LuciadRIA visualizes 2D and 3D icons differently. For example, it displays 3D positions of flights right where they are, but it positions 2D placemarks on the terrain.
LuciadRIA automatically drapes icons for 2D points. Draped icons don’t look as crisp as non-draped icons, which LuciadRIA displays as billboard rectangles aligned with your screen.
If you prefer non-draped icons, you can change the default draping behavior: use the drapeTarget flag in IconStyle to explicitly turn off draping.
This is similar to how you turn off draping for lines and areas.
To prevent that your non-draped icons get stuck halfway down the terrain, LuciadRIA automatically pushes the icon up when the map pitches towards the horizon.
Also note that LuciadRIA automatically moves icons for shapes defined with an above-ground vertical reference up or down when the terrain detail changes.
These figures are examples:
-
Figure 1 shows an icon positioned on the terrain. When the 3D map tilts, LuciadRIA automatically pushes the icon up to prevent an intersection with the terrain. The red dot marks the actual point position. The icon also moves up and down to follow the loaded terrain, so that it always remains positioned on top of the terrain.
 Figure 1. An icon positioned on the terrain
Figure 1. An icon positioned on the terrain -
Figure 2 shows an icon anchored at the bottom, positioned on the terrain. When the view tilts, LuciadRIA doesn’t need to push the icon up as it does not intersect the terrain anyway. The icon still moves up and down to follow the loaded terrain.
 Figure 2. An icon anchored at the bottom
Figure 2. An icon anchored at the bottom -
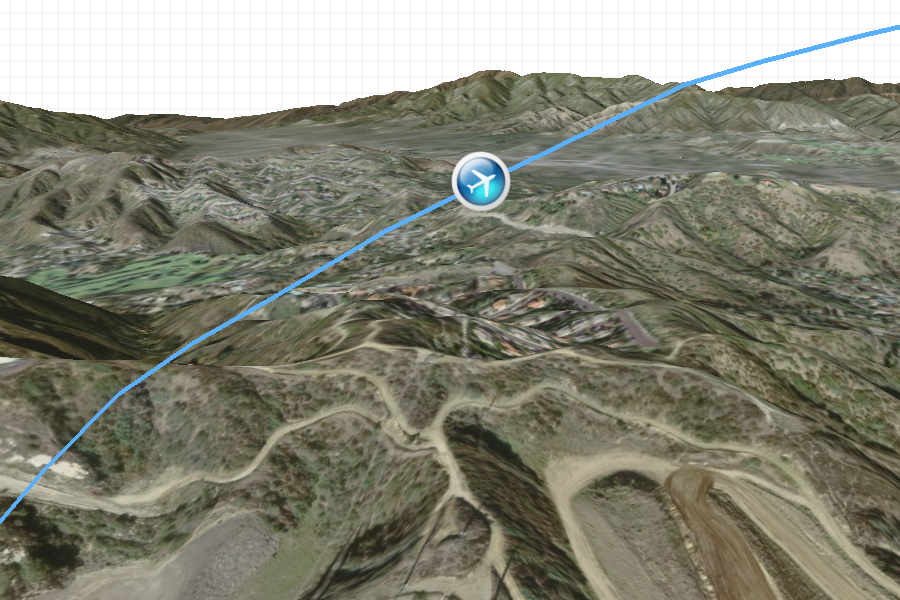
Figure 3 shows an airplane in the air. LuciadRIA doesn’t need to push or move the icon because it has an absolute position. The terrain can hide the icon if its position is below the loaded terrain.
 Figure 3. An icon in the air
Figure 3. An icon in the air -
Figure 4 shows a large icon draped on top of the terrain. This is useful for large icons, or if you don’t want icons to shift when the map tilts.
 Figure 4. A draped icon
Figure 4. A draped icon
Rotating your icons
LuciadRIA can automatically rotate icons so that they point to the heading of your domain objects.
You can use IconStyle.heading to rotate objects moving in a certain direction, such as airplane icons moving along a trajectory.
LuciadRIA rotates your icons in any map reference, even when the map rotates in 2D or tilts in 3D.
For more details, see the API reference documentation of IconStyle.heading.
Expressing icon size in world-size units
By default, icon sizes are expressed in pixels. The icons always have the same size on the screen, regardless of the zoom level.
LuciadRIA also supports world-sized icons. You can express the size of the icons in a length unit, such as meters or feet. When you zoom in and out, these icons grow and shrink accordingly.
You can draw world-sized icons with IconStyle.uom. When you set it to a specific unit of measure,
the values of IconStyle.width, IconStyle.height, IconStyle.offsetX and IconStyle.offsetY will be interpreted
in that unit of measure.
const worldSizedIconStyle = {
url: "http://example.com/icon.png",
width: 50,
height: 50,
uom: getUnitOfMeasure("Meter")
};Alternatively, you can specify a length unit inside a string value for IconStyle.width,
IconStyle.height, IconStyle.offsetX and IconStyle.offsetY. For example:
const worldSizedIconStyle = {
url: "http://example.com/icon.png",
width: "50m",
height: "50m"
};For more details, see the API reference documentation of IconStyle.uom, IconStyle.width, IconStyle.height,
IconStyle.offsetX and IconStyle.offsetY.