You can constrain the user navigation on the map by using one of these constraints:
-
Above terrain or mesh: always keeps the camera at a configurable minimum altitude above the terrain or mesh. This constraint has an effect on a 3D map only. By default, the above-terrain constraint is active, and the above-mesh constraint isn’t.
-
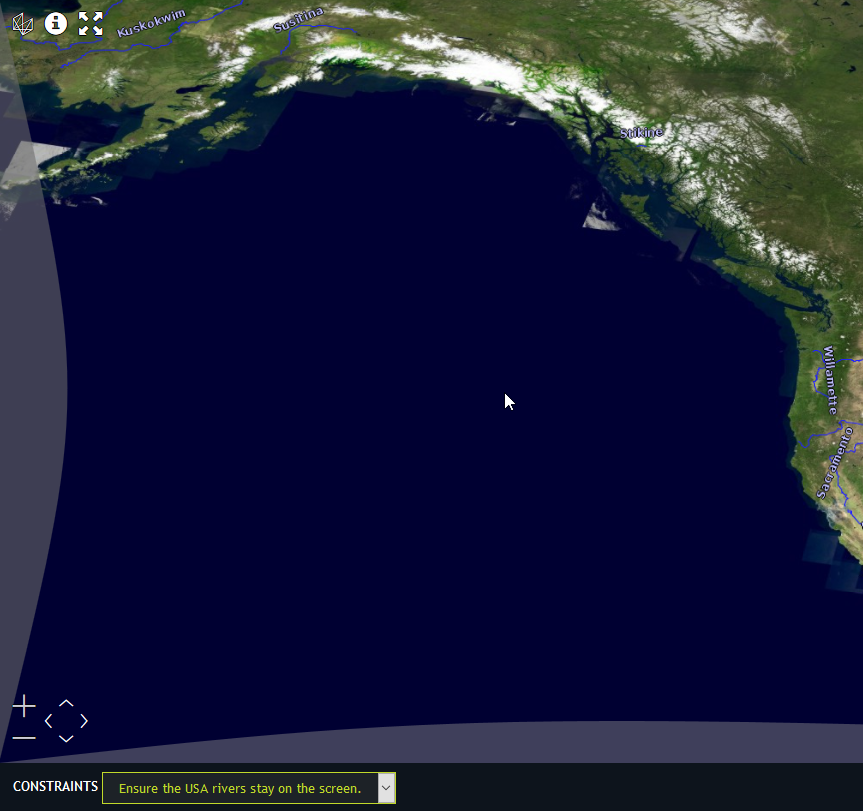
Bounds constraint: always keeps the map within the configured bounds. This constraint has an effect on a 2D map only. By default, there is no bounds constraint.
-
Scale constraint: keeps the map within a defined minimum and maximum scale range. This constraint has an effect on a 2D map only. By default, there is no scale constraint.
MapNavigatorConstraints allows you to configure the constraints.
You can set them through the constraints property of MapNavigator.
|
The constraints only apply when you aren’t manipulating the map camera directly. See |
const boundsRef = getReference("EPSG:4326");
const bounds = createBounds(boundsRef, [-180, 360, -90, 180]);
map.mapNavigator.constraints = {
above: {
terrain: true,
mesh: false,
minAltitude: 10
},
limitBounds: {
bounds: bounds,
padding: {
top: 1,
bottom: 1,
left: 5,
right: 5
}
},
scale: {
minScale: 2e-8,
maxScale: 2e-4
}
};
|
When you have set both a scale and a bounds constraint, the two constraints may conflict.
For example, you set the 'maxScale' constraint to a country level scale, while you set the bounds constraint to the bounds
of a city.
In such a case, LuciadRIA respect the bounds constraint, and not the |
|
WebGL 2D maps also support map navigation constraints. If you set the bounds constraint, you can’t rotate the map. On a 3D map, bounds and scale constraints are ignored. |