To get a better sense of scale in your application, you may want to fit your view height to a specific distance in meters.

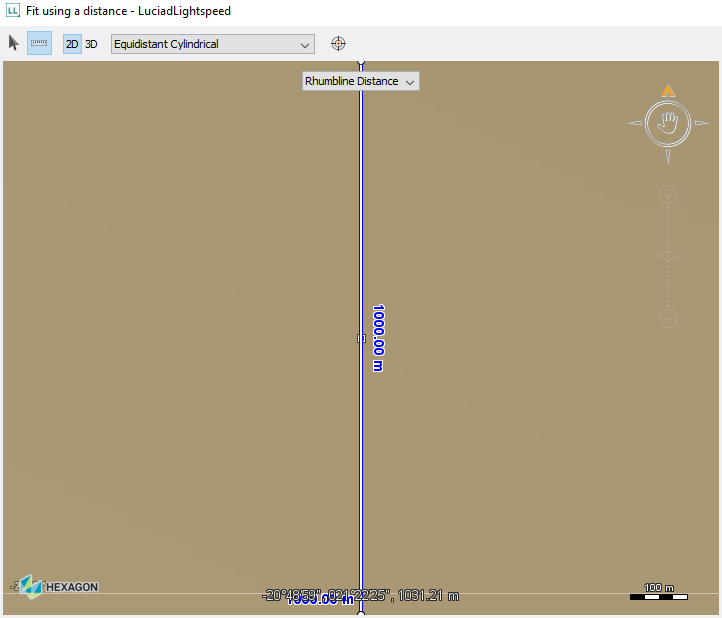
To make your view span a distance vertically, as shown in Program: Fit on a vertical line with a specific length:
-
Use a 3D or north-up projection for your view.
-
Create a vertical line with the required length going through the center of the view.
-
Use the bounds of that line to fit the view.
TLcdGeodeticReference modelReference = new TLcdGeodeticReference();
ILcdEllipsoid ellipsoid = modelReference.getGeodeticDatum().getEllipsoid();
try {
// calculate the model coordinates of the view's center
Point centerAWT = new Point(aView.getWidth() / 2, aView.getHeight() / 2);
TLcdXYZPoint centerWorld = new TLcdXYZPoint();
aView.getViewXYZWorldTransformation().viewPoint2WorldSFCT(centerAWT, ALspViewXYZWorldTransformation.LocationMode.CLOSEST_SURFACE, centerWorld);
TLcdLonLatHeightPoint center = new TLcdLonLatHeightPoint();
TLcdDefaultModelXYZWorldTransformation transformation = new TLcdDefaultModelXYZWorldTransformation(modelReference, aView.getXYZWorldReference());
transformation.worldPoint2modelSFCT(centerWorld, center);
// calculate the vertices of the vertical line
TLcdLonLatHeightPoint p1 = new TLcdLonLatHeightPoint();
ellipsoid.rhumblinePointSFCT(center, halfDistance, 0, p1);
TLcdLonLatHeightPoint p2 = new TLcdLonLatHeightPoint();
ellipsoid.rhumblinePointSFCT(center, halfDistance, 180, p2);
// create the vertical line
ILcd2DEditablePoint[] vertices = new ILcd2DEditablePoint[]{p1, p2};
TLcdLonLatRhumbPolyline line = new TLcdLonLatRhumbPolyline(new TLcd2DEditablePointList(vertices, false));
//use the line's bounds to fit the view
TLspViewNavigationUtil util = new TLspViewNavigationUtil(aView);
util.setFitMargin(0);
util.fit(line.getBounds(), modelReference);
} catch (TLcdOutOfBoundsException e) {
// this can occur for example if the center is outside of the view.
}
}To use this code for horizontal lines, change the azimuths passed to
ellipsoid.rhumblinePointSFCT(point, distance, azimuth, rhumblinePointSFCT) from 0 and 180 to -90 and 90.
To fit both on a horizontal distance and a vertical distance, create a TLcdLonLatBounds object using the calculated horizontal and vertical vertices, and then fit on that object.
Keep in mind, though, that it’s only possible to scale the view uniformly. This means that the bounds must have the same aspect
ratio as your view for optimal results.
|
If users are navigating in a 2D view, and rotate their view before calling the fitting code, the line won’t be perfectly vertical.
You can handle this issue by using the view’s |