Google 2D Map Tiles are simply the division of the world into an indexed grid. It lets you access and use map data efficiently and dynamically at multiple cartographic scales. The Map Tiles API gives you access to multiple thematic geo-datasets, including Google-curated roadmap image tiles and satellite imagery.
Visualize Google 2D Tiles
To show Google 2D Tiles on a LuciadRIA map, you must access the Google Map Tiles API, create a model for the Google 2D Tiles data, and visualize that model in a map layer. You also need to visualize the correct attributions.

Get a Google Maps API key
To start working with Google 2D Tiles, you must get an API key from Google.
Note that more terms may apply for deployment. For more information about Google licensing, see the Google Map Tiles API Policies.
Visualize Google Maps data
Visualizing Google Maps data requires two steps:
-
Create a
GoogleMapsTileSetModelwith your API key and an optional set of map requirements. -
Use a
RasterTileSetLayerto visualize the model.
Expand for Program: Creating a Google Maps raster layer:
async function createGoogleMapsLayer(): Promise<RasterTileSetLayer> {
const model = await createGoogleMapsTileSetModel(GOOGLE_MAPS_API_KEY, {
mapType: "roadmap",
language: "en-US",
region: "US"
});
return new RasterTileSetLayer(model, {
label: "Google Maps",
layerType: LayerType.BASE,
id: "Google"
});
}Configure display option with Google Maps Sessions
The Google Maps Tile API offers an elaborate set of map display options to tune the styling of the map. A display option configuration is captured in a Google Maps session. Such a session is a session token that captures all display options in a UUID. This session token is sent as part of the tile request URL. For more information about session tokens and display options, please refer to Google Map Tiles session tokens.
createGoogleMapsTileSetModel creates a GoogleMapsSession object behind the scenes. This object contains the
session token as well as a number of other properties that are needed to create a GoogleMapsTileSetModel.
Optimize your application with Google Maps Sessions
Session tokens are valid for a longer time. At the time of writing, a session is valid for 2 weeks. It is advisable that you reuse sessions when possible, for example if you always use the same display options. Because the session ID is present in tile request URLs this means that you can benefit from caching if you reuse session IDs, even when you reload your web application.
Program: Creating a Google Maps raster layer from a Google Session shows you how you can leverage the browser’s local storage facilities to store Google Maps sessions and reuse them.
Expand for Program: Creating a Google Maps raster layer from a Google Session:
const LOCAL_STORAGE_KEY = "GoogleSession";
let reusableSession: GoogleMapsSession | null = null;
// try to retrieve a session from local storage
const storedSession = localStorage.getItem(LOCAL_STORAGE_KEY);
// check session validity
if (storedSession !== null) {
reusableSession = JSON.parse(storedSession) as GoogleMapsSession;
const expirationDate = parseInt(reusableSession.expiry, 10) * 1000;
// Don't use the session if it expires within 30 minutes
if (expirationDate < (Date.now() + 30 * 60 * 1000)) {
reusableSession = null;
}
}
// if we don't have a valid session at this point: create one and store it in local storage
if (!reusableSession) {
reusableSession = await createGoogleMapsSession(GOOGLE_MAPS_API_KEY, {
mapType: "satellite",
layerTypes: ["layerRoadmap"]
});
localStorage.setItem(LOCAL_STORAGE_KEY, JSON.stringify(reusableSession));
}
const model = createGoogleMapsTileSetModelFromSession(reusableSession);
return new RasterTileSetLayer(model, {
label: "Google",
layerType: LayerType.BASE
});
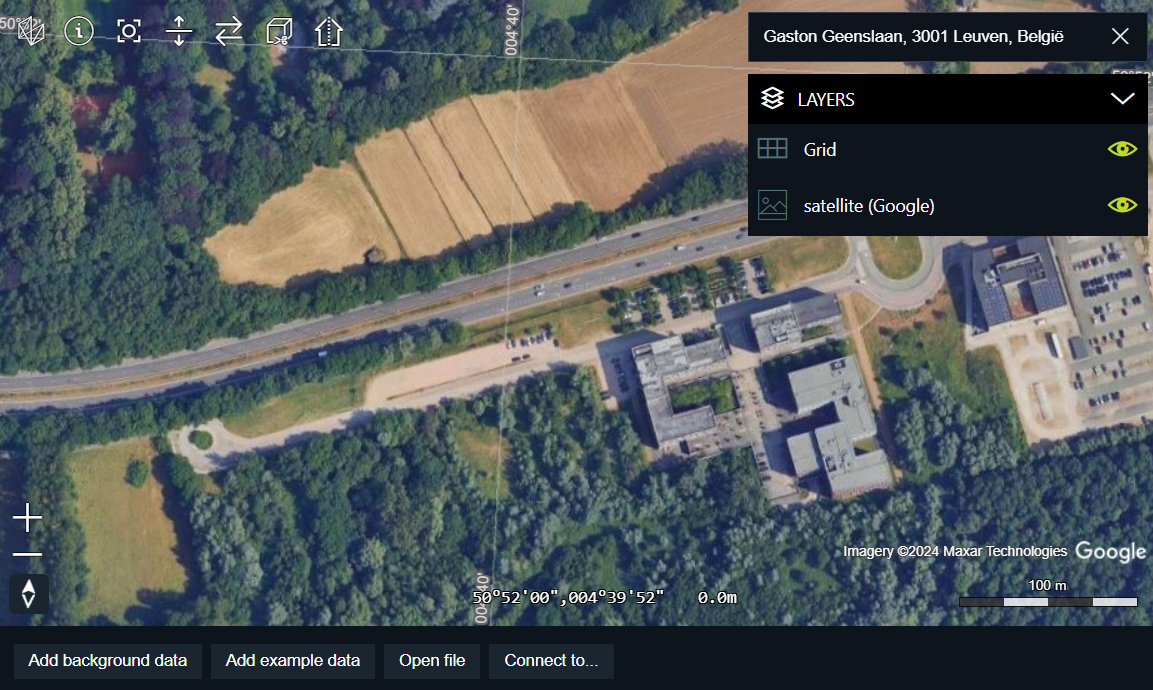
}Add the Google attributions
Google requires you to show the Google logo and the correct attributions as an overlay on the map.
Overlay the Google logo
To set the correct logo, override the getLogo method of your GoogleMapsTileSetModel.
Program: Add the Google logo shows how you can do that.
Expand for Program: Add the Google logo:
toolbox/ria/loaders/GoogleMapsDataLoader.tsx)
const googleMapsModel = await createGoogleMapsTileSetModel(apiKey, options);
googleMapsModel.getLogo = function(): string {
return GoogleLogoUrl;
};Overlay tileset attributions
The attributions for Google 2D Tiles vary depending on the tiles that you have in your view. Different zoom levels and different zones on the globe have their own copyright information. The Google Map Tiles API policies specify that you must collect, sort, and aggregate all that information. LuciadRIA does that for you automatically.
Get the logo and attributions on screen
The LuciadRIA sample code contains an Attribution overlay component to handle this.
Please refer to the sample samples/common/ui/overlay/Attribution.tsx for more details.
Expand for Program: Google Maps attributions and logo:
Attribution (from samples/common/ui/overlay/Attribution.tsx)
export const Attribution = ({map, separator = " • ", staticAttributions}: Props) => {
const [layerAttributions, setLayerAttributions] = useState<LayerAttribution[]>([]);
useEffect(() => {
const attributionProvider = new TileSetAttributionProvider(map);
const layerAttributionListener = attributionProvider.on("LayerAttributionsChanged", (layerAttributions) => {
setLayerAttributions(layerAttributions);
});
setLayerAttributions(attributionProvider.getLayerAttributions())
return () => {
layerAttributionListener.remove();
}
}, [map]);
// From top to bottom, we show all the attribution strings followed by all the attribution logos.
return (
<div className="attribution">
<div className="attribution-strings">
{layerAttributions.map(attr =>
<div key={attr.layer.id}>
{attr.attributionStrings.join(separator)}
</div>
)}
{staticAttributions}
<div style={{margin: `6px 0`}}/>
<div className="attribution-logos">
{layerAttributions.flatMap(attr =>
(attr.attributionLogos as string[]).map(
logo => <img className="attributionLogo" alt={logo} key={logo} src={logo}/>
)
)}
</div>
</div>
</div>
)
}