A complex stroke is a Stroke that consists of one or more patterns that are painted repetitively along a path.

The LuciadLightspeed class TLcdGXYComplexStroke class provides complex stroke functionality.
Using complex strokes
You can define the following properties for a complex stroke:
-
A list of one or more patterns that are painted repetitively along the path to be stroked
-
The width of each of the patterns. The width of the patterns determine the spacing between the patterns on the path.
-
The option to split the pattern sequence or not. If a split is allowed, a path can end with only half of a pattern sequence. In some cases this might not be desirable, for example when the pattern sequence forms a word or a number.
-
A fallback stroke that is used whenever the path is too detailed to use the patterns
-
A tolerance that controls when to switch between patterns and the fallback stroke
Understanding the stroke algorithm
The stroke algorithm moves a pivot point over the segments of the path. Each time the pivot is moved, the algorithm draws the next pattern on the current pivot position, such that:
-
the pivot point of the shape pattern (its origin) coincides with the current pivot position
-
the base line of the shape pattern (the X axis) is aligned with the current path segment (unless the path segment is too short as described below).
The pivot is moved each time over a distance that corresponds to the width of the pattern that is being drawn.
Whenever the pattern width is too small to fit in (the last part of) the current path segment, the algorithm tries to fit the patterns as well as possible by cutting off the corners of the segments. You can specify a tolerance to control how large the cut-off error can be. If the error is too large, the fall-back stroke is used to paint the remaining part of the path segment. The pivot is then moved to the next segment and the algorithm tries to continue from the new start point. If the fall-back stroke is null, these parts of the path are not stroked. If the last part of the shape’s path is too small to fit the next pattern, the fall-back stroke is also used to draw this part.
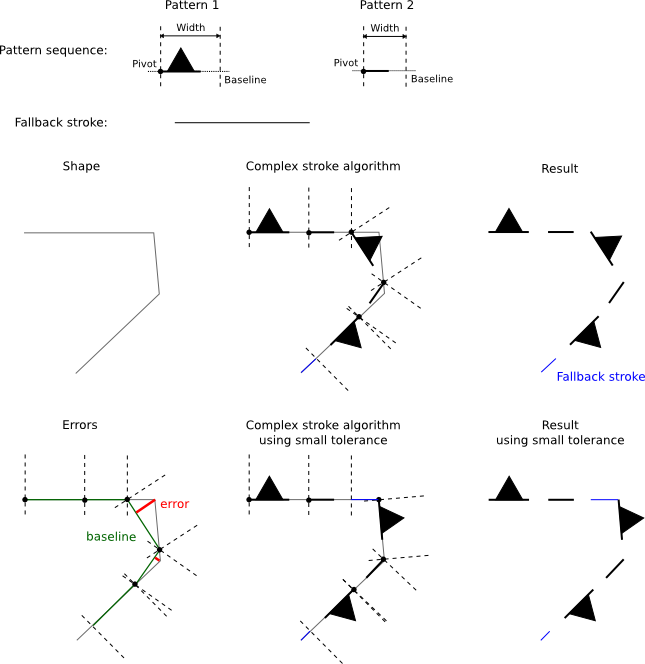
Figure 2, “Illustration of how the complex stroke algorithm works” illustrates briefly how the algorithm works. Two patterns and a basic fallback stroke are defined. The first row with shapes shows how the algorithm works when the tolerance level is not exceeded. Note that one of the corners has been cut-off and that the last part of the path is drawn using the fallback stroke (shown here in a different color for clarity). The first image of the second row shows the errors that are introduced by cutting off corners. The last two images illustrate how these errors are avoided when the tolerance is decreased, by painting parts of the path using the fallback stroke.

Known issues and limitations
When drawing complex strokes, keep these known issues in mind:
-
Strokes can only be drawn in the color that is configured on the
Graphics. A multi-colored stroke can be achieved by defining one stroke for each color. Then paint the shape multiple times, each time with a different stroke and its corresponding color. -
The stroke algorithm does not know anything about the
Graphicsclip. Drawing very long lines exceeding theGraphicsclip can result in very slow rendering performance, as the algorithm scans the full line, not just the visible part. In this case, consider using an additional constructor with a clip to improve performance.