The MVC components in a LuciadLightspeed application
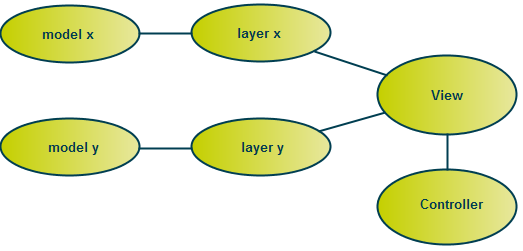
A LuciadLightspeed application consists of models, views, and controllers. The sections below provide more details on how to build each of the components shown in Figure 1, “The separate components of a LuciadLightspeed application”.

You need to cover the following functionality in each LuciadLightspeed application:
-
Defining the models Modeling the data, including the model reference and model descriptor
-
Defining the view. Creating layers for the models, creating a view, setting the world reference, adding layers to the view
-
Defining the controllers. Defining and setting one or more controllers on the view
|
Once you have defined a view, it is very easy to add new data to a view by simply modeling the data, creating a layer for the model, and adding the layer to the view. For a basic tutorial that shows you how to create your first LuciadLightspeed application, see Creating your first LuciadLightspeed application. |
Because of the strict separation of model from view, you can easily:
-
Add new layers to an existing view
-
Display multiple layers in one view
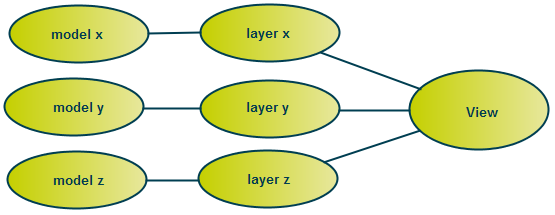
 Figure 2. Multiple layers visualized in one view
Figure 2. Multiple layers visualized in one view -
Display the same model in multiple views
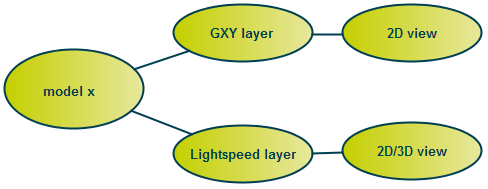
 Figure 3. One model visualized in multiple views
Figure 3. One model visualized in multiple views -
Update all views that display the same model when the model data changes
Defining the models
Depending on the origin of the model data there are two ways to create a LuciadLightspeed model:
-
Use a model decoder. A model decoder is typically used to model data that comes from an external source. The external source can be of any type: online databases, web servers, data streams from radars or satellites, files on disk, and more. A model decoder loads data from the external source and creates a model for the loaded data including the model reference and model descriptor. LuciadLightspeed provides model decoders for a wide variety of commonly used vector and raster formats. If LuciadLightspeed does not provide a model decoder for the data that you want to load, you can create a custom model decoder, as described in the Supporting custom formats tutorial.
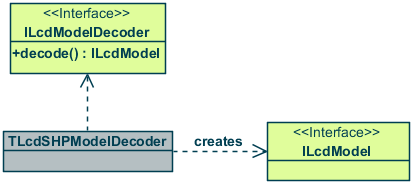
Each LuciadLightspeed model decoder is an implementation of the
ILcdModelDecoderinterface. Typically there is one implementation per data format. The two main methods of anILcdModelDecoderimplementation are:-
canDecodeSource: checks whether the implementation can decode the specified data source -
decode: creates a newILcdModelfrom the specified data source
-
|
If you are only interested in the metadata of a dataset, you can use the |

ILcdModel using an ILcdModelDecoder-
Create a model. When the data is not available from an external source but is created by the application itself, the application needs to take care of modeling the data. You can use one of the existing LuciadLightspeed model implementations and define the model reference and descriptor as described in the Supporting custom formats tutorial.
Once the model is created, you can additionally create a model encoder to store the data to an external source.
Defining the view
The following steps are required for defining a LuciadLightspeed view and visualizing model data in the view:
-
Create a view. To create a Lightspeed view, you need an implementation of
ILspView. LuciadLightspeed offers several view implementations, including Swing and AWT extensions. To create a GXY view, you need an implementation ofILcdGXYView. -
Define a world reference. You need to define which coordinate system is used by the view.
-
Create a layer for each model. The recommended way of creating layers is using a layer factory. A layer factory creates a layer for a model and provides a painter to properly visualize the model data in a view. Using layer factories simplifies the design of your application and promotes the re-usability of code. The LuciadLightspeed samples contain predefined layer factories that you can use in your application to create layers for models decoded by the pre-defined model decoders. Check the
samplesdirectory in the LuciadLightspeed distribution for samples withdecoderin their name. You can also create custom layer factories for models that you have defined yourself or customize a predefined layer factory. -
Add layers to the view. Once you have created layers and a view, you simply need to add the layers to the view.
Defining the controllers
To allow user interaction with a view and with the objects visualized in the view, you need to define one or more controllers. LuciadLightspeed offers a number of pre-defined controllers. Refer to the API reference for a detailed description of each controller.
In the tutorial Creating your first LuciadLightspeed application, a default ILspController is placed on the view, to provide a range of mouse navigation, selection and editing options.
Each controller is associated with one or more input actions, such as mouse clicks, or touches. The active controller translates the input action that a user performs to a change in the view or on the objects in the view. You can also associate a controller action to a button or a menu item in the GUI.
|
You can define multiple controllers in your application but only one controller can be active in a view. You can combine several controllers into one controller by chaining them together, though. Each controller in the chain decides whether or not it handles an incoming event. If a controller does not fully handle an event, it passes the event on to the next controller in the chain. |
To allow user interaction with a GXY view and with the objects visualized in the view, you need to define one or more controllers
of the type ILcdGXYController. To allow for user interaction with a Lightspeed view, you need to define one or more controllers of the type ILspController.
|
To learn how the geographic coordinates of data are handled in an MVC framework, see Coordinate handling in LuciadLightspeed. |