You need to add custom labels to your military symbols.
Why do it?
LuciadRIA already allows you to display labels with your military symbols. You can use these labels to represent the properties and modifiers of a symbol.

Sometimes though, you need to present other information about the symbol in an additional, custom label.
How does it work?
The MilitarySymbologyPainter extends the FeaturePainter with functionality to visualize icons and symbols found in the MIL-STD 2525b, MIL-STD 2525c, APP-6A, APP-6B and APP-6C military
standards. Its paintLabel() method paints labels for your military symbols, including relevant properties and modifiers.
If you want to add custom labels to your military symbols, you need to override the MilitarySymbologyPainter.paintLabel() method.
How to do it?
First, create a new instance of MilitarySymbologyPainter:
var symbologyPainter = new MilitarySymbologyPainter(symbology, {
codeFunction: function(feature) {
return feature.properties.code;
},
symbologyServicePath: "/symbologyservice/"
});Next, override the MilitarySymbologyPainter.paintLabel() method:
symbologyPainter.paintLabel = function(labelCanvas, feature, shape, layer, map, state) {
// Don't forget to call the super class method if you don't want to lose the default labels.
MilitarySymbologyPainter.prototype.paintLabel.call(this, labelCanvas, feature, shape, layer, map, state);
labelCanvas.drawLabel('<div style="background-color: rgb(40,40,40); padding: 5px; border-radius: 10px; color: rgb(238,233,233)"> TEST LABEL</div>',
shape, {offset:100});
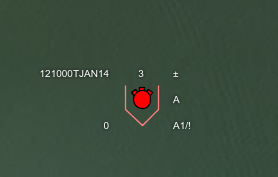
};The image below shows what the previous example would look like with the extra label we just created.

|
Note that an offset is passed to the |
|
There are many other options you can apply to adapt the labels to your needs. For more information, see the reference documentation
for the |