You can add labels to points, polylines, and polygons:

Use the drawLabel methods of LabelCanvas to place a label near a point, on a path, or in a path.
A path can be both a polyline or polygon.
As a result, you can paint a label on the edge of a polygon or a label inside the area of a polyline.
Drawing a label around a point
The LabelCanvas offers the drawLabel method for drawing labels around points.
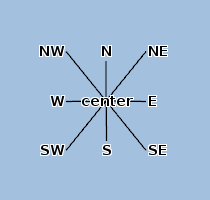
This method requires a style object to define the possible positions for the label around the point. You can choose from nine positions. The figure below illustrates the different positions. Program: Setting label properties using a label style JavaScript object literal demonstrates how to allow more than one position for a label. When it tries to position a label on the map, the application considers each allowed position as a possible candidate for placing the label.

samples/labeling/CitiesPainter.ts)
this._labelStyle = {
positions: PointLabelPosition.NORTH_EAST |
PointLabelPosition.NORTH_WEST |
PointLabelPosition.SOUTH_EAST |
PointLabelPosition.SOUTH_WEST
};
this._labelStyle.priority = paintState.selected ? -Infinity : -population;
label = produceLabelContents(template, name, 'huge-city', populationTable);
labelCanvas.drawLabel(label, shape, this._labelStyle);Drawing a label on a path
To draw a label on a line, the LabelCanvas offers the drawLabelOnPath method.
A label style object defines the position of a label.
You can choose from three positions: above the line, below the line and centered on top of the line.
You can also place labels away from the line using the OnPathLabelStyle.perpendicularOffset property:
-
If you set a positive value, labels are placed above the line at the specified perpendicular distance from the center of the line.
-
If you set a negative value, labels are placed below the line.
If you define both the perpendicularOffset and the position property, the perpendicularOffset value takes precedence.
The label style object also provides a property to change the rotation of the labels.
By default, LuciadRIA rotates labels at the same angle as the path on which the label is currently placed.
By using the PathLabelRotation.NO_ROTATION mode, you can turn off rotation.
Program: Setting label properties on a OnPathLabelStyle. demonstrates how to create label style for drawLabelOnPath.
You can also repeat labels along a path using the OnPathLabelStyle.repeat property.
It repeats the drawing instructions for drawing labels.
You can control the distance between labels using OnPathLabelRepeatOptions API.
The initialGap describes the distance in pixels between the beginning of the path and the label.
The initialGap defines how far away LuciadRIA draws the first label relative to the start of the rendering line when you have zoomed in
considerably onto the path.
The minimumGap defines the minimum gap in pixels between two labels on the same path.
When it’s drawing non-repeated labels, the labeling algorithm attempts alternative locations for a label if conflicts with other labels occur.
Note that the shape parameter for the LabelCanvas.drawLabelOnPath method supports both polylines and polygons.
If it’s a polygon, LuciadRIA positions the label along the edge of the polygon.
OnPathLabelStyle. (from samples/labeling/RiverPainter.ts)
this._labelStyle = {
positions: PathLabelPosition.ABOVE,
rotation: PathLabelRotation.FIXED_LINE_ANGLE,
repeat: {
minimumGap,
initialGap
}
};
const label = template.replace("$name", feature.properties.NAME);
labelCanvas.drawLabelOnPath(label, shape, this._labelStyle);Drawing a label inside a path
You can draw a label inside a path using the LabelCanvas.drawLabelInPath method.
This method requires a label object that defines the basic properties of the label.
LuciadRIA only supports labels at the centroid of the path.
As such, you can’t set any specific in-path properties.
Note that the shape parameter for the LabelCanvas.drawLabelInPath method supports both polylines and polygons.
If it’s a polyline, LuciadRIA positions the label at the centroid of the area defined by the closed polyline.
Program: Setting label properties on a OnPathLabelStyle. demonstrates how to create a label style object for drawLabelInPath.
The label style object also provides the restrictToBounds property to guarantee that the label appears only if it fits within the bounding box of the associated shape.
Setting this property to true can increase the readability of the map by showing only labels for shapes that are big enough to accommodate them.
This property isn’t supported on WebGL maps.
Whenever a label location becomes invisible due to panning or zooming actions, the labeling algorithm places the label in
a new position in the current view.
You can deactivate this behavior by setting the InPathLabelStyle.inView property to false.
OnPathLabelStyle. (from samples/labeling/StatePainter.ts)
this._labelStyle = {
priority: 0
};
labelCanvas.drawLabelInPath(label, shape, this._labelStyle);Dealing with label overlap
Label style objects define the position of a label on the map. By default, a LuciadRIA application doesn’t show labels on top of each other, because that makes the label text unreadable. This process is called label decluttering.
To determine how LuciadRIA handles the label decluttering for particular labels, you can use properties of the label style objects: priority, group, and positions.
Program: Setting label properties using a label style JavaScript object literal demonstrates how to set these properties using a JavaScript object literal.
- priority
-
define how important a label is, in the event of a conflict between labels.
A label conflict occurs when LuciadRIA must render two labels on top of each other. In such a case, it renders the labels in order of priority.
Labels with a low priority value take precedence over labels with a higher priority value. If there is a conflict between labels, LuciadRIA draws the label with the lowest priority value.
When you are drawing hundreds of cities on a map for example, you could use the city population to decide label priority. This ensures that the map shows only the names of big cities when all cities are in view. To assign a higher priority to cities with a larger population, you can set the priority value to the negative value of the population value.
- group
-
assign a group name to a label object.
You can use label grouping to distinguish labels that have a different semantic meaning. You group semantically similar labels together through an assigned group name, even if they belong to different layers. Labels painted within the same group are decluttered, while labels across distinct groups aren’t. This allows you to set up distinct groups of decluttered labels.
The only exception is the “NON_DECLUTTERED” group name. It effectively turns off label decluttering for all labels inside this group. If you assign this group name to a group of labels, LuciadRIA doesn’t declutter any label inside this group, ad paints them on top of each other.
- positions
-
describes the different positions at which to place a label, relative to the anchoring object.
If it can’t place a label at a certain position, due to a label conflict for example, LuciadRIA tries another position. When you paint a label around a point for example, you can choose to position the label at the north or south side of the point. Each position is expressed as a constant integer value. To allow for more than one position, combine these values using a bitwise OR.
The positions you need to define depend on the object type you are labeling: points, or lines and polygons.