Vector styling can be defined with a number of elementary building blocks. Once we know the properties of each one of them, we can combine the building blocks to define richer styling.
Visualizing simple lines with TLspLineStyle
Both lines and surface outlines can be styled with a TLspLineStyle. For a basic line, you can simply specify a color and a width in pixels, but you can also use textures and dash patterns
to draw more complex lines. Halo effects can be created by applying two line styles with a different width to the same object.
If you wish to specify line widths in a world unit, in meters for example, you should have a look at Painting streets with their actual size with TLspWorldSizedLineStyle instead.
Using TLspLineStyle is the most efficient way to visualize lines, and suited for visualizing a large number of objects simultaneously. One common
way to paint lines efficiently is to use simple lines at large map scales, and use more complex line styles when the user
zooms in on the map. This is shown in the lightspeed.streets sample.
Filling areas with colors and patterns with TLspFillStyle
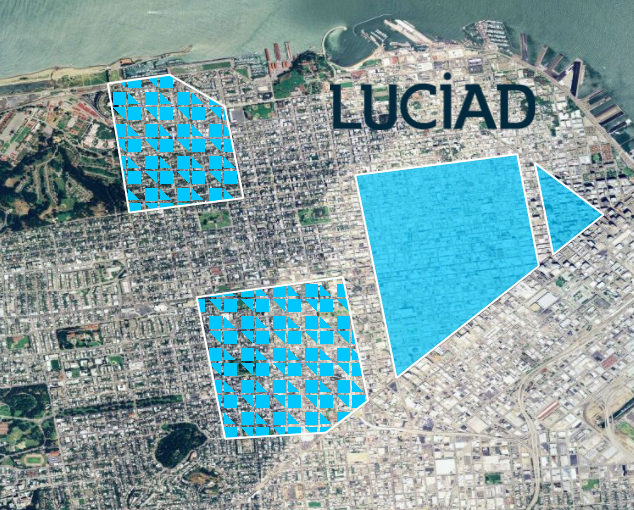
Fill styles are mostly used to specify a fill color for an object. More advanced properties include a stipple pattern or texturing.
Keep in mind that only closed surfaces can be styled with a TLspFillStyle.
Only one fill style should be specified for any given object. To specify more than one fill style, use an ALspStyleTargetProvider to split the object into separate parts. To learn more about style target providers, see Deriving geometry from objects with a style target provider.

TLspFillStyleResolving overlaps for shapes with fill and line styles
TLspShapePainter uses the most optimal approach to visualize shapes by default, by painting shape fills and shape outlines in separate batches.
This approach produces the required results for layers with objects that do not overlap, such as countries, buildings, and
so on. However, when different shapes within a layer cover the same region, this approach might result in unexpected behavior:
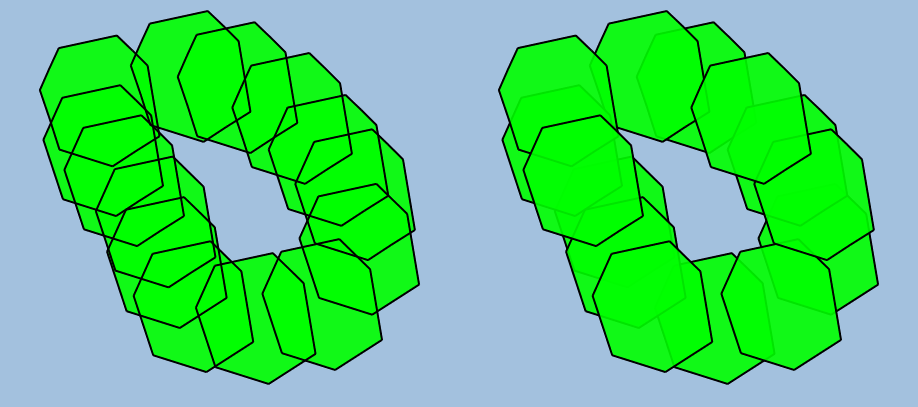
outlines appear on top, even for a shape that lies below other shapes. This is illustrated by the figure on the left in Figure 2, “Left - Lines are painted on top of fills by default. Right - Fills and lines interleaved.”.

The shape painter can be configured to resolve such overlaps, and to produce the results on the right of Figure 2, “Left - Lines are painted on top of fills by default. Right - Fills and lines interleaved.”. In the figure on the right, the fill style and the line style of a single shape remain together. This painter mode has a performance and memory impact. Activate it only if you really need it.
To configure the overlap resolution mode, TLspShapePaintingHints is used, as shown here with TLspShapeLayerBuilder:
TLspShapeLayerBuilder.newBuilder()
.model( model )
.paintingHints(
TLspShapePaintingHints.newBuilder()
.overlapResolution( ELspQualityHint.NICEST )
.build()
)
.build();The QualityHint allows you to indicate that you want to use the painter’s default settings, or that you give preference to either painting
performance or visual quality. You can select either AUTOMATIC, FASTEST, or NICEST respectively.
Visualizing a position at ground level with TLspVerticalLineStyle
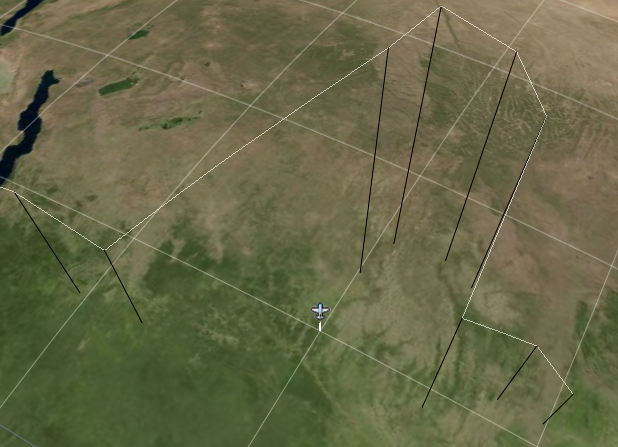
In a 3D view, it may be useful to visualize the projection of a point on the ground. One way to do this is by simply drawing
a perpendicular line from the earth surface to the point. You can achieve this most efficiently with TLspVerticalLineStyle, which allows you to specify the color and the width of your vertical line. It is applied to objects in exactly the same
way as TLspIconStyle, so that they can easily be used together.
A TLspVerticalLineStyle does not have any impact on 2D views. To see an effect, switch to 3D.

TLspVerticalLineStylePainting point symbology with TLspIconStyle
A TLspIconStyle defines an icon that needs to be painted parallel to the screen. It allows you to change important properties of the icon,
like the size, rotation, and the positioning. Multiple icon styles can be used for the same object if necessary. Usually,
this style is applied to ILcdPoint objects, but it can also be applied to a ILcdPointList. In that case, the icon is painted for every point in the list.
Rotating an icon based on world orientation
A unique property of TLspIconStyle is that it allows you to efficiently paint an object with world coordinates in view space. This is especially useful in 3D
projections. Assume that you want to paint an arrow on the view that shows the direction of a moving point: you can do this
by computing the corresponding world coordinates and paint them with a line style, but it may involve re-computing the arrows
each time the view changes.
A better solution consists of the following steps
-
Make sure your points implement
ILcdOriented. -
Paint one arrow in an icon.
-
Enable the
useOrientationproperty ofTLspIconStyleto rotate the arrow appropriately.
Painting 3D point symbology: TLsp3DIconStyle
A TLsp3DIconStyle allows you to define a 3D symbol that is painted at a point location. Most of its properties are similar to the ones available
in TLspIconStyle. LuciadLightspeed also allows you to paint these 3D icons in a 2D projection, which gives you a top-down view.
A common way to create 3D icons is to use one of the 3D file formats supported by LuciadLightspeed , such as Wavefront OBJ
.obj files, or OpenFlight .flt files. The resulting mesh can be used to construct an ILsp3DIcon, which you can pass directly into the TLsp3DIconStyle. An alternative is to provide a 3D file path to the TLsp3DIconStyle. Using this method, you can display Collada .dae files in addition to Wavefront and OpenFlight files. The lightspeed.icons3d sample shows you how to do this.
Painting 3D icons is less efficient than painting regular icons. Therefore, limit the number of 3D icons painted at the same time.
Painting streets with their actual size with TLspWorldSizedLineStyle
You can use TLspWorldSizedLineStyle if you want to show a road of 20 meters wide on the map, using its real size. Next to the color and width, you can also apply
a texture.
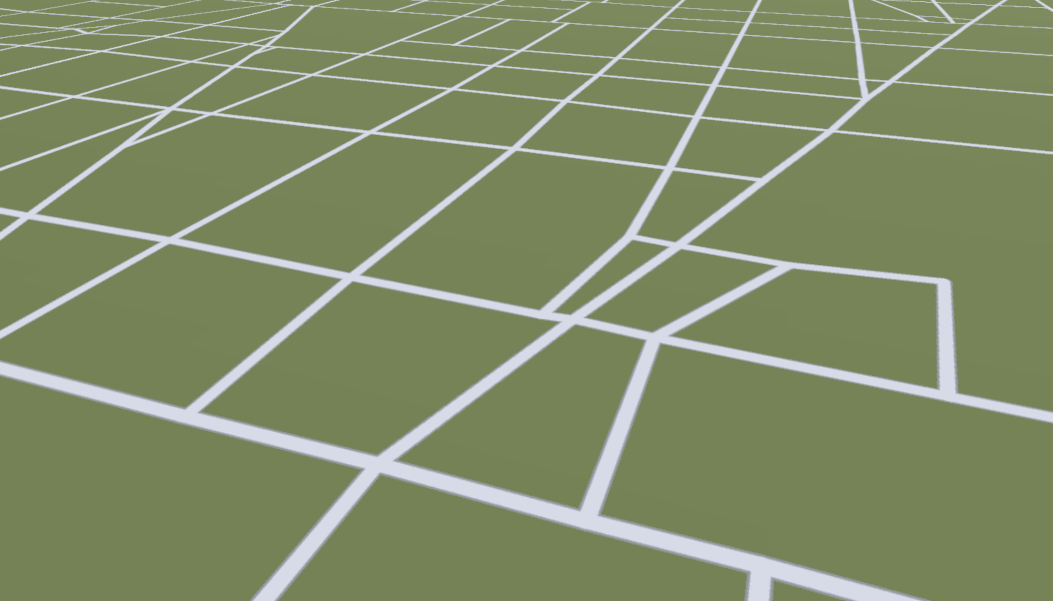
A typical street style is achieved by combining two TLspWorldSizedLineStyle objects with a different width. The thinnest one represents the actual road, while the wider one represents the pavement
next to the road. This is shown in Figure 4, “Painting streets with a world sized width.”.
Note how the streets that are further away appear less wide, because perspective has been applied. This would not be the case
with a regular line style that uses a fixed width in pixels.
The 'Streets' layer in the lightspeed.streets sample uses this style.

Painting shapes in view coordinates
LuciadLightspeed 's painting capabilities are honed towards the visualization of shapes at an earth position. Regardless, you can also use vector styling to draw shapes in view coordinates, or in other words, in screen pixels. This can be useful when you want to draw elements that have a fixed position on the screen, rather than a position defined on the earth.
You can achieve this in two ways, depending on your choice of model:
-
Your model does not have a reference. You enter your shapes in a model with a
nullmodel reference. -
Your model has a reference. Your shapes are in a model with a valid reference. In that case, use a custom
ILspStylerthat defines new geometry through anALspStyleTargetProvider. If you let the style target provider returnnullas target reference ingetStyleTargetReference, the geometry is interpreted in screen coordinates. This approach allows you to mix geometry on the earth and geometry on the screen in one styler. For more information about style target providers, see Deriving geometry from objects with a style target provider.
Regarding the interpretation of the screen coordinates, keep in mind that the coordinate origin (0,0) is located in the upper left corner of the map.

lightspeed.paintinview sample.
|
If you want to draw interactive Swing components, you do this by adding them to the view’s overlay component: see |