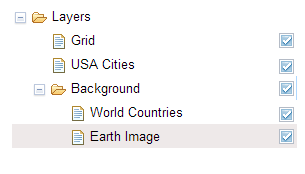
The layers of a map have a tree data structure. The root of this tree is the layer tree of the map. You can add either layers or layer groups to the layer tree.
A layer group (view/LayerGroup) can hold a collection of layers or other layer groups.
In this way, you can group layers in several levels.
LayerGroup and adding it to the map. (from samples/layercontrol/main.ts)
const backgroundGroup = new LayerGroup({
label: "Background"
});
const world = createWorldLayer();
backgroundGroup.addChild(world, "top");
createFusionBackgroundLayer().then(function(earth) {
backgroundGroup.addChild(earth, "below", world);
});
map.layerTree.addChild(backgroundGroup, "bottom");To inspect the structure of the tree, use the methods and properties of view/LayerTreeNode.
All layers and layer groups implement them.
The children property returns a list of children of the node.
You can use the accept method to traverse the tree using a view/LayerTreeVisitor.