LuciadRIA offers these controllers to visually compare layers:
Each visual inspection controller requires you to specify which layers you want to compare.
To do so, call the layers property.
You can also use these controllers programmatically.
Many LuciadRIA samples have buttons in the top left corner to activate one of these visual inspection controllers.
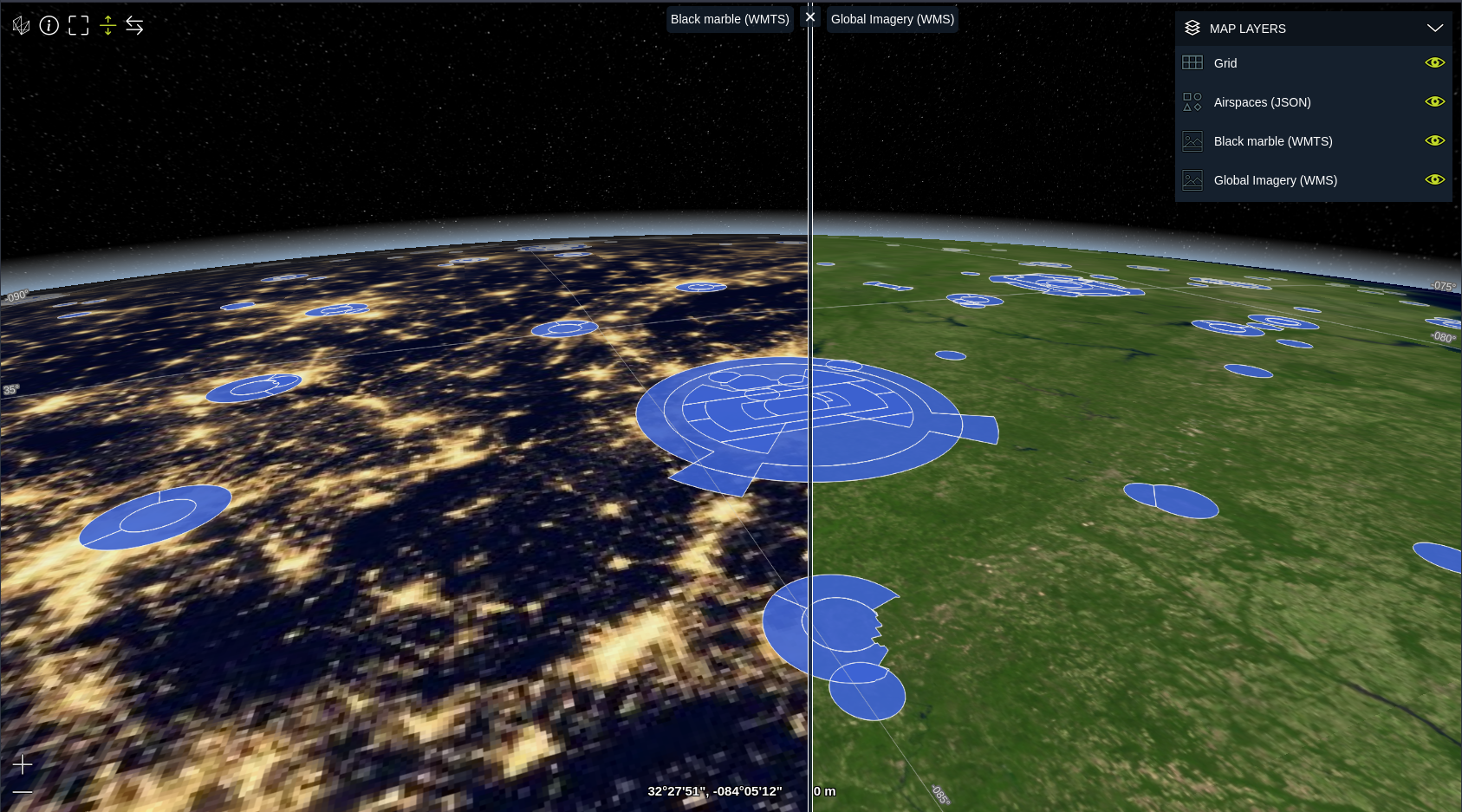
SwipeController: compare layers side-by-side
SwipeController compares two sets of layers.
It splits the view with a vertical or horizontal swipe line.
The first set of layers is shown on one side of the swipe line, the second set of layers on the other side.
To reveal a larger part of one of the two layer sets, drag the swipe line away from that layer set.
When you initialize the controller, a vertical swipe line divides the screen in two equal halves.
You can change the position and orientation of the line interactively by dragging it vertically or horizontally.

You can also swipe a single layer by leaving the second set of layers empty.
FlickerController: swap layers by toggling their visibility
You use the FlickerController to compare two or more sets of layers by toggling layer visibility.
When you activate the controller, the first set of layers is visible, while all other sets become invisible.
By clicking the mouse, you reveal the next set of layers and hide the others.
The speed of the visibility toggling is optimal for visually assessing the differences between layers.
|
Using flickering, you can compare more than two sets of layers. |
If you want to flicker a single layer, leave the second set of layers empty.
Integrating the controllers in your application
Out of the box, these controllers do not come with a UI.
An example implementation of a SwipeController and FlickerController UI can be found in the LuciadRIA sample code.
It can be found in samples/common/ui/controllers.
You can re-use this example implementation as-is, by including the files in this folder in your application.
This UI can be re-styled using the variables found at the top of the CSS files.
It has no further dependencies on other parts of the LuciadRIA sample framework.
Alternatively, you can use this example implementation as a reference to implement your own SwipeController/FlickerController UI.