface. Conceptually, a balloon is
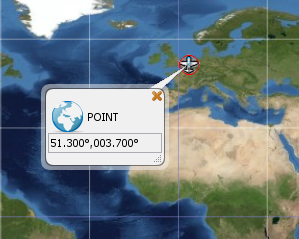
a container for a JComponent or a JavaFX view Node. You can add them to a LuciadLightspeed overlay panel. The JComponent or the JavaFX view Node inside a balloon serve as a balloon content panel. Balloons can also have an arrow, pointing to a location in the view. Figure 1, “An example of a balloon in a Lightspeed view” shows an example of a balloon in a Lightspeed view.

Creating balloons
To create and handle balloons, you can use ILcdBalloonContentProvider and TLspBalloonManager, or ILcdFXBalloonContentProvider and TLspFXBalloonManager for a JavaFX view. A balloon manager is responsible for controlling the visibility, size, arrow, and location of a balloon.
The content provider provides the balloon manager with balloon content panels on demand.
|
To automatically make use of all content providers offered by LuciadLightspeed, just use the balloon manager constructor without the content provider argument. For more information, refer to Adding instant data format support to your application. |
Setting the object
To set the object which you want to anchor a balloon to, use the setBalloonDescriptor() method of the balloon manager. An ALcdBalloonDescriptor has all the necessary information to describe a balloon. It provides the following implementations:
-
TLcdGeoAnchoredBalloonDescriptor: to create a balloon that has an arrow that points to world coordinates. The balloon updates when the view moves around. -
TLcdUnanchoredBalloonDescriptor: to create a balloon without an arrow. -
TLcdViewAnchoredBalloonDescriptor: to create a balloon with an arrow that points to a view coordinate. The balloon doesn’t update when users pan or zoom on the map. -
TLcdModelElementBalloonDescriptor: to create a balloon with an arrow that points to a model element. The balloon updates when the view moves around. If the model element changes, the balloon updates.
|
To remove the balloon of a balloon manager, pass |
Generating the content
The given balloon descriptor in the setBalloonDescriptor() method is passed to an ILcdBalloonContentProvider, or to a ILcdFXBalloonContentProvider for a JavaFX view. The balloon content provider is responsible for generating the balloon content, which can be any custom
JComponent or JavaFX view Node.
You can customize these by overriding the getContent() method. See samples\lightspeed\balloon\BalloonContentProvider for an illustration.
If the content provider doesn’t generate any content, the balloon manager doesn’t display the balloon. To allow for composite
balloon content providers, it’s important that the canGetContent() method only returns true for balloon descriptors that it can handle.
You can use the setBalloonsEnabled() method of the balloon manager to globally turn on or off the rendering of balloons.
|
A balloon manager only supports the display of one balloon at a time. |
Customizing balloons
Customizing the position
You can customize the default positioning algorithm for ILspAWTView or ILcdGXYView by creating an extension of the balloon manager and overriding the computeBalloonBounds() method. You can supply a parameter for calculating the bounds of a balloon, such as:
-
The balloon descriptor
-
The bounds of the view
-
A position that the algorithm must enforce
-
A size that the algorithm must enforce
-
Two Boolean parameters to check that the user has manually resized or relocated the balloon
Customizing the frame
The balloon frame has elements that you can customize:
-
The border: you can set a border around the balloon
-
The close component: closes the balloon
-
The resize component: changes the size of the balloon
To create or remove these, you can use the methods of TLcdBalloonGUIFactory
Using labels instead of balloons
If balloons don’t offer all the possibilities you require, consider using interactive labels. These provide capabilities very similar to balloons and offer alternative implementations. For example, you can show only one balloon with an object. If you use labels with your objects, though, you can make multiple labels visible at the same time.