You must handle the display of some information types through HTML and CSS instead of through the LuciadRIA API. This is the case when you want to visualize items on top of the map, such as:
-
Logos
-
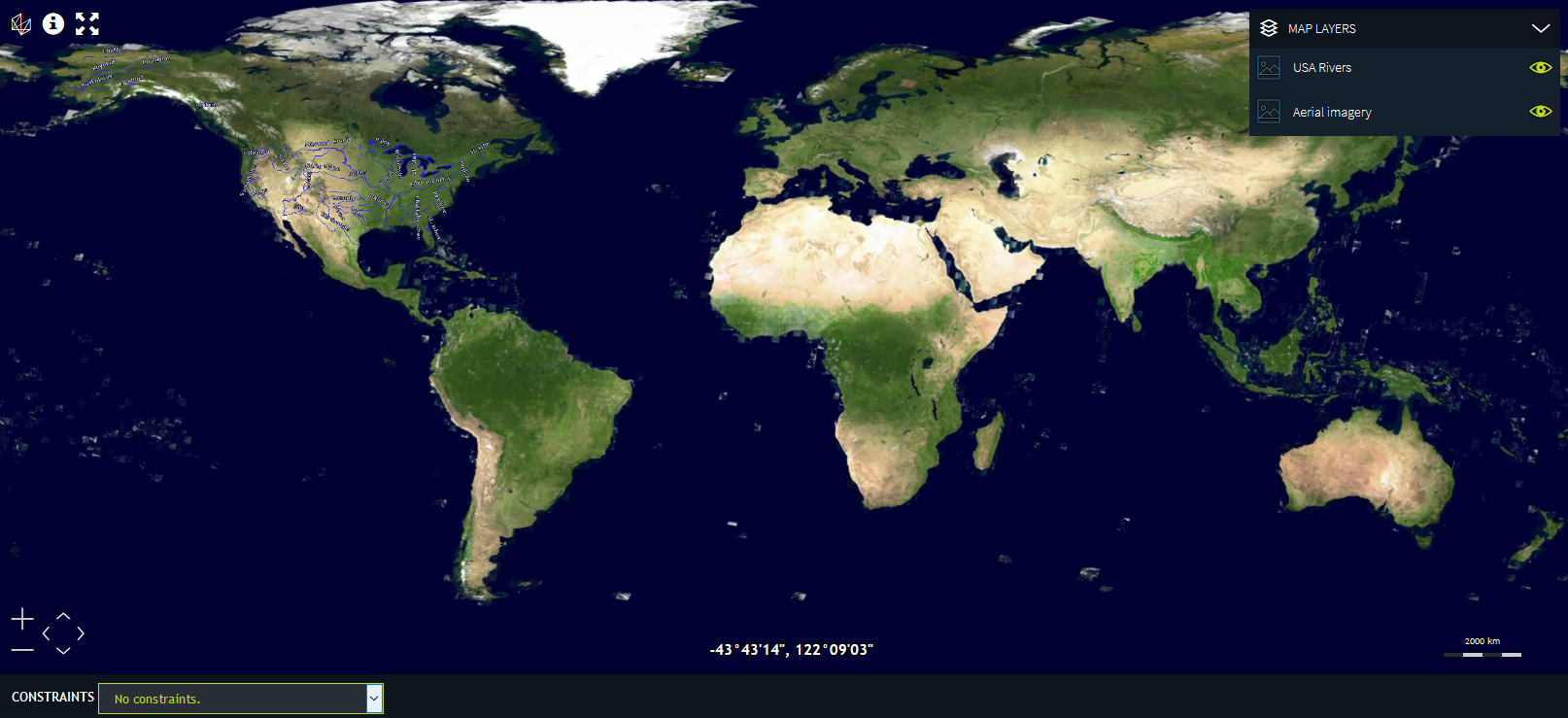
Mouse locations
-
Attribution notices for data providers
-
Map controls, such as zoom buttons
The samples contain several examples of items displayed on top of the map. The Navigation sample, for instance, also demonstrates a Mouse Location component and zoom controls. The Bing sample shows an attribution notice.

You can create map overlays by creating a DOM node, and positioning it inside the Map node through CSS. Program: Creating a logo overlay node inside the map node illustrates how you can do that.
It creates a <div> node with ID
logo inside the map node.
<div id="map">
<div class="logo" id="logo"></div>
</div>Program: example CSS for a CSS overlay node shows how you can position a map overlay node inside the map node through CSS.
The sample positions it over the whole map, disabling pointer-events so that map controllers still get triggered.
By providing the Z-index, you make sure to display the overlay above the map.
common/ui/overlay/DefaultMapOverlays.css)
.map-overlay {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
pointer-events: none;
z-index: 5;
}Note that the sample positions the overlay node in the map with the position:absolute CSS directive.
This only works if you don’t position the parent node statically, but the default setting of the CSS position directive is static.
That’s why Program: overlayMap style: position: [relative|absolute] is required to position child overlay nodes correctly styles the overlayMap parent node with position:relative.
Because it doesn’t configure any offset, the position of the map is the same as it would be with the default
position value.
overlayMap style: position: [relative|absolute] is required to position child overlay nodes correctly
.map {
position: relative;
}